This topic has 22 replies, 4 voices, and was last updated 10 years, 5 months ago ago by Eva Kemp
I have been trying to control several things using the theme options and a child theme and custom.css, but the performance is irregular.
Attempted changes:
1. Do not display breadcrumbs or previous page link.
2. Do not display page title.
3. Keep headers upper & lower, not all uppercase.
4. Make headers color #006600
5. Make links color #006633 (while displayed, not only on hover or click)
Additional desired changes:
6. Make top navigation area wider, using the area normally used for logo.
7. Control font and background colors of footer widget areas.
8. Control font and background colors of page footer.
9. Specify unique sidebar content for different pages.
10. Display left-aligned thumbnail images in blog post list page.
11. Control (or hide) meta content shown in bar below post featured images.
12. Show login/logout link in top bar (where search/logout appear).
I have made changes in the theme options, such as changing the main font color, but have not succeeded in getting the changes above implemented with custom CSS.
The child-theme folder contains only two files:
/themes/idstore-child/style.css with contents:
/*
Theme Name: IDStore Child
Theme URI: http://af1.1c1.myftpupload.com
Description: IDStore Child Theme
Template: idstore
Version: 1.0.0
Author: IDStore
Author URI: http://af1.1c1.myftpupload.com
License: GNU General Public License
License URI: license.txt
*/
@import url(“../idstore
/style.css”);
/* =Start From Here
————————————————————– */
===================END OF FILE CONTENTS================================
/themes/idstore-child/custom.css with contents:
/* ————————————————– */
/* Breadcrumbs
/* ————————————————– */
#breadcrumb {display:none;}
.back-to {display: none;}
/* ————————————————– */
/* Page Title
/* ————————————————– */
.page-title { display: none;}
/* ————————————————– */
/* Headings
/* ————————————————– */
h1, h2, h3 { margin-bottom:15px; }
h4, h5, h6{ margin-bottom: 10px; }
h1 { font-size: 24px; color: #006600;}
h2 { font-size: 18px; color: #006600;}
h3 { font-size: 16px; color: #006600;}
h4 { font-size: 14px; uppercase; }
h5 { font-size: 12px; uppercase;}
h6 { font-size: 11px; uppercase;}
h1 small, h2 small, h3 small, h4 small, h5 small, h6 small {font-weight: normal; line-height: 1; color: #999999;}
h1 small { font-size: 22.5px; }
h2 small { font-size: 15.5px; }
h3 small { font-size: 12px; }
h4 small { font-size: 10px; }
h5 small{ font-size: 8px; }
/* ————————————————– */
/* Anchors
/* ————————————————– */
a { color: #006633; text-decoration: none;}
a:focus {outline: thin dotted #009933; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px;}
a:hover, a:active { outline: 0; }
===================END OF FILE CONTENTS================================
Please advise what must be changed to make the desired format changes. FTP credentials provided privately. Thank you.
Hello,
Please add the following code into your custom.css of parent theme:
/* 1) Disable previous page link */
.back-to {
display: none;
}
/* 2) Disable breadcrumbs */
.breadcrumbs {
display: none;
}
/* 2) Disable product page title */
.product_title.entry-title {
display: none;
}
/* 2) Disable page title */
.page-title {
display: none;
}
/* 3) Keep headers upper & lower */
.menu > ul > li > a {
text-transform: none;
}
/* 4) Make headers color #006600 */
.header-bg, .fixed-header-area, .header-type-variant2 #main-nav,
.fixed-header-area #main-nav, .header-type-variant6 #main-nav,
.header-type-variant5 #main-nav, .header-area,
.header-type-variant2 .logo, .header-type-variant6 .logo,
.header-type-variant5 .logo, .header-type-variant2 .header,
.header-type-variant6 .header, .header-type-variant5 .header {
background: #006600;
}5) Do you want to change color of all links or only in header?
