This topic has 6 replies, 2 voices, and was last updated 3 years, 10 months ago ago by Rose Tyler
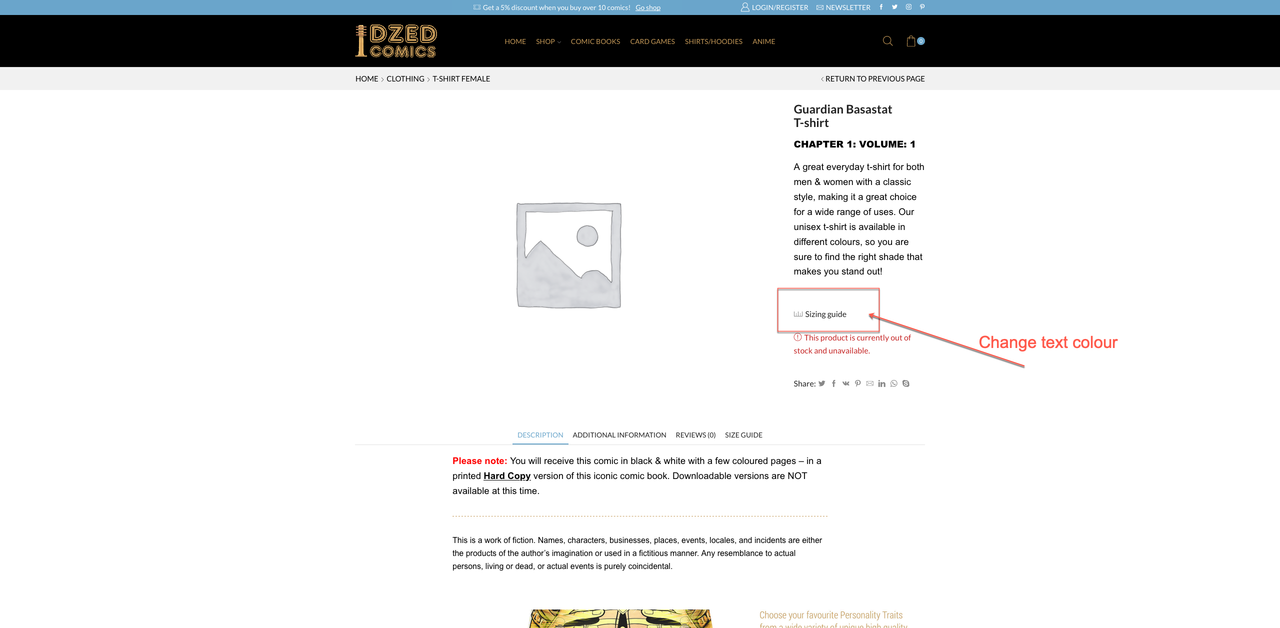
Hi how do i cange the size guide text colore pls, cant seem to capture the css code:

I need to change the text colour and hover colour pls
Thanks.
Hello,
Please provide URL.
Regards
http://sacred.amulets.dzedcomics.co.uk/
Dear,
I’ve asked about URL of the product, not Home page. Not all your products have a size guide.
Please help me, and provide URL of product where I will be able to inspect the code.
Regards
Hello,
Here is code:
.product-content .size-guide a {
color: #a07745;
}
.product-content .size-guide a:hover {
color: #222222;
}this is image – https://prnt.sc/y1p8zm , so – https://prnt.sc/y1piov
.product-content .size-guide {
background: url(link of image);
background-size: contain;
background-repeat: no-repeat;
}Regards
You must be logged in to reply to this topic.Log in/Sign up
