This topic has 13 replies, 3 voices, and was last updated 10 years, 1 months ago ago by Eva Kemp
Hi there,
I have different questions regarding the change of colors and left shop sidebar.
1. In the demo of “Snowbord”, “Market” or “Engineer” I can see the sidebar navigation is colored (blue, orange, …). How can I change these colors in my theme? At the moment I have just a white background and white border.
2. I`d like to change the background color of the whole navigation bar into dark blue. How can I change it?
3. I installed at first the demo “Snowboard” and I added the left shop sidebar under “Shop”. After changing the demo I reinstalled “Snowboard” but now the left shop sidebar does not appear anymore.
You can find the access to my website in private content.
Thank you
Hello,
1. Please add this code into custom.css file:
.sidebar-widget .widget-title, .widget-title span {
background-color: red;
}
.sidebar-widget, .sidebar-slider {
border: 2px solid red;
}
.sidebar-widget .widget-title { border-top: none; }Replace color value with yours.
2. Please use this code in custom.css:
.header-type-10 .menu-wrapper {
background-color: #00008B;
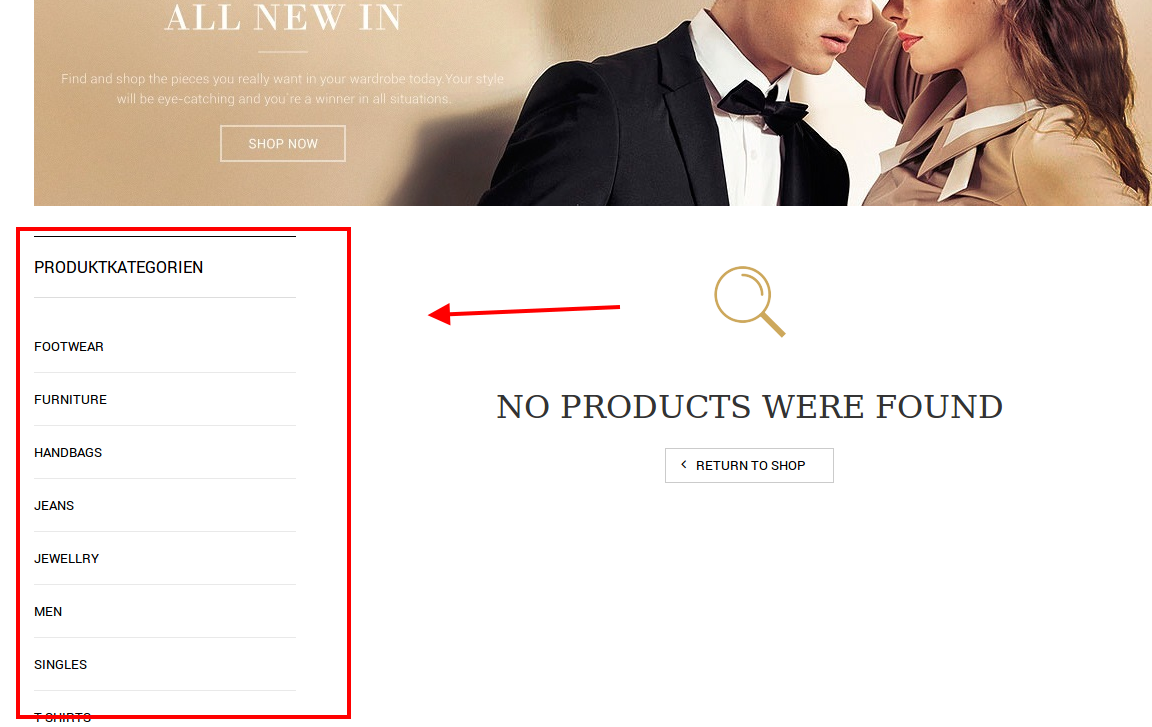
}3. As I see left sidebar on the Shop page is present:

Thank you.
Regards,
Eva Kemp.
Hi Eva,
thank you. I added your css code but it doesn`t work and the navigation bar is still black. Please have a look at my website and help me.
The other thing is the extrem long loading time. When I click on “Shop” it takes a way too long. There is nothing on this page. My suggestion: not only minify the JS and css files but reduce the amount of files. Could you do this,please?
Thank you
Hello,
You have file default.custom.css, but you must rename it to custom.css via FTP in the directory wp-content/themes/royal.
Thank you.
Regards,
Eva Kemp.
Hi
ok I found that file and changed the name to custom.css. What now?
I used notepad++, added the css code, renamed it and uploaded it but nothing happened. What did I forget?
Hello,
See the video tutorial below how to create custom.css file.
The video tutorial is for Legenda theme, but the process is identical.
https://www.youtube.com/watch?v=Qok2zRedRMY&feature=youtu.be.
After that navigate to Appearance->Editor->and select custom.css file http://prntscr.com/4wilt8
Also don’t forget to active this file. Navigate to Theme Options->Custom CSS-> and select On.
Regards,
Robert Hall.
Hi,
Thank you. It works. But the text should be a little bit away from the border. It should look like on the home page. How can I change that?
Hello,
Please add this code in custom.css file:
.product-categories > li > a, .sidebar-widget .widget-title {
padding-left: 20px !important;
}Thank you.
Regards,
Eva Kemp.
Thank you. But I have one problem with that. Like on the home page, the text colored field above the categories (Produktkategorien) should stay white. How can I change that?
Hello,
Try to add this code into custom.css file.
.header-type-10 .menu-wrapper .navbar-collapse .menu-main-container .menu > li > a{
color:#fff !important;
}Regards,
Robert Hall.
Hello,
thanyou. I eeded that too. But I mean the Title of the sidebar. I tried to change the word “Produktkategorien” into white. On the home page, the sidebar title is white with orange background and the
categories below black. I want the title on the shop-page of my site white and the rest black.
Hello,
Please add this code in custom.css:
.sidebar-widget .widget-title {
color: white !important;
}Regards,
Eva Kemp.
The issue related to '‘Changing colors’' has been successfully resolved, and the topic is now closed for further responses