/* 6) Make top navigation area wider, using the area normally used for logo */
.header-type-variant2 .logo, .header-type-variant6 .logo, .header-type-variant5 .logo,
.fixed-header-area .logo {
display: none;
}
/* 7) Control font and background colors of footer widget areas */
/* Widget title font */
.footer_title {
color: #ccc !important;
text-transform: uppercase;
font-weight: 300;
font-size: 14px !important;
}
/* Widget entire text font */
.footer_menu li {
display: list-item;
color: #fff !important;
list-style: square outside;
line-height: 21px;
}
/* Background */
.container_footer_bg, .footer_container {
background-color: #888 !important;
}
/* 8) Control font and background colors of page footer */
.footer-black-bg {
background: #AE3434 !important;
}9) These articles can be helpful for you regarding the question: http://wordpress.org/support/topic/sidebar-per-page, http://www.wpbeginner.com/wp-themes/display-different-sidebar-for-each-post-and-page-for-wordpress/, http://codex.wordpress.org/Sidebars.
10) You can choose post layout while editing the post.
/* 11) Hide meta content shown in bar below post featured images */
.post-information {
display: none;
}12) Login/logout link is shown by default. Could you please clarify your question?
Regards,
Jack Richardson
Jack,
I have implemented the code in the idstore/child/custom.ccc file, flushed the cache, emptied the browser cache, but no changes are visible. I already had some of the same code in the child theme custom.css file when I first requested support, but it appears not to be having any effect on the site. The child theme is active and custom css is on in the theme options, but no change to custom.css has any effect.
1. My primary problem is that custom.css is not altering site behavior. Please advise how to get child theme custom css to control the display.
2. Regarding my wish to change link text color, I mean in posts, pages, and headers/titles. Now all this text is gray site text color, and changes only for hover. I want the links to be green without any hover.
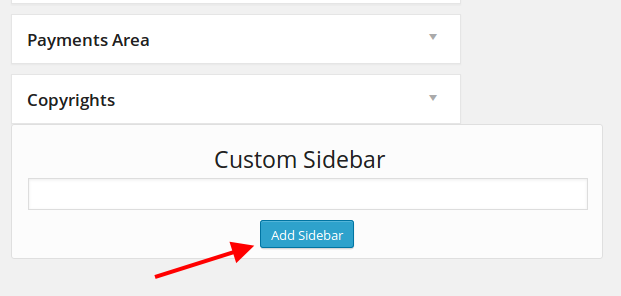
3. Regarding unique sidebar content for different pages, is this not a feature of the theme? There was some mention of custom sidebar. Can this be used to control sidebar on individual pages or groups of pages?
Please make at least one change requested actually appear on the web site using child theme custom CSS file.
Many thanks.
Hello,
1. If you’re using child theme, then you have to make changes in style.css file, when custom.css is used in the original theme folder. Please read this article: http://codex.wordpress.org/Child_Themes
2. To change links color use this code in style.css of the child theme:
.menu > ul > li > a, a { color: #006633; }
3. To have individual sidebar on some pages you can create custom widget area in Appearance > Widgets and drag needed widgets there

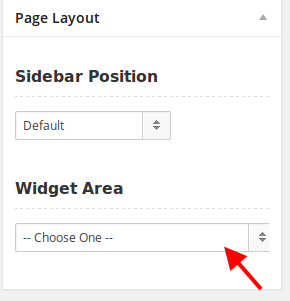
Then when editing a page you need select created widget area on the right side in Page Layout box:

Regards,
Eva Kemp.
Hello,
Perhaps by now you believe me to be an imbecile, but I am unable to get child theme CSS to alter the site appearance. The site appearance is changed only when viewed from the WordPress administration panel. In other web browsers, it remains unchanged.
I have removed custom.css from both idstore theme and idstore-child theme folders.
I have made changes only to idstore-child theme folder style.css
I have tried using custom css in both on and off positions of the theme options.
I have used child themes successfully with many other themes, but cannot seem to get it right with idstore theme. I have read the codex article many times, but still get unpredictable results with idstore child theme. Please advise if these conditions are correct:
A. File idstore-child/style.css starting with @import url(“../idstore/style.css”);
B. CSS revisions in file idstore-child/style.css
C. No custom.css file
D. Theme settings custom css=NO (I alsto tried custom css=YES, but with no success)
E. Theme active = idstore-child
F. functions.php file – I have tried with and without this file in the child theme folder.
Surely it would be useful to other users to know the exact requirements of files, positions, and theme settings to make use of child theme to make changes. Kindly provide the exact requirements or make a working example at the site.
Many, many thanks,
B.W.
Hello,
Could you please provide us with FTP and admin panel credentials to check?
Thank you.
