This topic has 4 replies, 2 voices, and was last updated 3 years, 10 months ago ago by Rose Tyler
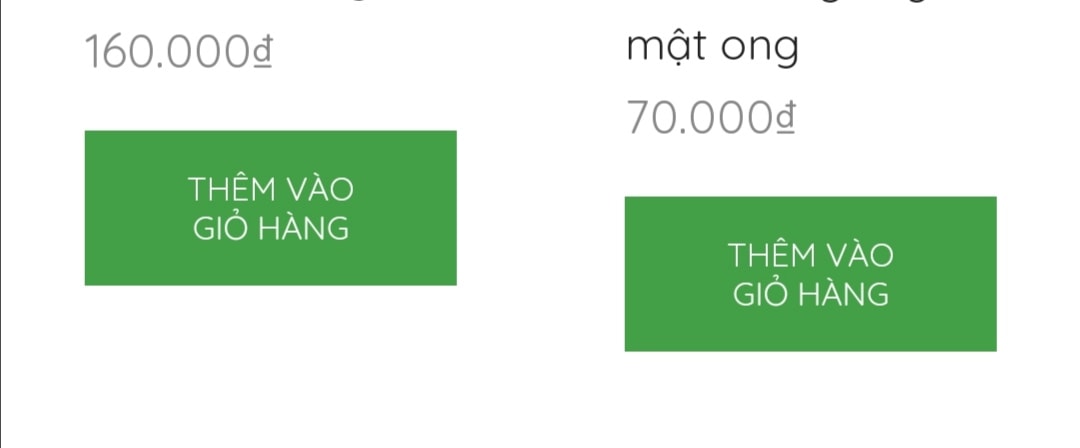
how can I alignment ” art to cart ” to one line , I was code in css, but seem to be wrong code
plZ see my pic
tksss

Hello,
Thanks for using our theme.
Could you provide URL of your site?
Regards
Add the next code in Theme Options > Theme custom CSS:
.main-products-loop .product, .products-loop .product, .carousel-area .product-slide .product {
display: flex;
justify-content: center;
}
.products-loop .ajax-content, .products-loop {
display: flex;
flex-wrap: wrap;
flex: 1;
}
.content-product {
flex-direction: column;
justify-content: space-between;
display: flex;
flex: 1;
}
.content-product .quantity-wrapper {
margin-right: auto;
margin-left: auto;
}
.swiper-container {
display: flex;
align-items: stretch;
}
.product-slide .product {
display: flex;
height: 100%;
}
.swiper-wrapper {
height: auto;
}Regards
You must be logged in to reply to this topic.Log in/Sign up
