This topic has 24 replies, 3 voices, and was last updated 10 years ago ago by Olga Barlow
On Safari browser, a row with background image and Vertical Parallax On Scroll setting does not work …
On Google Chrome it’s ok, but on Safari, we just have white background …
Could you please give us a solution ?
Thanks
Sylvain

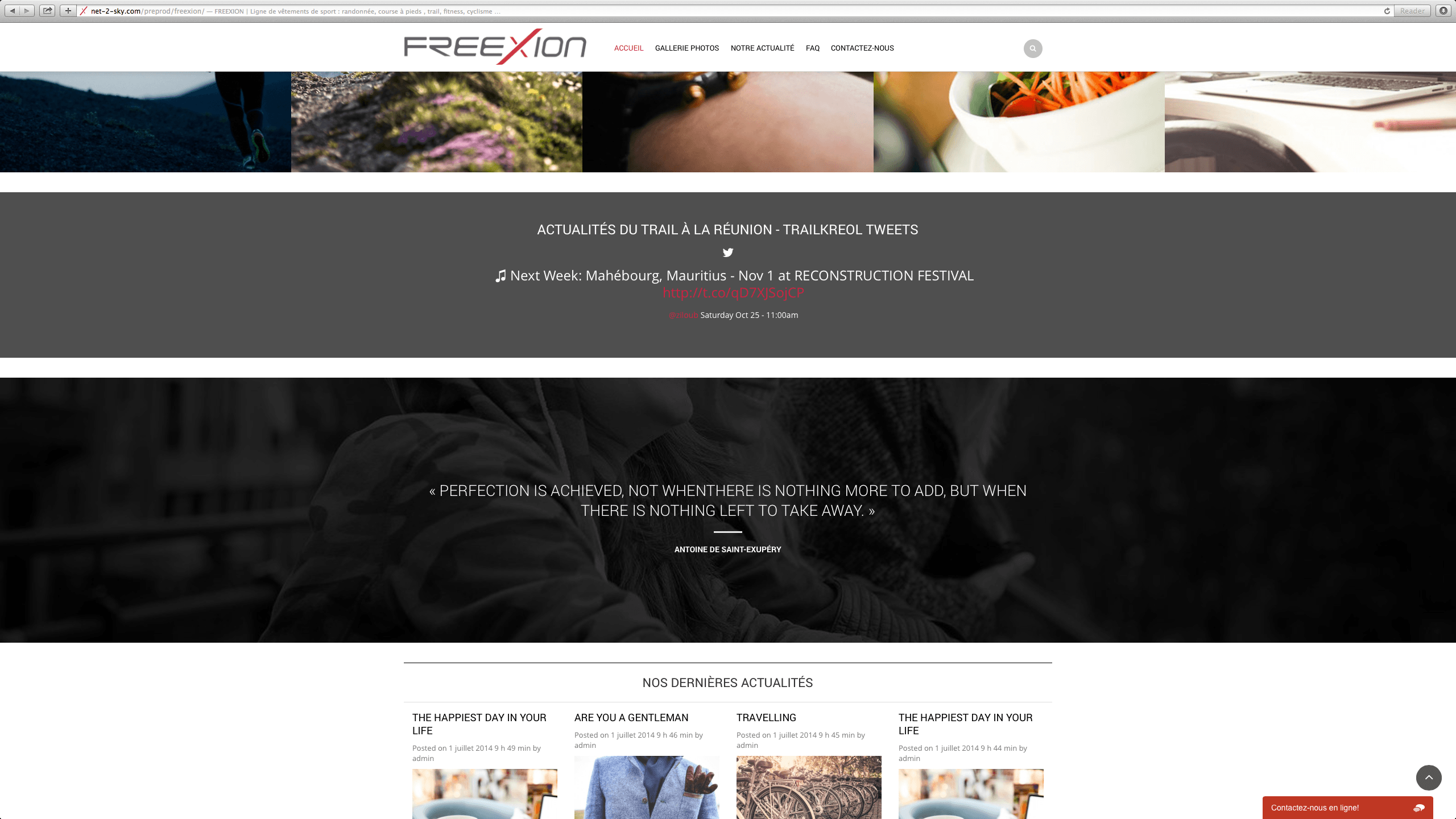
Result on Safari :

Hello,
What Safari browser are you using? Is it Windows or MacOS?
