If the header content is not visible after import, please follow these steps:
Step 1: Enable Flexbox Container in Elementor
1. Navigate to WordPress Dashboard.
2. Go to Elementor > Settings.
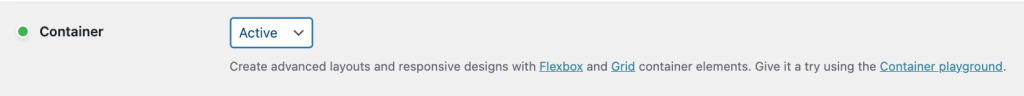
3. Click on the Features tab.
4. Locate Flexbox Container and set its value to Active.
5. Save the changes.

Step 2: Import the Header
After enabling the Flexbox Container, try importing the header again.
For more details about Header builder with Elementor, please refer to this article.
If the issue persists or you have further questions, feel free to contact the support team for assistance.


