We have added custom styles for the MailChimp newsletter form and you can use custom classes to change its styles.
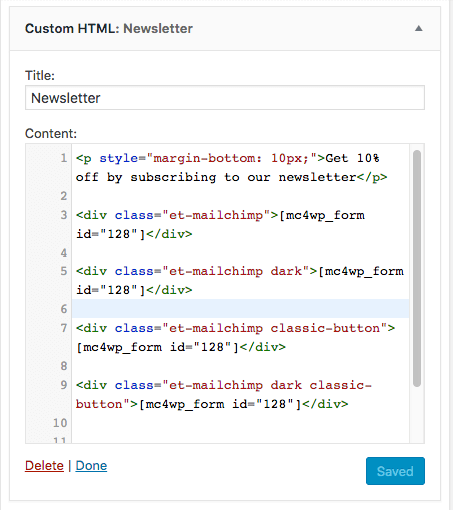
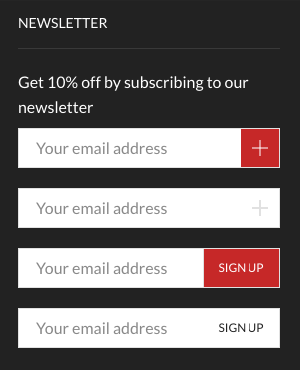
If you would prefer using it in place of the default form, wrap the MailChimp form code or shortcode into div with the custom class et-mailchimp and you could also use the following classes in addition: dark , classic-button
For example:

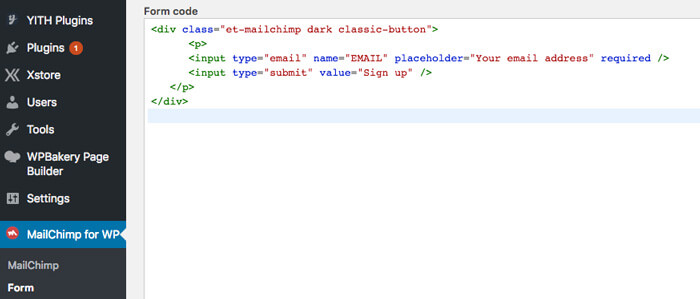
<div class="et-mailchimp dark classic-button">
<p>
<input type="email" name="EMAIL" placeholder="Your email address" required />
<input type="submit" value="Sign up" />
</p>
</div>
If you plan to use MailChimp in different places with different styles then use a simple MailChimp code
And add classes for the shortcodes to change styles for every form