This topic has 18 replies, 4 voices, and was last updated 10 years, 4 months ago ago by Eva Kemp
Dear all,
I am writing in regards to few issues with your theme and would like to ask for your assistance:
– on mobile version – when accessed from mobile devices, there is a link where you can enable and disable the mobile version at the bottom of the page. When the mobile version is disabled and this initial state, the cart is not visible which makes the user unable to checkout. The mobile version ENABLED/DISABLED option is at the bottom of the page and is confusing for the user, making the interface unfriendly. It would be possible that the user to be transferred automatically to the mobile version?
– card payment – if the card payment is not successful you will receive 2 options: try again or make another payment. When you access the MAKE ANOTHER PAYMENT link, the user is directed to the page showing the receipt and giving the payment options. On my customer website, the card payment options are not displayed on the website background and MAKE PAYMENT button is not visible. I tested this issue with another theme and is showing fine.

Hello,
1. When a user visits your site on a mobile device it’s automatically redirected to the mobile version if you have enabled responsiveness in Theme Options > Responsive > Enable Responsive Design > On.
2. Please provide us with wp-admin panel and FTP credentials in Private Content to check the issue with payment.
Regards,
Eva Kemp.
Hi Eva,
Thank you for your reply.
1.although the website is changing automatically to mobile version, the cart is not visible and I tried it on various Android mobile devices and Iphone, Mini Ipad. This makes the checkout impossible.
2. Please find below:
Hello,
1. To display cart on mobile devices you need add this code into custom.css file:
@media (max-width: 979px) {.top-bar .shopping-cart-link {
display: block;
}}Here you can watch how to create custom.css.
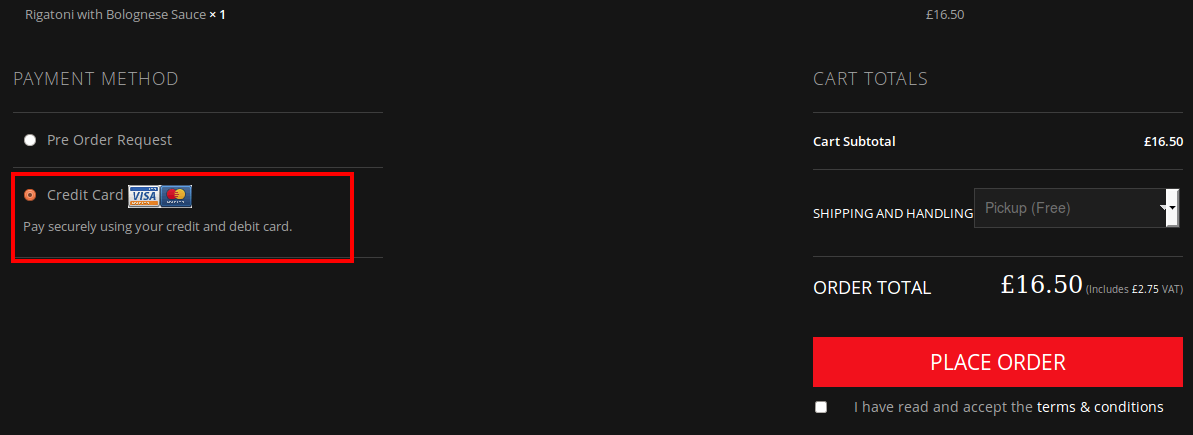
2. I’ve checked Checkout page and card payment is being showed correctly:

After clicking “Place Order” button I’ve been redirected to this page:

