Hey, iam working with the Legenda Theme and want to create my personal header.
I would like to have it in die middle with Header 7 ! Without the small speechbox at the leftside and in full widh size not only small boxed
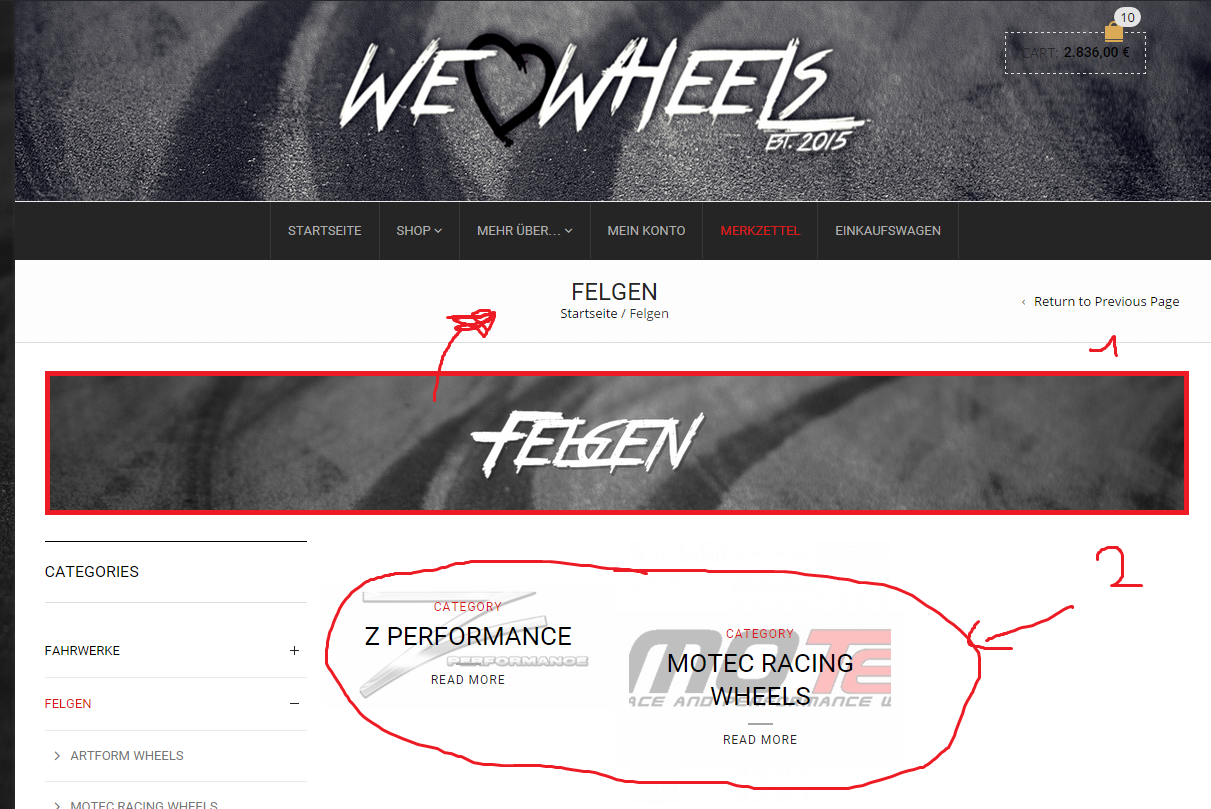
