
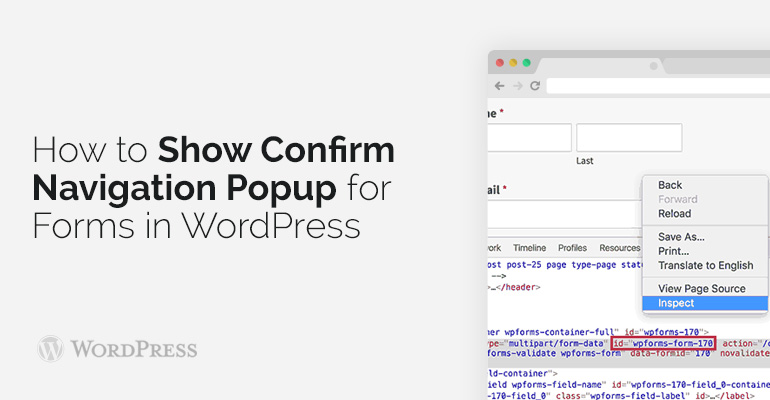
 Initially, you need to create a new folder on your personal computer and call it as you want. It will be saved, and it will mean that the first part you have already done. So after that all that you will be doing will be saved again in the automaticall way to that folder. Inside the folder you start creating another folder and give to it such name like Js. This is a specific PHP function, which simply adds a special JavaScript file at the bottom of your website. Now you need to open and look on a JavaScript file with the name, it will be proof that the plug-in has started to work correctly.
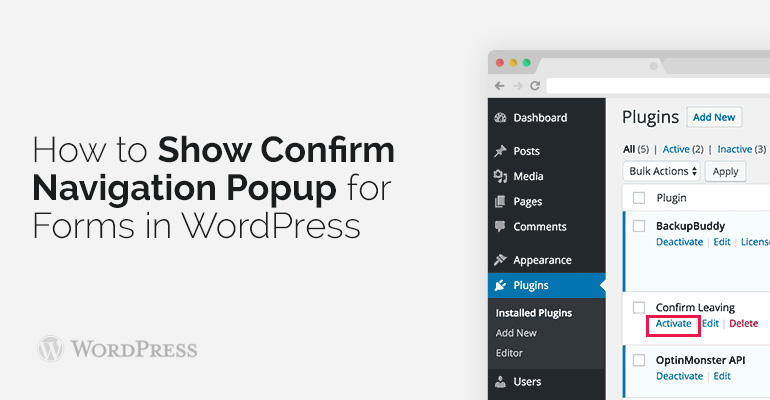
After completion of the first part of this difficult process, you will need to log in WordPress admin area and visit a n internet site with plug-ins. You will need to find a confirmation button and click on it. This will give you an opportunity to preserve the existing, previously installed plugin. After that, you need to click on the link below to activate it. The second stage is over.
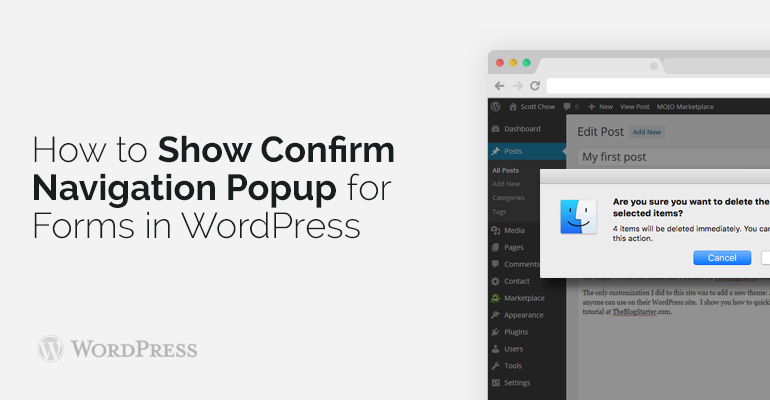
Next, you need to open and read any post on your own website that you will find, write any text in any form, where are the main comments, and then leave the page without changes.
Initially, you need to create a new folder on your personal computer and call it as you want. It will be saved, and it will mean that the first part you have already done. So after that all that you will be doing will be saved again in the automaticall way to that folder. Inside the folder you start creating another folder and give to it such name like Js. This is a specific PHP function, which simply adds a special JavaScript file at the bottom of your website. Now you need to open and look on a JavaScript file with the name, it will be proof that the plug-in has started to work correctly.
After completion of the first part of this difficult process, you will need to log in WordPress admin area and visit a n internet site with plug-ins. You will need to find a confirmation button and click on it. This will give you an opportunity to preserve the existing, previously installed plugin. After that, you need to click on the link below to activate it. The second stage is over.
Next, you need to open and read any post on your own website that you will find, write any text in any form, where are the main comments, and then leave the page without changes.
 Further differences are saved, and it had reversed the way for saving files on your own internet site.
Fill in any comment you want on the internet page in any place of your beginning form. Then it is necessary to go out from the page without any changes with the form. You will look at the pop-up page with a warning emergency that you didn’t download anything that was written at the start of all process.
Further differences are saved, and it had reversed the way for saving files on your own internet site.
Fill in any comment you want on the internet page in any place of your beginning form. Then it is necessary to go out from the page without any changes with the form. You will look at the pop-up page with a warning emergency that you didn’t download anything that was written at the start of all process.

Posted by Alex Carter
