This topic has 9 replies, 2 voices, and was last updated 10 years, 6 months ago ago by Eva Kemp
Hi there,
First of all love this theme! But got a couple of questions:
1. I wan’t to hide the logo from fixed navigation? Can u provide me some custom css for that?
2. After the logo is hidden I wan’t to center the menu buttons over nav bar? How to do that?
3. How can I hide the search bar in header so that the logo stays in the middle of header?
4. I’ve increased the text font size but now the ‘RETURN TO PREVIOUS PAGE’ isn’t alligned properly anymore… (ur;: http://roggeamsterdam.nl/?post_type=product)
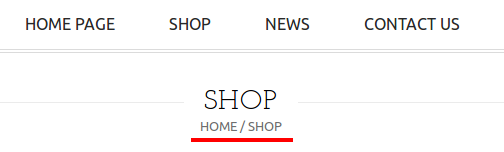
5. How can I hide the subtitles underneath page TITLE?
THANKS!
Hello,
All changes need to be made in custom.css file. Please view this tutorial how to create custom.css.
1. To remove logo from the fixed header area you need add the following code in custom.css: .fixed-.fixed-header-area .fixed-header .logo-with-menu { display: none; }
2. To center the menu add the code:
.fixed-header-area .fixed-header .menu {
float: none;
text-align: center;
}3. To remove the search box add this code:
header .et-mega-search { display: none; }
4. Insert the code below:
.page-heading .row-fluid .span12 .back-to { top: -2px; }
5. Do you wish to remove the subtitle as shown on the screenshot?

If so you can do this in Theme Options > Header > Breadcrumb Type set to “Without title”
Regards,
Eva Kemp.
Thanks for the quick response….
But i’ve enabled the custom css in theme options and add the code in wordpress > editor > default.custom.css file but nothing happened. What did I do wrong?
I’ve changed the name of the default.custom.css to custom.css, but the code for hiding logo in fixed nav bar and alligning of menu buttons don’t work…
And when I set the breadcrumb: ‘without title’ the main title of the page disappears… I only wan’t to change remove hide the breadcrumb (not the main title)!
Thanks!
Try to use these ones:
.fixed-.fixed-header-area .fixed-header .logo-with-menu { display: none !important; } and `.fixed-header-area .fixed-header .menu {
float: none !important;
text-align: center !important;
}`
If it doesn’t help please provide us with admin panel credentials.
Regards,
Eva Kemp.
No this isn’t working, also this code isn’t working (.page-heading .row-fluid .span12 .back-to { top: -2px: }) And how to hide the breadcromb under main title without removing the main title?
I’ll send u admin details and ftp details. THANKS!
I’ve edited custom.css.
Please check your site if it’s showing correctly.
Regards,
Eva Kemp.
Yes! Great… Only the ‘return to previous page’ line has to go 2 pxl more to top.
THANKS!
You’re welcome.
Regards,
Eva Kemp.
The issue related to '‘Couple of questions’' has been successfully resolved, and the topic is now closed for further responses
