In the realm of website development and design, XStore has consistently been at the forefront of innovation, offering cutting-edge solutions to simplify the process of creating visually stunning and functional online stores. With the recent introduction of the Error-404 Builder with Elementor in the latest version of the XStore theme (from 9.2.0v) and Core plugin, the possibilities for crafting an engaging and customized user experience have expanded significantly.
Examples:
https://8theme.com/import/xstore-studio/404-page-1/ 404 Error Ticket Stub
https://8theme.com/import/xstore-studio/404-page-2/ 404 Error Dark
https://8theme.com/import/xstore-studio/404-page-3/ 404 Error Light
https://8theme.com/import/xstore-studio/404-page-4/ 404 Error Wanderer
https://8theme.com/import/xstore-studio/404-page-5/ 404 Error Broken Browser
https://8theme.com/import/xstore-studio/404-page-6/ 404 Error Lost the Way
https://8theme.com/import/xstore-studio/404-page-7/ 404 Error Not in Service
https://8theme.com/import/xstore-studio/404-page-8/ 404 Error Digital Abyss
https://8theme.com/import/xstore-studio/404-page-9/ 404 Error Dog on Launch
https://8theme.com/import/xstore-studio/404-page-10/ 404 Error Missing Link
Enabling the Error-404 Builder #
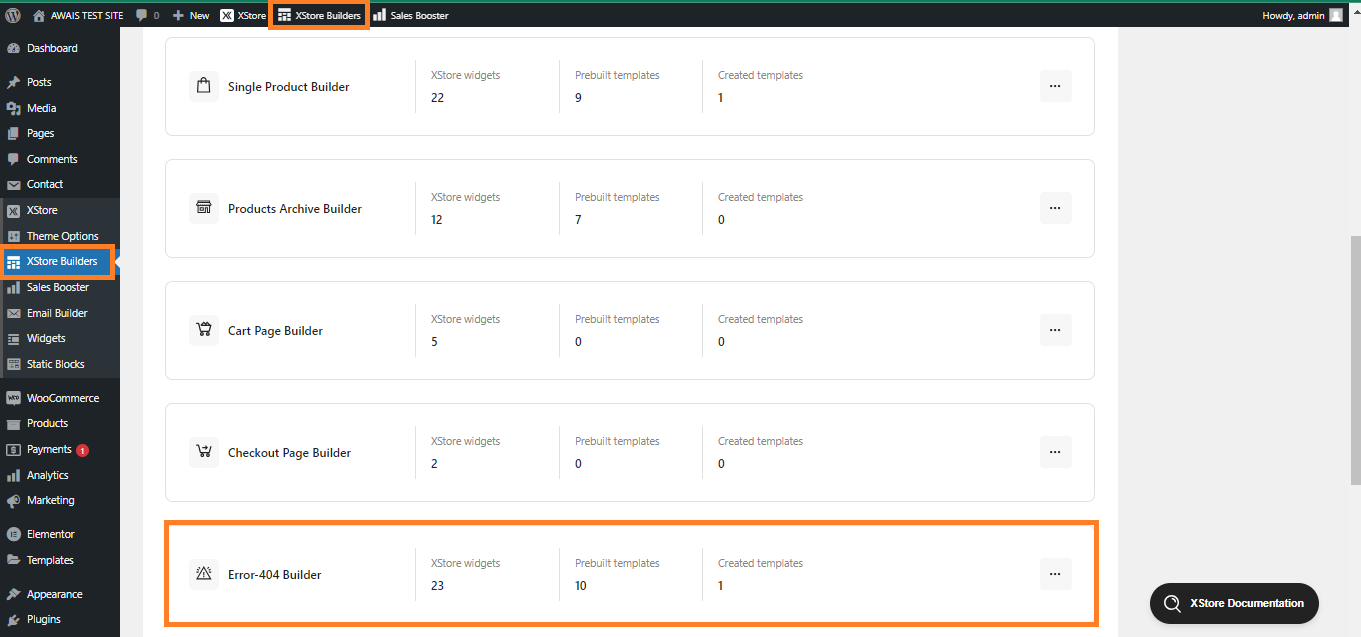
To harness the full potential of the Error-404 Builder, users can effortlessly activate the feature via the XStore Dashboard. By navigating to “XStore Builders” and selecting “Error-404 Builder,” users can embark on a journey of creative exploration and customization. It’s important to note that the comprehensive utilization of this builder necessitates either the Free PRO Elements plugin or the Elementor Pro plugin, ensuring a seamless and dynamic editing experience.


