This topic has 4 replies, 3 voices, and was last updated 9 years, 10 months ago ago by Robert Hall
Hi,
First of all, compliments on the theme!
In both the Interiors demo and the Flowers demo there is a cool representation of banners/categories just under the main banner on the homepage (in the Interiors demo, the three column setup stating: KID ROOM, LIVING ROOM, KITCHEN). I’m having a hard time figuring out how to get this set up and what elements to use.
Could you please give a few pointers/example screenshot of how this is setup? I tried installing the demo data, but this didn’t seem to be in it.
Kind Regards!
Hello,
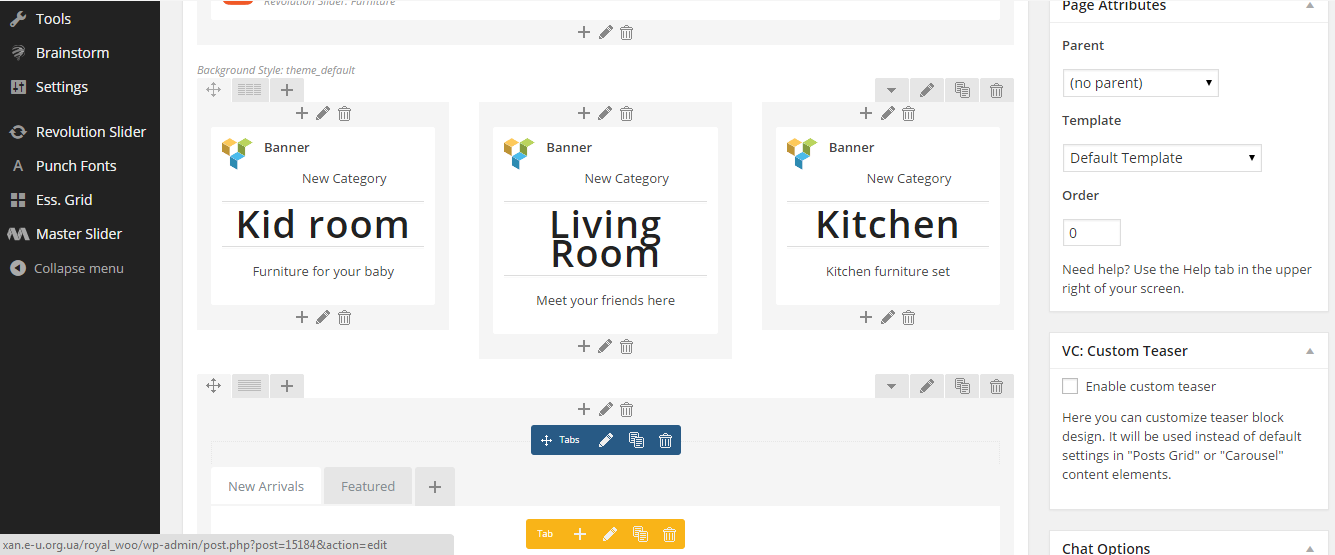
here is screenshot of Visual Composer configuration of these plugins:

Code used for creating banners is:
[vc_row][vc_column width="1/3"][banner valign="middle" img_size="370x240" align="center" hover="zoom" img="15268"]
<p class="color-white banner-subtitle" style="text-align: center;">New Category</p>
<hr class="divider horizontal-break" style="height: 1px; margin: 5px auto!important;" />
<h2 class="banner-title" style="text-align: center; margin: 0; font-size: 38px; font-weight: 600; letter-spacing: 1px;">Kid room</h2>
<hr class="divider horizontal-break" style="height: 1px; margin: 5px auto!important;" />
<p class="color-white banner-subtitle" style="text-align: center;">Furniture for your baby</p>
[/banner][/vc_column][vc_column width="1/3"][banner valign="middle" img_size="370x240" align="center" hover="zoom" img="15270"]
<p class="color-white banner-subtitle" style="text-align: center;">New Category</p>
<hr class="divider horizontal-break" style="height: 1px; margin: 5px auto!important;" />
<h2 class="banner-title" style="text-align: center; margin: 0; font-size: 38px; font-weight: 600; letter-spacing: 1px;">Living Room</h2>
<hr class="divider horizontal-break" style="height: 1px; margin: 5px auto!important;" />
<p class="color-white banner-subtitle" style="text-align: center;">Meet your friends here</p>
[/banner][/vc_column][vc_column width="1/3"][banner valign="middle" img_size="370x240" align="center" hover="zoom" img="15272"]
<p class="color-white banner-subtitle" style="text-align: center;">New Category</p>
<hr class="divider horizontal-break" style="height: 1px; margin: 5px auto!important;" />
<h2 class="banner-title" style="text-align: center; margin: 0; font-size: 38px; font-weight: 600; letter-spacing: 1px;">Kitchen</h2>
<hr class="divider horizontal-break" style="height: 1px; margin: 5px auto!important;" />
<p class="color-white banner-subtitle" style="text-align: center;">Kitchen furniture set</p>
[/banner][/vc_column][/vc_row]Regards,
Stan Russell.
Thanks! Jeez. Was it really that simple…. 🙂
Hello,
You’re welcome!
Regards,
Robert Hall.
The issue related to '‘Displaying homepage categories as on Interiors / Flowers demo or Flower’' has been successfully resolved, and the topic is now closed for further responses
