This topic has 4 replies, 2 voices, and was last updated 2 years, 10 months ago ago by Nio
hello all,
unfortunately I can not do it myself. :(((
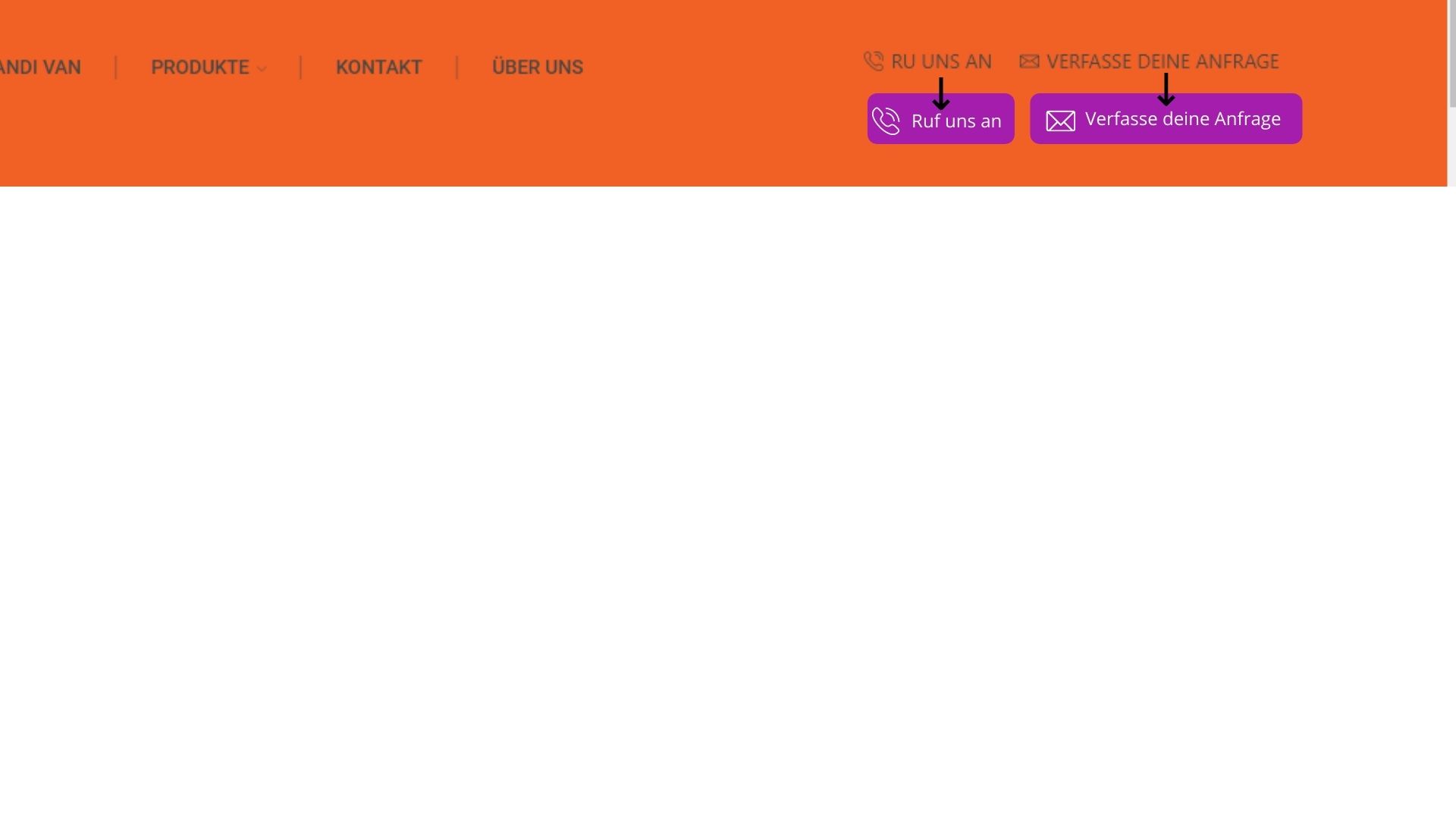
in the contact area would like to deposit a background color… I have it graphically illustrated in the attached image, which I would like to implement

I hope you can do me this favor
Best regards Oliver
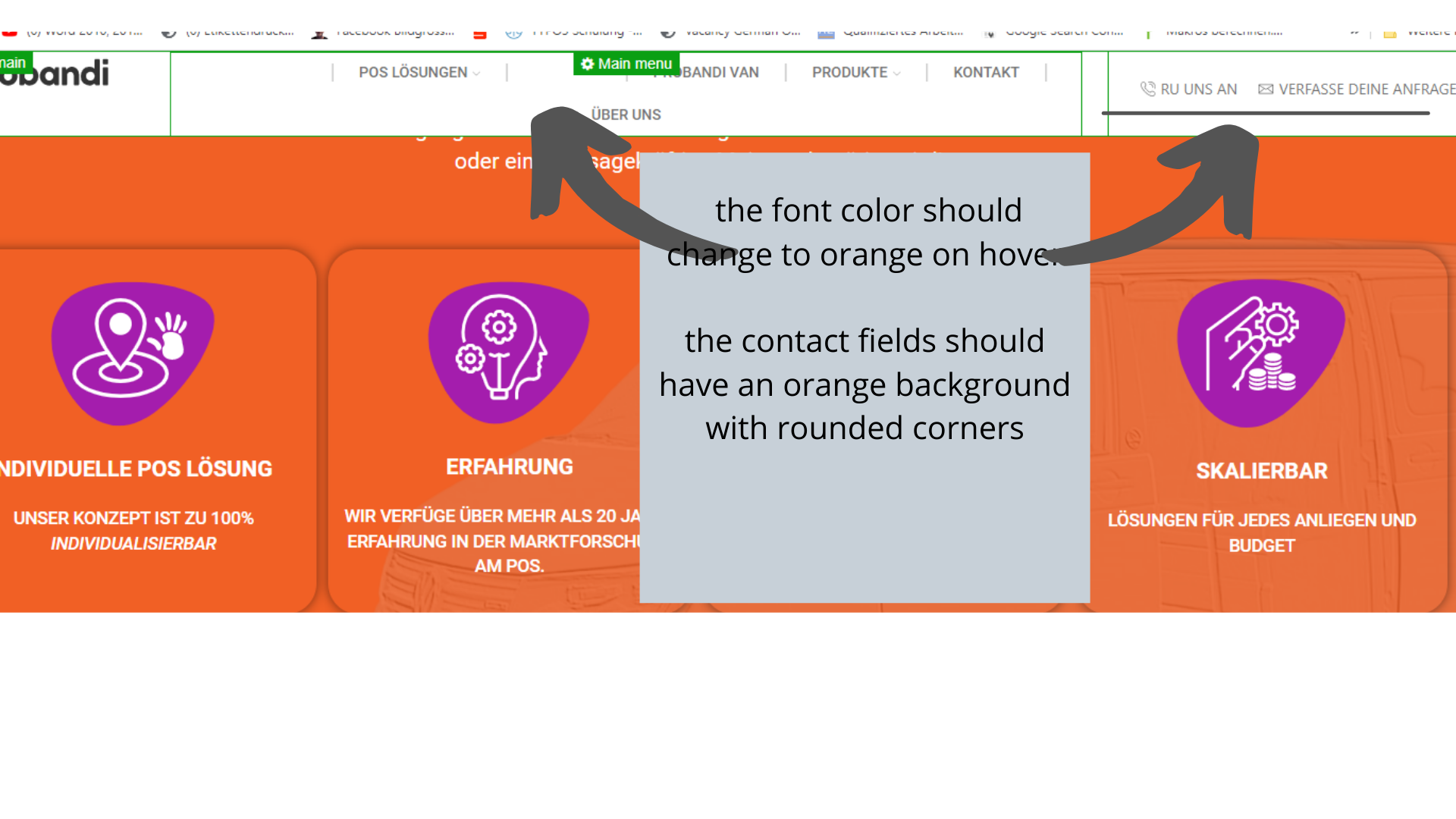
i have one more addition for the sticky header see second picture
thanks for the effort before,,,,

Many thanks
Oliver
Hello,
We don’t have option to add the bg color, so I added custom CSS (Theme Options > Custom CSS) to implement changes
.et_b_header-contacts .contact.contact-Telefon, .et_b_header-contacts .contact.contact-Email {
background-color: #a41dac;
color: #fff;
border-radius: 5px;
}
.sticky-on .header-main-menu.et_element-top-level .menu>li>a:hover, .sticky-on .header-main-menu.et_element-top-level .menu>.current-menu-item>a, .sticky-on .header-main-menu.et_element-top-level.menu-items-custom .menu>li>a:hover, .sticky-on .header-main-menu.et_element-top-level.menu-items-custom .menu>.current-menu-item>a {
color: #f16025;
}
.sticky-on .et_b_header-contacts .contact.contact-Telefon, .sticky-on .et_b_header-contacts .contact.contact-Email {
background-color:#f16025;
}Check now.
Regards
Heay Olga,
thank you 😀
I wish you a good weekend 🙂
Lg Oliver
Tagged: contact area, customization, header, persuasive, themes, woocommerce, wordpress
The issue related to '‘Customization contact area in header jaaaaa’' has been successfully resolved, and the topic is now closed for further responses
