Mega Menu mega menu is one of XStore’s menu types that displays multiple options and sections in a dropdown format. It is often used on websites with a large amount of content or complex site structures. The purpose of a mega menu is to provide users with a clear and organized way to navigate through the website. One of the key advantages of a mega menu is its ability to showcase a wide range of options without overwhelming the user. By dividing the menu into different sections and providing visual cues, users can quickly find the information they need. This helps improve the overall user experience and reduces the time it takes for users to locate specific pages or sections. In addition to its navigational benefits, a well-designed mega menu can also enhance the aesthetics of a website. With the use of images, icons, and typography, mega menus can create an engaging and visually appealing interface. This not only adds to the overall design of the website but also makes it more memorable for users. When implementing a mega menu, it is important to consider the user’s perspective and ensure that it is intuitive and easy to use. Proper organization, clear labeling, and logical grouping of menu items are crucial for a user-friendly mega menu. Overall, a well-executed mega menu can greatly improve the usability and navigation of a website. With its ability to display a large amount of information in an organized and visually appealing manner, it is a valuable tool for enhancing the user experience.
Video tutorials #
How to Use XStore Mega Menu with new Header Builder via Elementor
How to create a mega menu in the default WordPress way
Creating Mega Menu Using Static Blocks Built With WPBakery on WordPress
Creating Mega Menu Using Static Blocks Built With Elementor on WordPress (old Header Builder in Theme Options)
All departments menu with static blocks (old Header Builder in Theme Options)
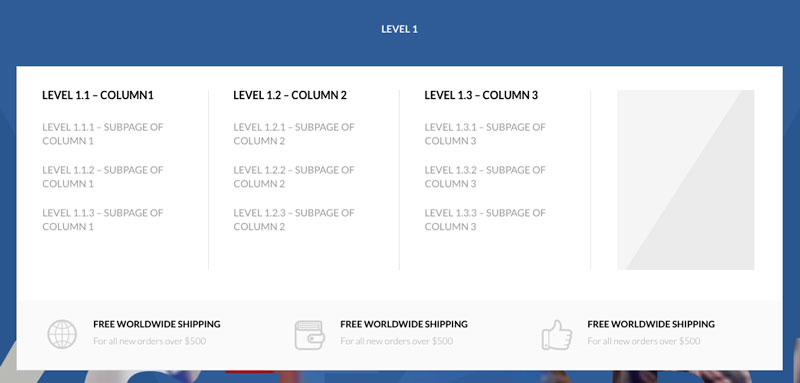
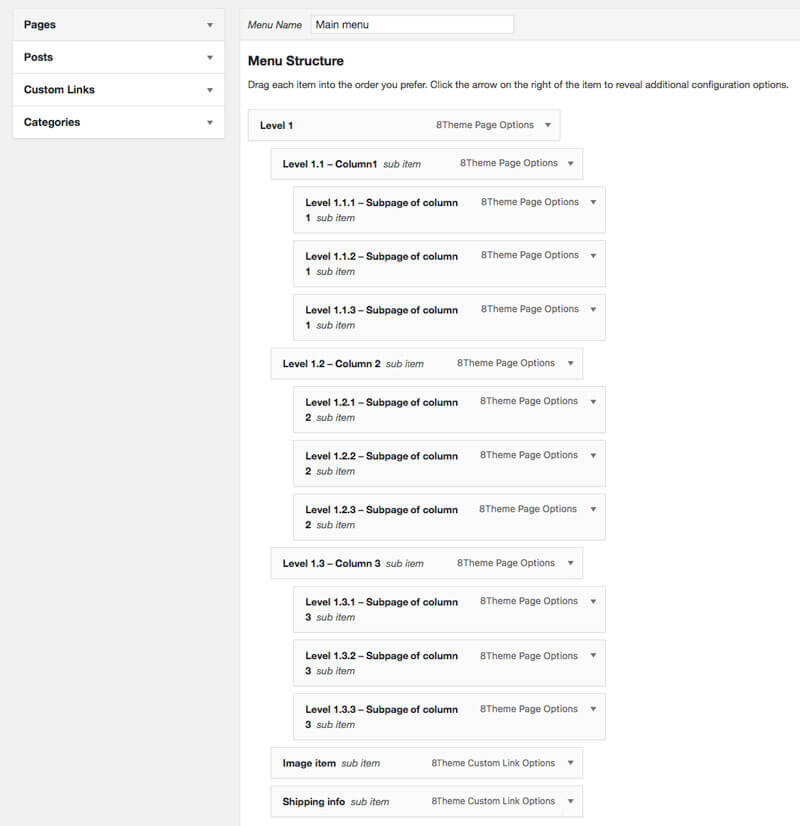
Multi-column layout with image #

Create a general menu structure and save it.

