This topic has 6 replies, 2 voices, and was last updated 9 years, 9 months ago ago by creatability
Okay I am trying to get the background image of each vc section to show without it adding a 15px margin on the left and right side…. Which I tried to hide by using the same color background. So my client would not notice, but if you look at the header and foot you can see that they don’t line up.
I also want to have a menu in the footer that goes full width like it shows in the main navigation, instead of stacked on top of each other, when I place the menu in the static block. As of now I am just using text with a hyperlink to the pages but I would like to have drop downs.
Here is the link to the site.
http://webdev.works/avianne/
Hello,
Could you please provide us with wp-admin panel credentials in Private Content?
Unfortunately there is no possibility to add menu to footer. Sorry.
Regards,
Eva Kemp.
Here you go!
Oh Sorry here is the url!
Hello,
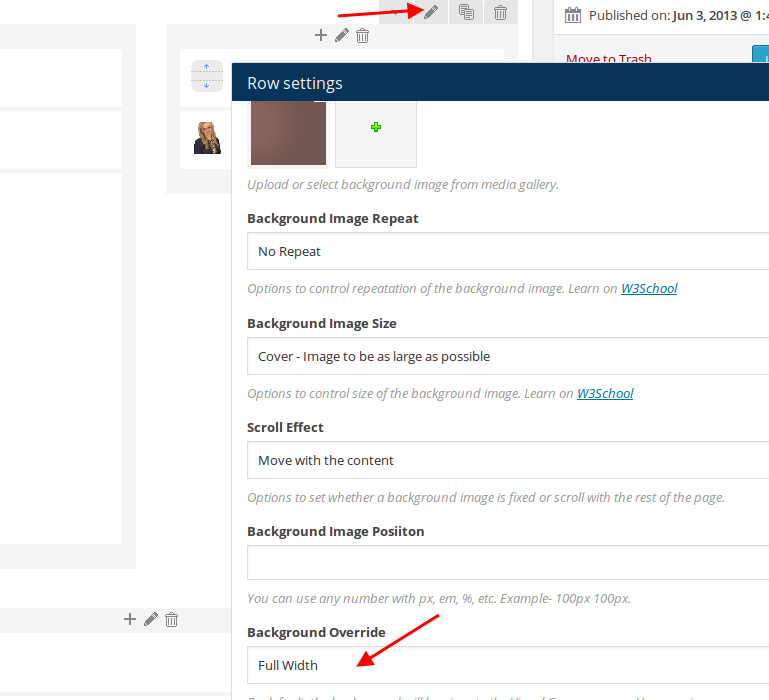
I’ve edited the rows for your images and selected Full Width for Background Override:

Please check the site now.
Thank you.
Regards,
Eva Kemp.
Yeahhhhh I used this option and the client did not like how the image was cut off from the original background image.
I will try and force the full width to be contained within a 1200px area which is the largest that the box format will go.
If you have any other ideas of doing something like this with out losing any of the image let me know.
Thank you for your help.
Tagged: background, boxed, footer, layout, menu, templates, woocommerce, wordpress
You must be logged in to reply to this topic.Log in/Sign up
