This topic has 7 replies, 3 voices, and was last updated 10 years, 4 months ago ago by Eva Kemp
My apologies if this question is a repeat. I submitted it earlier but did not see it on my list of ‘topics started’ so I am re-submitting it in case it didn’t go through.
I started a topic last week regarding my products not aligning properly in the grid format.
Eva very kindly fixed the issue for me, however I have re-arranged the page and now am experiencing a similar problem.
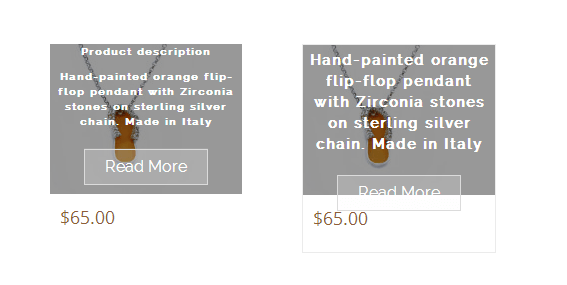
I think the problem is the size of the product description boxes. They extend far beyond the image. Is there are way to make them smaller?
Please and thanks very much.
Hello,
We can’t find http://bijouxtreasures.com/jewellery-for-all-occasions/ page, we get instead 404 error. Could you please clarify with more details what you want to achieve? Please take a look at screenshot and tell us is it what you desire to achieve?

Regards,
Jack Richadrson
So sorry for the wrong url, I have corrected it below.
Yes, this screenshot (which is as it appears on product category pages) is exactly what I want to achieve.
Thanks again.
Sorry again! I have made the page in question my homepage so the final correct URL is below.
Hello,
Please try to use this code in custom.css file:
.sidebar-position-without .products-grid.product-count-3 .product {
width: 250px;
}
.products-grid .product .product-image-wrapper {
height: 200px;
}Regards,
Eva Kemp.
Thanks, but that didn’t work.
I tried adding it to the child theme Stylesheet & the custom.css.
Hello,
I’ve edited the code. Please check your site now.
Regards,
Eva Kemp.
You must be logged in to reply to this topic.Log in/Sign up