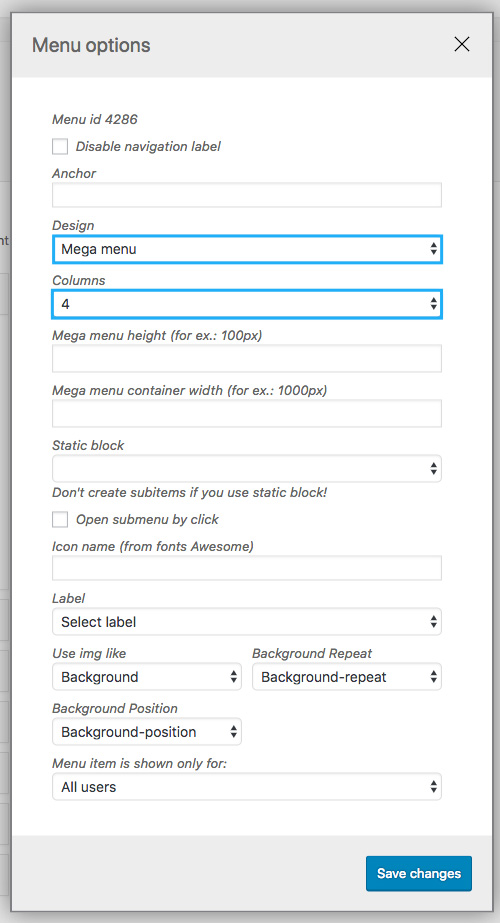
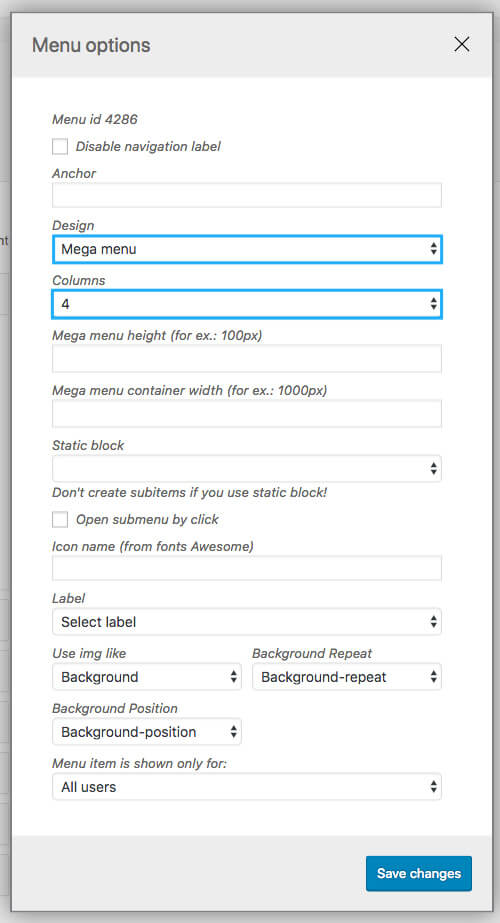
Press the 8theme Options link next to the menu title. For the first level select:
Design type – MegaMenu, Columns – 4.

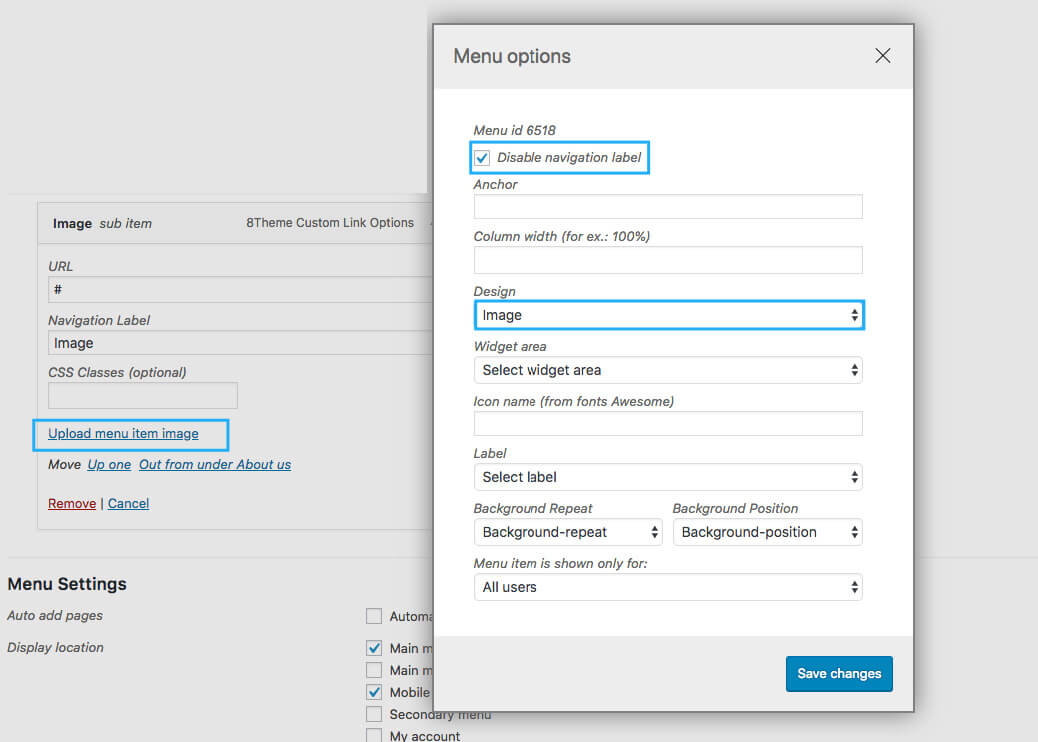
For the image item choose:
Disable navigation label, Design – Image, Upload menu item image.

