This topic has 10 replies, 5 voices, and was last updated 9 years, 9 months ago ago by Brian Johnson
On my home page there appears a white row between rows that I can’t remove. Here’s a video showing the issue: https://www.dropbox.com/s/107viqb6crpj4io/homepage_row.mp4?dl=0
Hello,
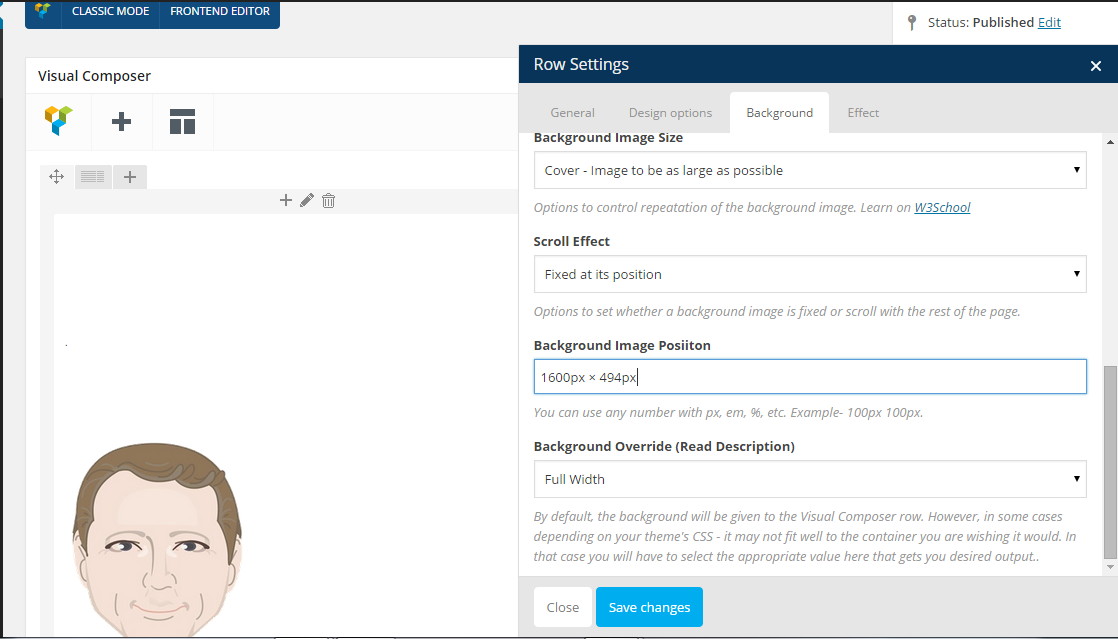
we have removed empty space between page content and footer and added ‘px’ to your values in
Homepage > Row > Row settings > Background > Background image position and removed bottom padding.

Please check your site.
Regards,
Stan Russell.
Thanks for your help, it’s looking great. I love this theme yet there’s still space showing above the footer. Take a look:
https://www.dropbox.com/s/yrhzt6orc252mh5/space_above_footer.mp4?dl=0
I tested 3 different browsers to ensure it isn’t a browser issue.
Hello,
Please clear your cache and check it again. See screenshot: http://prntscr.com/6idvuz
Regards,
Robert Hall.
Done, thanks for the tip! Thanks for the help! Oh, and one more thing. I have been tweaking to make the font on the header a different color. I can make the hover color different but can’t seem to make the main nav link color change.
I am having the same problem with white space showing underneath my header. I have tried adjusting margins and padding to no avail. Please advise how to remove this white space.
To change main nav font color you can use following code in custom.css file.
.menu > li > a{
color:red;
}Regards,
Robert Hall.
Hello @kjhawayek,
Please add this code into custom.css file.
.wpb_content_element {
margin-bottom: 0px !important;
}Here is a video tutorial how to create custom.css: https://www.youtube.com/watch?v=Qok2zRedRMY&feature=youtu.be.
Regards,
Robert Hall.
thanks a lot. all is well and your help has been top notch!
You are welcome. We would very much appreciate if you leave a comment and rating for our theme on themeforest.
With best regards
Brian Johnson
Tagged: persuasive, remove, rows, themes, whitespace, woocommerce, wordpress
You must be logged in to reply to this topic.Log in/Sign up