Regards,
Eva Kemp.
Dear Eva,
I used the css code you gave me to place in the custom css file and is not working. The cart is not visible on mobile devices.
On the second issue, I mentioned in the first message that “if the card payment is not successful you will receive 2 options: try again or make another payment. When you access the MAKE ANOTHER PAYMENT link, the user is directed to the page showing the receipt and giving the payment options. On my customer website, the card payment options are not displayed on the website background and MAKE PAYMENT button is not visible. I tested this issue with another theme and is showing fine.”
The photos you are showing me is before trying to make a payment.
Hello,
Have you watched the video tutorial how to use custom.css file? I’ve provided you with the link in the previous post: http://www.youtube.com/watch?v=Qok2zRedRMY&list=PLMqMSqDgPNmD4uhGI1IBhr1iaEy81TMff&feature=share&index=1
You didn’t rename default.custom.css file in the theme folder.
I’ve renamed it to custom.css and now Cart is visible. Please check and clear browser cache before.
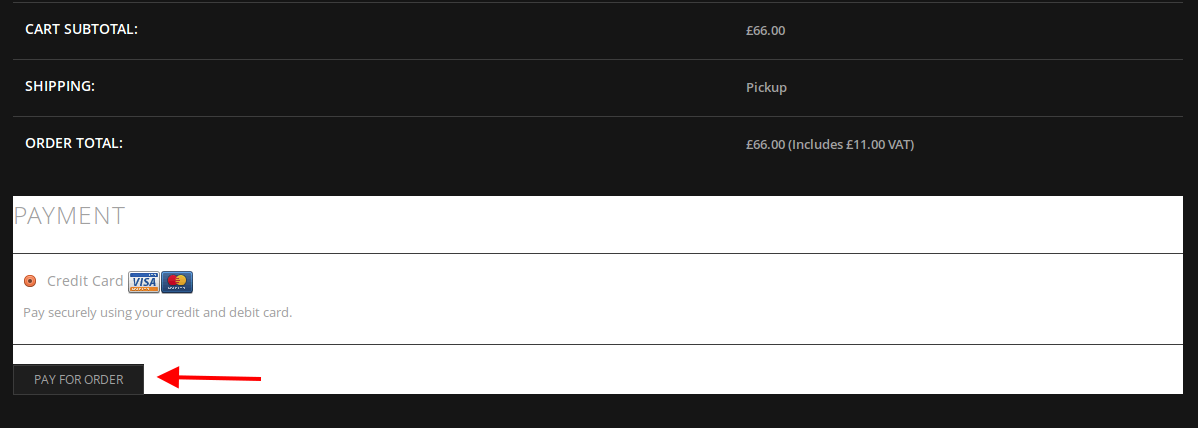
Seems woocommerce template form-pay.php in the wp-content/themes/legenda/woocommerce/checkout folder hadn’t been updated with woocommerce plugin. So I’ve replaced the old file with the new version from the directory wp-content/plugins/woocommerce/templates/checkout and now the button is working:

Regards,
Eva Kemp.
Dear Eva,
Thank you very much for your help, very much appreciated.
It would be possible to change the payment section background with the background of the theme?
Hello,
Can you show screenshot where background must be changed to look at this issue more deeply? Because now I see the whole theme in one background.
Regards,
Robert Hall.
Hi Robert,
Thank you for your swift reply.
This issue happens after the card payment is successful. If you choose to access the MAKE ANOTHER PAYMENT link, the user is directed to the page showing the receipt and giving the payment options.
On this page the card options are shown in different background.

I’ve added some code in to custom.css file. Now it’s looking good. Check it, please.
Regards,
Robert Hall.
Hi Robert,
Thank you for reply.
On my side it is seen the same. The card payment option is on the white background.
Hello,
As we can see everything is fine with the page. See picture below:

Please try to clear your browser cache!
Regards,
Jack Richardson
Hi Jack,
Sorry to be a pain. Can I ask you on what browser did you perform the testing?
On the Internet Explorer the card option is on the theme backgroung, seen as per your image.
On Google Chrome is the card option is seen as before, on the white background:

Hello,
We have tested in Google Chrome. Did you clear cache in your Chrome browser?
Regards,
Jack Richardson
Yes, I cleared the cache in the chrome browser twice so far.
Hello,
Please check the site via proxy: http://anonymouse.org/cgi-bin/anon-www.cgi/http://novikovrestaurant.co.uk/orders/checkout/order-pay/9011/?pay_for_order=true&key=wc_order_53c681b439e25
If it’s showing fine, then the site has been cached on your side.
Regards,
Eva Kemp.
Hi Eva, it’s showing fine.
Thank you all for your help.
Hello,
You’re welcome.
If you have any questions feel free to contact us.
Regards,
Eva Kemp.
The issue related to '‘Issues with mobile version and card payment’' has been successfully resolved, and the topic is now closed for further responses