Thank you.
Regards,
Eva Kemp.
It’s Mac.
Me (and also my client) have the same issue.
Hello,
Please provide us with a page link where you see that issue and wp-admin panel credentials in Private Content.
Thank you.
Regards,
Eva Kemp.
Ok! Look the private content
Thanks or your support!
Hi, are you working on my page ??
I have things that are not working now on my hone page (slider of showcase, twitter bloc, and the row where I had the issue for Safari…)
Hi, I found something weird.. I edited my po file just for translation, and that’s why I had issues on my home page … (so it’s not from you! sorry)
I will see to manage this!
Regards
Sylvain
But the issue on Safari with the row still …
Hello,
Please provide us with FTP credentials as well to investigate this issue.
Thank you.
Regards,
Eva Kemp.
Hi, I already provided it on the topic. 4 messages up !
Regards
Sylvain
Hello,
You provided us with wp-admin panel credentials. Can we have FTP access as well?
Thank you.
Regards,
Eva Kemp.
Ok, but I don’t understand why you need ftp credentials for seems like a “bug” on the image settings for a row.. I don’t think you can change something to make it ok on Safari by ftp …
Anyways, I give you the infos
Hi,
can i have an update on this issue on Safari ??
I have the problem again, and my client use Safari, so it would be nice if you can do something for, because that effect is used on all the website ….
Thanks for your quick reply, it’s urgent !
Regards
Sylvain
Hello,
Please take our apologies for a delay but we need more time for investigation.
We’ll notify you when there is a result.
Thank you for understanding.
Regards,
Eva Kemp.
ok. I have just like 2 or 3 days to finish it. It would be nice if you can find it before.
¨
Thanks for your great support!
Sylvain
Hello,
We have checked your site in Safari (Mac OS), Chrome and Mozilla and don’t see any issues with parallax effect.
See 
If you test in Safari (Windows) you may face issues with parallax, but Safari for Windows is outdated browser!
Regards,
Olga Barlow
My client did a test on Safari on Mac, and me also…
We have both the issue, so I don’t know how it works for you, but it’s not working for us ..
Hello,
It’s very strange. Maybe it’s your browser cache? Clean it. What version of Safari do you use?
Check our demo https://www.8theme.com/demo/royal/?page_id=16198&et_styles=0-1-1-7-0-1
Does parallax effect look ok on our demo for you? We would like to help you, but we need to see the issue.
Regards,
Olga Barlow
??
Hello,
Have you received the previous answer?
It’s very strange. Maybe it’s your browser cache? Clean it. What version of Safari do you use?
Check our demo https://www.8theme.com/demo/royal/?page_id=16198&et_styles=0-1-1-7-0-1
Does parallax effect look ok on our demo for you? We would like to help you, but we need to see the issue.
Thank you.
Regards,
Eva Kemp.
Hello,
yes parralax effect looks good on your demo page (with the same version of Safari. Also i did a clean of the cache many times, but nothing changed…).
So that’s weird if it’s ok with all of that on your demo version, and not on mine…
Seems like it’s not about the version or type of navigator, but something on the page (the code?). I don’t know… I admit that i’m lost on that topic…
Could you please see why i have that issue on my page ?
I give you the credentials on the private content, to check it.
It’s the bloc after the “Showcase” : “Go round the world” “Evenements sportifs”
Thanks!
Sylvain
Hello,
We would like to help you, but we can’t find out what could cause your problem. See how it looks for us
Regards,
Olga Barlow
The issue related to '‘Background image with Vertical Parallax On scroll setting not working on Safari’' has been successfully resolved, and the topic is now closed for further responses