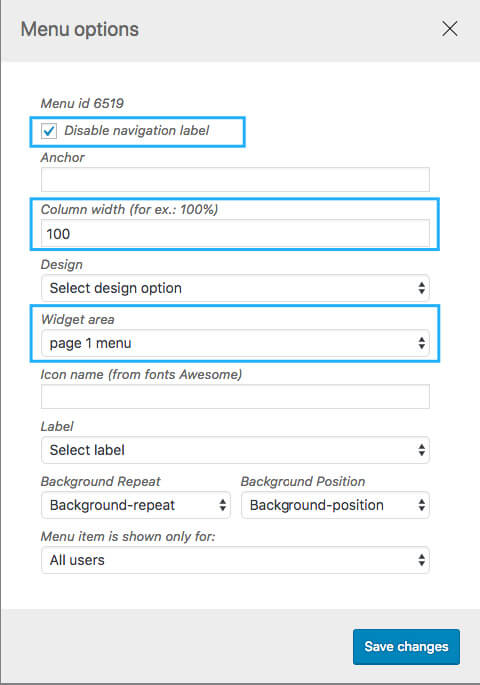
To create the last row (shipping information), navigate to Static Blocks > create Static Block with 3 columns layout and use Icon, Text VC elements. You can change margins, paddings, and add background color if needed. Then, go to Appearance > Widgets to create the Custom Widget area. Add 8theme – Static Block widget, and choose the static block area you just created. Go to Appearance > Menus, and in last custom link item set the following options: Disable navigation label, Column width – 100%, Widget area – choose your menu custom widget area.
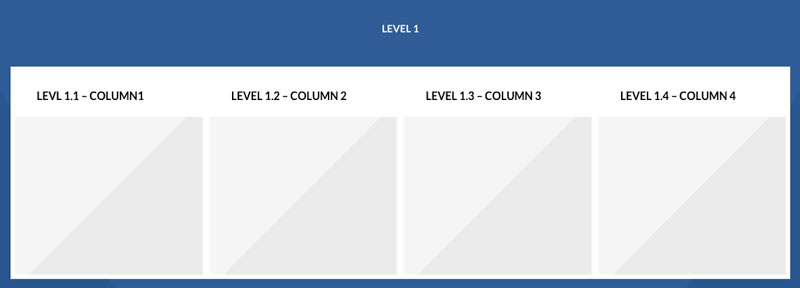
Save and check the frontend.

Multi-column layout with multi-images #

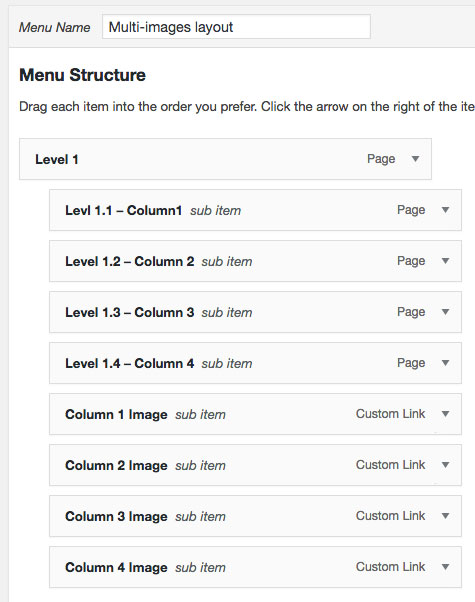
Press 8theme Options link next to the menu title. Create a general menu structure and save it.