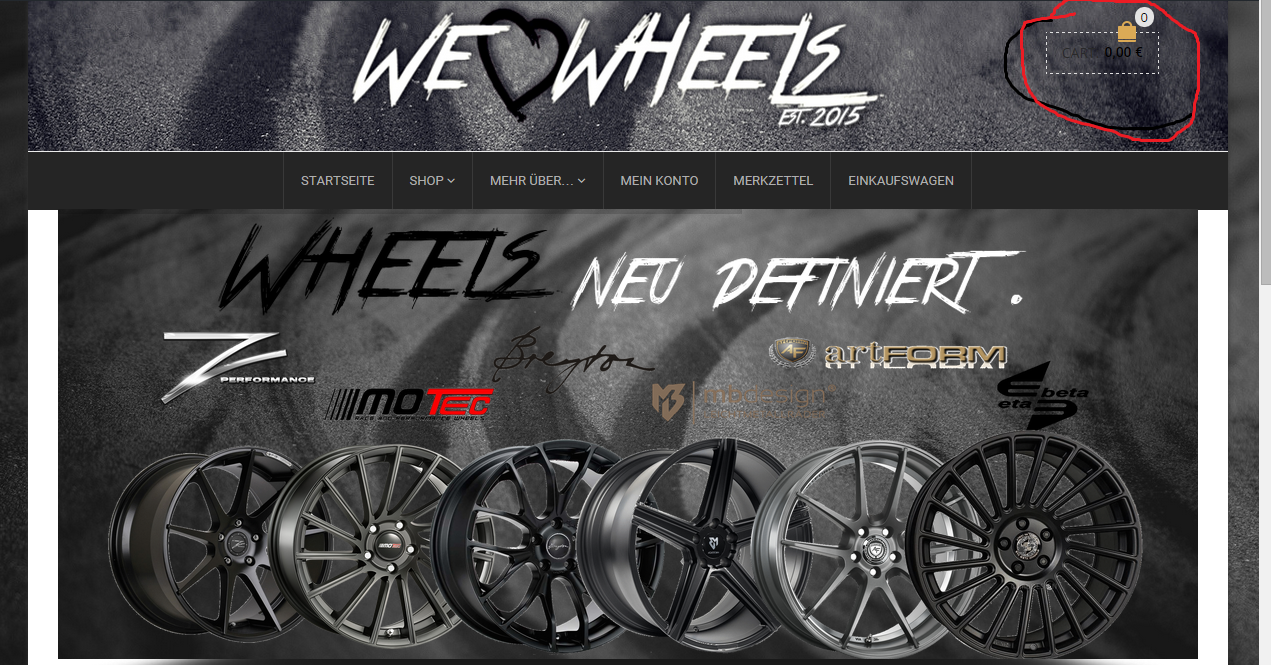
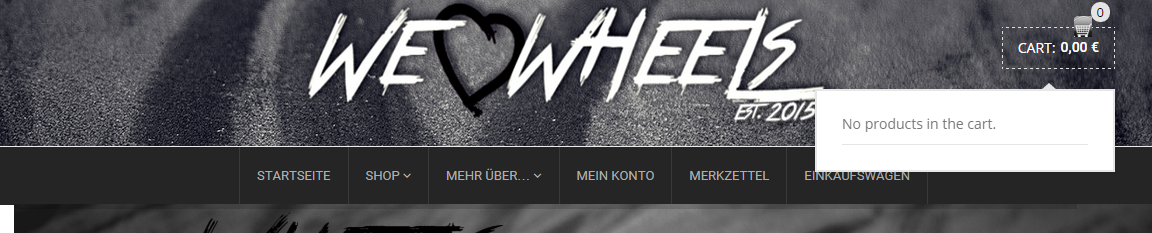
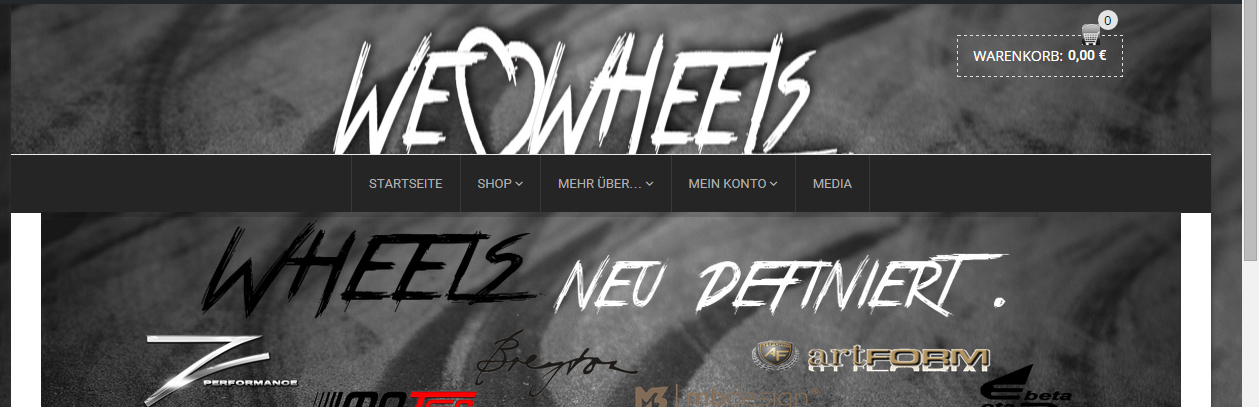
The problem is that my Header is shown like the Picture linked:

hope you can help me, iam not a pro in wordpress.