This topic has 18 replies, 6 voices, and was last updated 9 years, 7 months ago ago by Stan Russell
Hello,
I would like to STYLE the arrow that points down (the handle) of the HIDDEN TOP PANEL area. Its grey and hardly visible. Ideally i would like to change its colour and make a STICKOUT lable , just like you have on this website for the NEWSLETTER (green) .
Please help
Hello,
You can change arrow color with this code. Please add it in custom.css file.
.show-top-panel{
color:green;
}Here is a video tutorial how to create custom.css: https://www.youtube.com/watch?v=Qok2zRedRMY&feature=youtu.be.
Regards,
Robert Hall.
Hi,
ok for the color but what’s about the label or anything else to highlight the arrow?
Hello,
Could you please show a screenshot how you’d like the “arrow” to be shown?
Thank you.
Regards,
Eva Kemp.
I’d like that when the cursor is on the arrow, appears a label just like the function ALT in a link.
Thks
Best Regards
Hello,
Sorry, but it’s not possible to do, because in this case arrow isn’t an image, it’s FontAwesome icon.
Regards,
Robert Hall.
Thank you for the responses,
Can we enlarge the SIZE of the FONTAWSOME icon, as well as its BACKGROUND colour?
Many thanks!
Also- I saw that there are many icons available in fontawsome…can i change the ICON to another ICON?
How do I change the BACKGROUND colour of the Hidden Top panel?
Hello
Please add following code into the custom.css:
.side-block {background:red !important;}
.close-side-area{background:green!important;}With best regards
Brian Johnson
Thanks John, but this doe not affect the TOP HIDDEN- but the side hidden pannel- please advise…
Hello,
please try this code:
.top-panel {background:green}
Regards,
Stan Russell.
Great thank you that worked! Now how do I change:
– the font colour in that area
-instead of putting a solid colour in the back, put an image instead.
Many thanks!
Hello,
plase use following code to change font color for hidden top area:
.top-panel.show-panel{color:red!important}
.top-panel.show-panel .mymail-form .input {color:red}Our theme does not have feature to add background to this menu but you can try to achieve this using this code
.top-panel.show-panel{background-image:url('image.png')}
simply replace image.png with correct path to needed image.
Read here for more details: http://www.w3schools.com/cssref/pr_background-image.asp
Regards,
Stan Russell.
Thank you so much Stan,
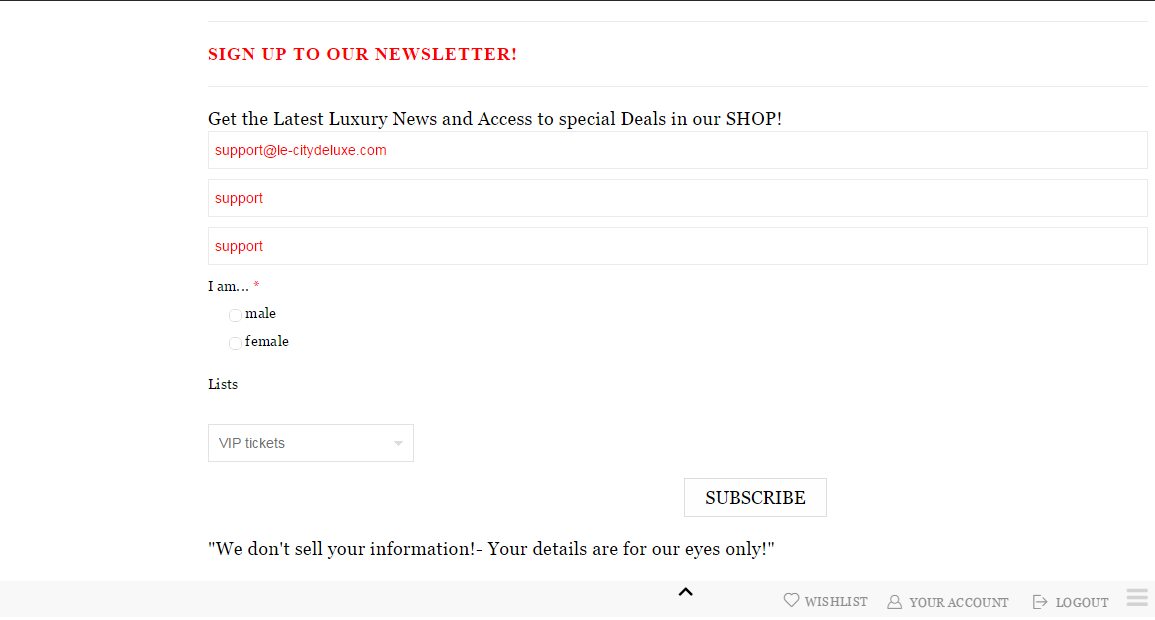
this “nearly” worked…all text has now changed to the colour i wanted- However the TITLE (sign-up to our newsletter)- is still in WHITE- i have attached a screenshot in which i highlighted with a cursor the title- since otherwise it is invisible.
Do you have a possible solution to this?
http://lecity.org/wp-content/uploads/2015/05/Top-Hidden-pannel-problem.jpg
Many many thanks!
Claudia
Hello,
Right now title for Newsletter is displayed in red color:

Please clear your browser cache and check. If this does not help – let us know what browser you are using.
Regards,
Stan Russell.
Hello Stan, thanks- did you change it to that Colour?- or perhaps it changed when i made the sidebar widget h4 title RED…
thanks it is OK now!
Hello,
no we haven’t done anything more.
Regards,
Stan Russell.
You must be logged in to reply to this topic.Log in/Sign up
