If you use toggle option for the sidebar widgets on the shop page and want to close them by default follow the instructions to implement this by simple additional customization.
Add the following code to custom.js file:
- 1. Install and activate child theme.
- 2. Create
jsfolder in your child theme andcustom.jsfile inside. - 3. Add the following code to
custom.jsfile:
jQuery(document).ready(function($){
if ( $('body').is('.archive.woocommerce-page.s_widgets-open-close') ) {
if ( $('body').is('.swc-default') ) {
$('.sidebar-widget .widget-title').parent().addClass('et_widget-closed');
$('.sidebar-widget .widget-title').parent().find('> ul, > select, > div:not(.widget-title), > p:not(.widget-title), > form').hide();
$('body').removeClass('swc-default');
}
}
});
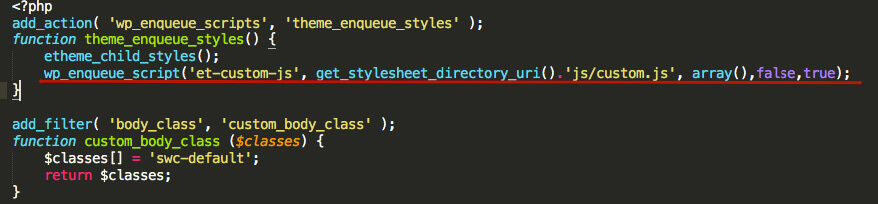
Enqueue custom script in child theme function.php: wp_enqueue_script('et-custom-js', get_stylesheet_directory_uri().'js/custom.js', array(),false,true);
Add the code below to your child theme functions.php

add_filter( 'body_class', 'custom_body_class' );
function custom_body_class ($classes) {
$classes[] = 'swc-default';
return $classes;
}
Add the styles below to the child theme style.css
.archive.woocommerce-page.s_widgets-open-close.swc-default .sidebar .sidebar- widget:not(.sidebar-slider) .widget-title span:after {
content: 'e910';
}
.archive.woocommerce-page.s_widgets-open-close.swc-default .sidebar .sidebar-widget:not(.sidebar-slider) .widget-title {
margin-bottom: 0;
}
.archive.woocommerce-page.s_widgets-open-close.swc-default .sidebar .sidebar-widget:not(.sidebar-slider) {
margin-bottom: 15px;
}
.archive.woocommerce-page.s_widgets-open-close.swc-default .sidebar .sidebar-widget:not(.sidebar-slider) > ul,
.archive.woocommerce-page.s_widgets-open-close.swc-default .sidebar .sidebar-widget:not(.sidebar-slider) > select,
.archive.woocommerce-page.s_widgets-open-close.swc-default .sidebar .sidebar-widget:not(.sidebar-slider) > div:not(.widget-title),
.archive.woocommerce-page.s_widgets-open-close.swc-default .sidebar .sidebar-widget:not(.sidebar-slider) > p:not(.widget-title),
.archive.woocommerce-page.s_widgets-open-close.swc-default .sidebar .sidebar-widget:not(.sidebar-slider) > form {
opacity: 0;
display: none;
}