Regards,
Eva Kemp.
ftp and admin access provided, Thank you
Hello,
Sorry, but the login details for FTP are incorrect. Please check them.
Thank you.
Regards,
Eva Kemp.
My apologies. Password corrected in private below.
Many many thanks.
There was wrong code written in functions.php file in the child theme.
We’ve fixed this and now style.css is working.
Regards,
Eva Kemp.
Thank you for correcting the functions.php file in the child theme/code folder.
I believe that was a copy of the original file. Please advise what changes were made, and if these are generally required for proper child theme function.
You’re welcome.
We’ve corrected this line:
wp_enqueue_style(“style”,get_stylesheet_directory_uri().’/style.css’);
The wrong code had the path to the original theme directory.
Regards,
Eva Kemp.
1. The navigation menu text is now upper/lower case. Please advise how to keep all headers (H1, H2, H3, etc.) as entered, without forcing all uppercase.
2. The navigation menu background is green and text white. Please advise what to change to restore the original green text with on white background menu colors.
3. The navigation menu height is larger than desired. Please advise how to have the smallest menu height and no logo. (Perhaps choosing another header option with logo above navigation menu, and then suppressing logo display will be best).
Many thanks for your support. I plan to purchase two additional licenses of this excellent theme for web sites this week.
1. Do you wish to have menu items uppercase? If so, then you can change it in Appearance > Menus and write all menu items with uppercase, e.g. “Home” – “HOME”.
2. I’ve changed the color in style.css in the child theme folder.
3. Add this code to change the height of the menu block:
.header-type-variant5 {
padding-top: 5px;
padding-bottom: 5px;
}
Regards,
Eva Kemp.
Hello Eva,
1. Menu text appearance and colors are good.
2. In smaller screen the menu height is good, but in full screen the page content still begins far below top of the page. In full screen, the navigation menu appears to be about 110 px height, but the menu text needs only about 40 px height.
Can the navigation be made 40 px high?
Which header variant is the full-screen version?
Is there documentation on the header-variant?
3. H1, H2, etc. still force uppercase. Will adding the following to header section keep upper & lower as entered?
text-transform: none;
Thank you.
Hello,
2. Are you talking about the menu displayed on mobile devices?
Could you please show a screenshot to have clear meaning what you’re trying to achieve?
3. Sorry, could you please clarify what you are trying to do? Are you referring to mobile menu? It’s a bit unclear for me.
Thank you.
Regards,
Eva Kemp.
I have setup a child theme as well with “The Leader” theme. I have copied and made changes to some of the files like contact.php and the edits are working perfectly that are located in my child theme folder.
I can’t however get my custom css to work. I have made edits to my style.css and custom.css located in my child theme folder but it doesn’t work. The only way it works is if I add my custom css to the style.css in the parent theme folder. What fix do I need to make to get this to work.
Thanks
Dan
Hello @darnoldussen,
Please provide us with admin panel and FTP credentials in Private Content.
Regards,
Eva Kemp.
Eva,
I sent email with the requested screen image yesterday to 8themes@gmail.com, and resent minutes ago. I eagerly await your team’s response.
Thanks
PS. Because child theme setup is complex, I recommend having a zip file download available with the following available for users:
1. style.css child theme file
2. /code folder
3. funcions.php inside the /code with altered line to correct folder
4. text file with instructions for editing the style.css and avoiding custom .css (which does not work with child theme)
Hello,
Please resend your email via ticket at http://support.8theme.com > Submit a Ticket. Our specialists will reply during 48 hours.
Thank you for the recommendations. We’ll take it into account and think it over.
Regards,
Eva Kemp.
Eva,
It would have been much easier if you had told me to submit the screen image you requested by this method. Now I am wasting more time waiting for a response to questions originally asked a week ago, and my client is asking why I chose a theme from a company that does not offer support during USA working hours.
I am resubmitting the information via the ticket as you request, but if I must wait another 48 hours it will destroy my business.
Hello,
We’re sorry for inconveniences you had to experience.
I’ve just edited style.css in the child theme folder. Please check your site now.
Sorry, but that is the max value for menu. To make it more smaller you need to edit the style of all buttons for the menu items.
Regards,
Eva Kemp.
The issue related to '‘Formatting control using theme options and child theme custom.css’' has been successfully resolved, and the topic is now closed for further responses