Creating a Custom Error-404 Page with Elementor #
Once the builder is activated and the requisite plugins are in place, users can dive into the process of designing a unique Error-404 page that resonates with their brand identity. Here’s a step-by-step guide on how to create a personalized Error-404 page using the XStore Error-404 Builder:
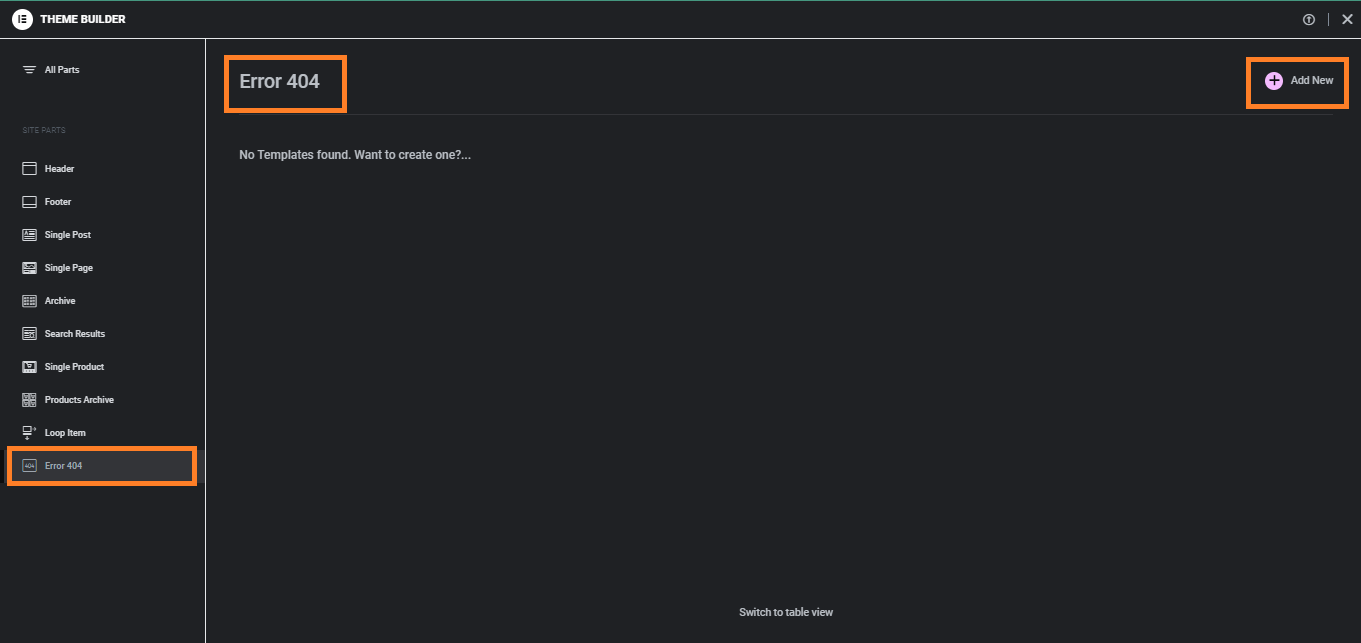
Access the Builder: Navigate to “XStore Builders” and select “Error-404 Builder.”
Add a New Template: Initiate the creation of a new template by clicking on “Add New.”

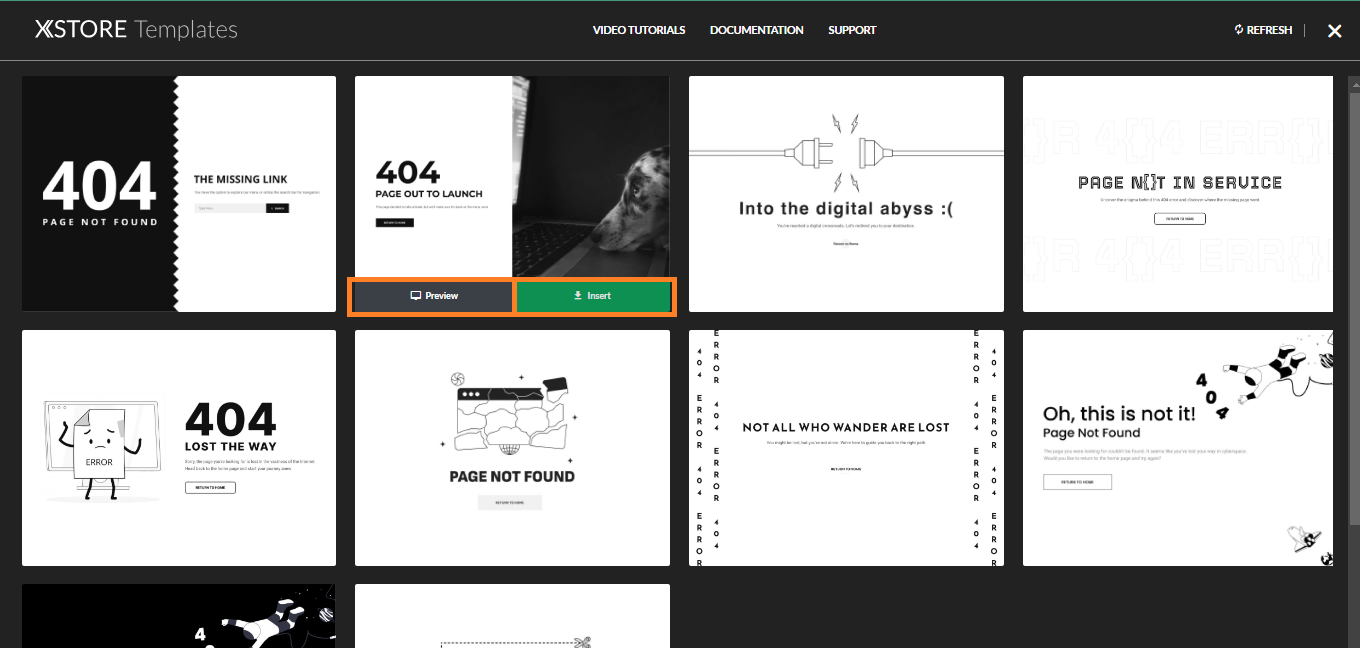
