Hi,
What’s the proper way to make main menu RTL?
Does it just need CSS tweaks or I should go into some JS editing?
This topic has 6 replies, 3 voices, and was last updated 9 years, 9 months ago ago by Jack Richardson
Hi,
What’s the proper way to make main menu RTL?
Does it just need CSS tweaks or I should go into some JS editing?
Hello,
Please provide us with link to the page and wp-admin access in Private Content.
Regards,
Robert Hall
I’ve sent required info.
Do you want to display your menu like on this screenshot? http://prntscr.com/a9v3rr
Maybe provide screenshot for our better understanding and highlight how it should be.
Regards,
Robert Hall
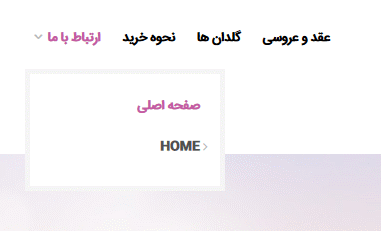
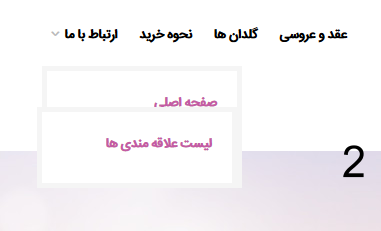
Here is screenshot of current menu and its level 1 sub-menu:

until now there is no problem and I know how to make it better and fix arrow position. problem arises when I hover Home link and sub-menu level 2 appears.

It’s shown on sub-menu level 1 and must be displayed from right edge of sub-menu level 1. so how can I fix this?
Does menu generated by JS code or what?
Thanks.
Hello,
Try to use this code in Theme Options > Custom CSS > Global Custom CSS:
.menu .nav-sublist-dropdown ul > li > a {
float: right !important;
}Best regards,
Jack Richardson.
Tagged: creating, main menu, optimization, themes, woocommerce, wordpress
You must be logged in to reply to this topic.Log in/Sign up