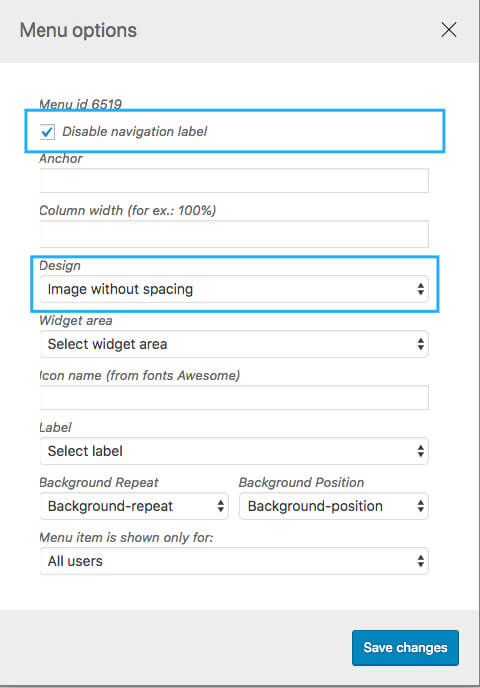
For the first level select:
Design type – MegaMenu, Columns – 4.

For the image item choose:
Disable navigation label, Design – Image without spacing, Upload image.

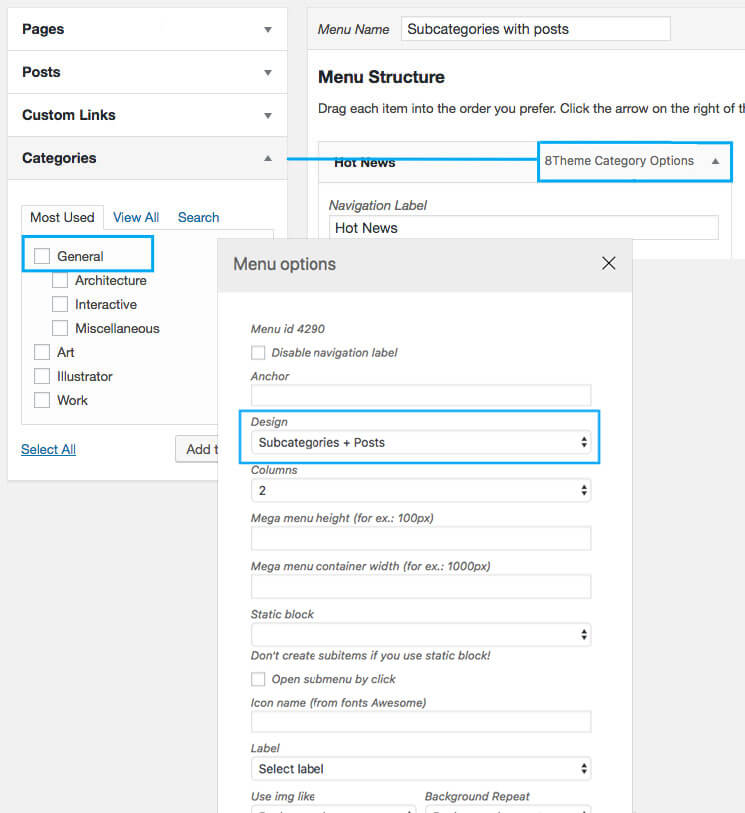
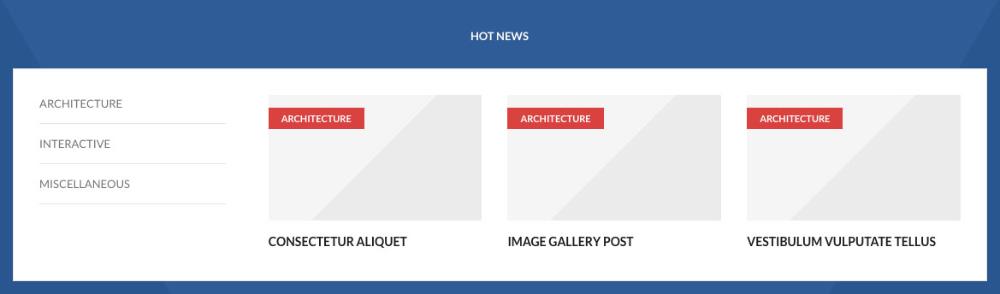
Subcategories with posts #

Add the Posts Category that has subcategories and save the menu. For this item select: Design – Subcategories + Posts.