Choose a Pre-built Template: Explore the assortment of pre-built templates provided by XStore, selecting one that aligns seamlessly with the envisioned design. These templates can be previewed and then customized to meet specific requirements.

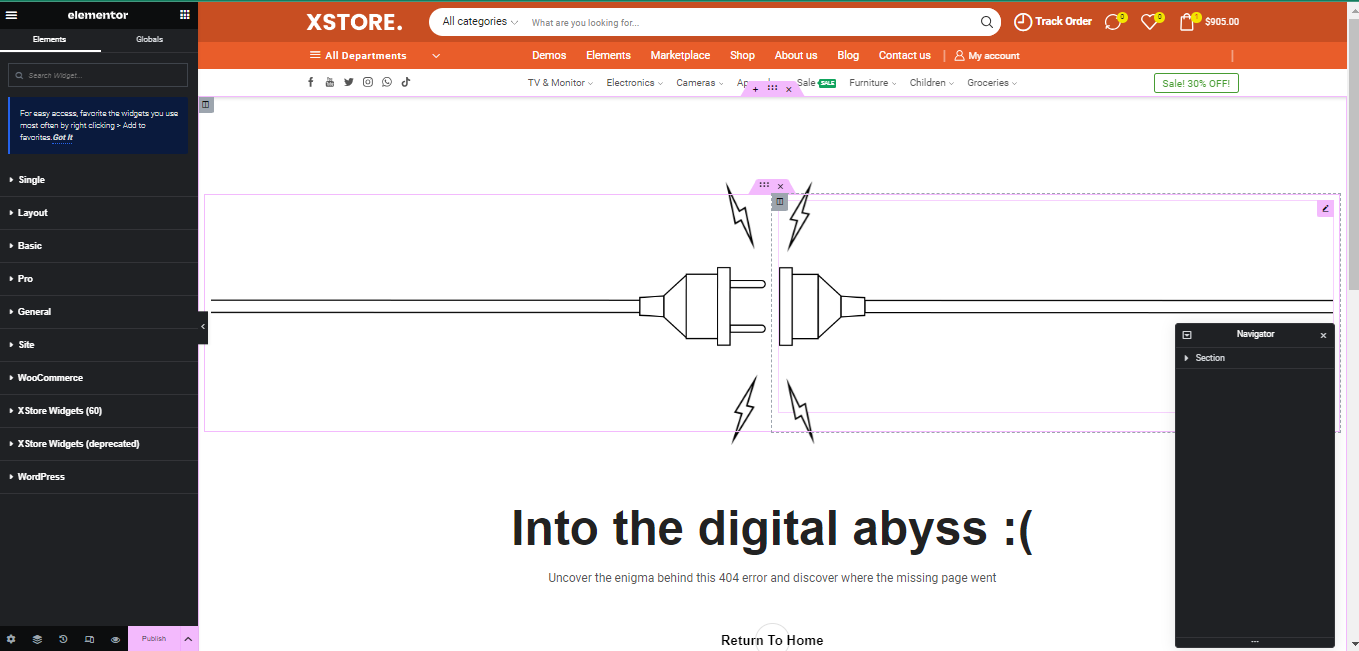
Customize Your Template: Exercise creative freedom by making adjustments to the chosen template, such as tweaking the layout, refining color schemes, and fine-tuning typography. Every aspect can be tailored to ensure that the Error-404 page reflects the unique essence of the brand.

