This topic has 7 replies, 3 voices, and was last updated 10 years ago ago by Robert Hall
Hi Support,
Could you please assist by putting the White background which illustrate in this picture to bottom 400px? http://i1340.photobucket.com/albums/o728/LibardoBarreto/JUNK/fdsdfsf_zps2ed94140.png
Currently I am using the following code: (Website: http://www.bkbcuracao.com)
<hr class=”divider break” style=”background: #000000;” />
<p style=”color: #565656; font-size: 18px; font-family: Roboto; font-weight: 300; padding-bottom: 400px; text-align: left;”>We are a small school and that`s what makes us great!
We work closely with our parents and community to make this a family school wel.
[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_single_image image=”20777″ css_animation=”bottom-to-top” img_size=”575×575″][/vc_column][/vc_row][vc_row bg_type=”bg_color” bg_grad=”background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #FBFBFB), color-stop(50%, #E3E3E3), color-stop(100%, #C2C2C2));background: -moz-linear-gradient(top,#FBFBFB 0%,#E3E3E3 50%,#C2C2C2 100%);background: -webkit-linear-gradient(top,#FBFBFB 0%,#E3E3E3 50%,#C2C2C2 100%);background: -o-linear-gradient(top,#FBFBFB 0%,#E3E3E3 50%,#C2C2C2 100%);background: -ms-linear-gradient(top,#FBFBFB 0%,#E3E3E3 50%,#C2C2C2 100%);background: linear-gradient(top,#FBFBFB 0%,#E3E3E3 50%,#C2C2C2 100%);” parallax_style=”vcpb-default” bg_image_repeat=”no-repeat” bg_image_size=”cover” bg_img_attach=”fixed” parallax_sense=”30″ viewport_vdo=”viewport_play” enable_controls=”display_control” bg_override=”full” css=”.vc_custom_1414035170253{margin-top: 60px !important;}” animation_direction=”left-animation” animation_repeat=”repeat” parallax_content_sense=”30″ fadeout_start_effect=”30″ bg_color_value=”#000000″][vc_column width=”1/1″][vc_column_text css=”.vc_custom_1413863985806{margin-top: 70px !important;}”]
Hi Eva,
Please kindly get back to me on this as soon as you have a chance.
Thanks..
Hello,
Do you wish to decrease that space?
Please clarify.
Thank you.
Regards,
Eva Kemp.
Hi Eva,
Yes, please.
Hello,
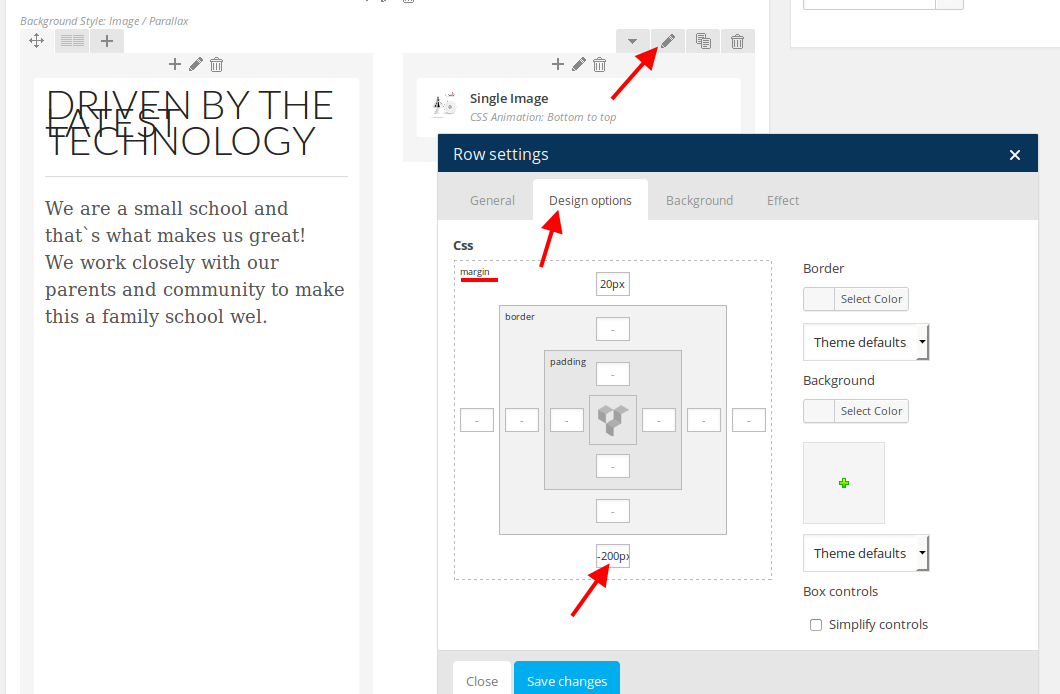
I’ve decreased margin-bottom value for the row in Design Options:

You can do the same for other rows if you need.
Thank you.
Regards,
Eva Kemp.
Thanks Eva
You’re welcome!
Regards,
Robert Hall.
The issue related to '‘Image Bottom xpx’' has been successfully resolved, and the topic is now closed for further responses
