This topic has 10 replies, 3 voices, and was last updated 6 years, 4 months ago ago by Rose Tyler
Hello,
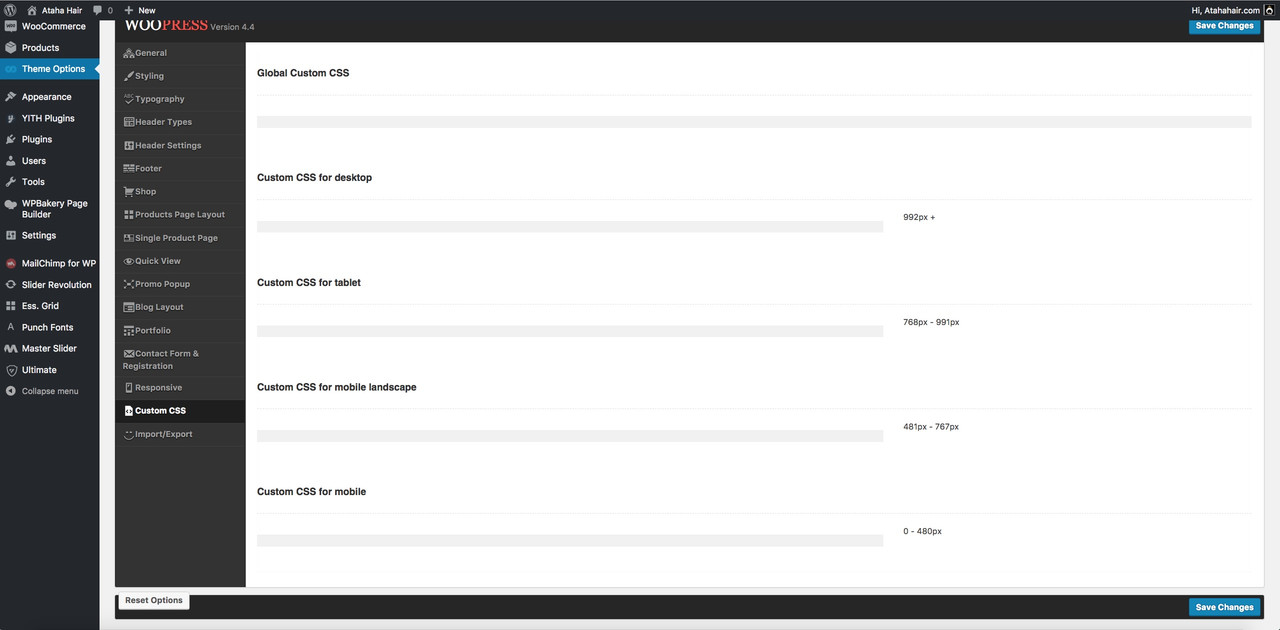
After updating to the latest version of the WooPress theme, I can’t seem to update the Custom CSS. Everything that was in there, is still working. But cannot add new CSS coding.
What is going wrong here?
Hello,
Do you mean Custom css from Theme Options or custom.css file?
Please note if you created child theme before 4.0 update you need to add this code in your child theme functions.php file:
wp_enqueue_style( 'dynamic-css', get_stylesheet_directory_uri() . '/dynamic.css' );
after that create an empty dynamic.css file in child theme directory.
Regards
Hello,
I mean the Custom css from the Theme Options. I can save the added code in this Custom css, but it doesn’t seem to use the new code and the coding that was already there is working.
Before the update the version was 4.3. Now it’s updated to 4.4.
But I did what you mentioned and it now seems to work. Although it now seems to take the css code that was already in the Cstom css from the Theme Options as well as the dynamic.css.
Hello,
You do not need to add any css code inside dynamic.css file, please, use Custom css area from Theme Options as always.
Regards
I didn’t add code in the file itself.
I think you misunderstood my question. But anyway, it’s now sort of solved. Don’t understand exactly why and what was wrong before. But it’s okay now.
Ok.
Feel free to ask if you have any other questions.
Regards
i have the same issue – the the in my theme options – i cant edit custom css:

what do i do?
Hello @queenb123,
Try to disable all the third-party plugins that do not come bundled with our theme and check if you still have the problem.
Regards
i have no 3rd plugins! guess i have to go back to an old update – is there a way i can get an old version of the theme?
If you want to use the latest version of WC plugin, you need to use the latest version of the theme.
Please provide us with temporary wp-admin access so we can take a closer look at your problem with custom css.
Regards
You must be logged in to reply to this topic.Log in/Sign up