Publish Your Template: Finalize the customization process by clicking the “Publish” button to save the template.
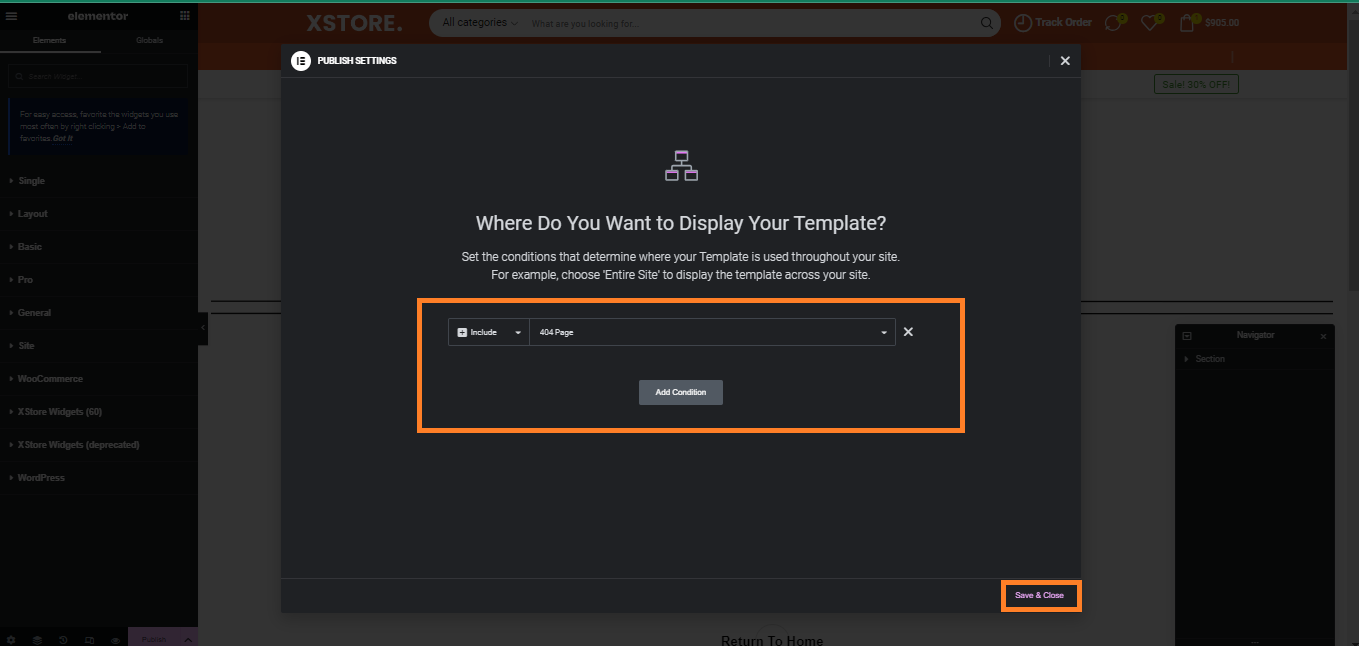
Set Display Conditions: With the template published, determine where it will be displayed on the website. The XStore Error-404 Builder offers the flexibility to set conditions according to specific needs. Users can opt to display the template site-wide or establish unique conditions for its appearance.
Add Conditions: Specify parameters for the display of the template by clicking the “Add Condition” button. Choose from a range of available conditions that best match the requirements. After configuring the conditions, click “Save & Close” to apply them.

Review Your Site: With the Error-404 page ready and display conditions set, it’s crucial to review the website to witness the customized creation in action. The seamlessly integrated Error-404 page enhances the overall user experience, potentially leading to increased user engagement and conversions.

Expert Support for a Seamless Experience #
For any queries or concerns regarding the XStore Error-404 Builder or any other feature, users can rely on the dedicated 8Theme support team. Assistance is readily available via the XStore WordPress Support Forum at https://www.8theme.com/forums/xstore-wordpress-support-forum/ , ensuring a smooth and productive experience with XStore. The support experts are committed to helping users unlock the full potential of their online stores, empowering them to create captivating and engaging digital storefronts.
With the introduction of the Error-404 Builder with Elementor, XStore continues to pave the way for intuitive and customizable web design, reaffirming its commitment to providing users with the tools they need to create exceptional online experiences. As the digital landscape evolves, XStore remains a steadfast ally for businesses seeking to leave a lasting impression on their audience.


