In the ever-evolving world of e-commerce, creating an intuitive and visually appealing website is crucial for attracting and retaining customers. XStore, a popular WordPress theme, understands the importance of seamless navigation and stunning design. With its Vertical Header feature, XStore enables website owners to create a captivating vertical navigation menu that enhances the browsing experience for their customers.
Enabling the Vertical Header in XStore is a straightforward process.
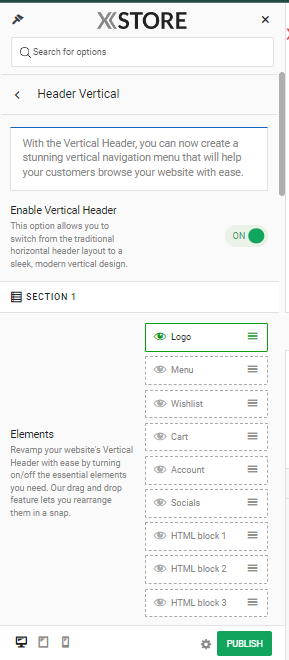
To access this feature, simply navigate to XStore > Theme Options > Header Builder > Header Vertical, and toggle the "Enable Vertical Header" option to ON.
Once activated, you can customize and fine-tune your vertical header to match your brand's aesthetics and optimize user experience.

The Vertical Header in XStore consists of three main sections: SECTION 1, SECTION 2, and SECTION 3. Each section offers various options and elements that can be easily configured to meet your specific needs.
Elements: XStore's Vertical Header allows you to revamp your website's navigation effortlessly by enabling or disabling the essential elements you require. With the user-friendly drag and drop feature, rearranging these elements is a breeze.
Logo Settings: The Logo Settings section enables you to personalize your Vertical Header by incorporating a custom logo. By default, the vertical header uses your site's logo. However, you can upload a different image to set up a unique logo specifically for the vertical header area. Additionally, you can control the width of the logo image in pixels using the "Logo Width (Px)" setting, with the default width being set at 320px.
Menu Settings: The Menu Settings section allows you to select the design type for your menu element within the Vertical Header. XStore offers various design options to suit your website's overall style and layout. Furthermore, you can choose the specific menu you want to display by selecting it from the list of menus you have created in the WordPress dashboard under "Appearance" > "Menus" through the "Select Menu" option.
Style: The Style section within the Vertical Header settings provides further customization options to ensure your header aligns with your brand's visual identity. You can adjust the header width in pixels using the "Header Width (Px)" setting, defining how much screen space the header occupies. The "Content Size (%)" option allows you to control the size of the header content relative to its container, while the "Elements Spacing (Px)" setting enables you to specify the gap between elements within the Vertical Header.
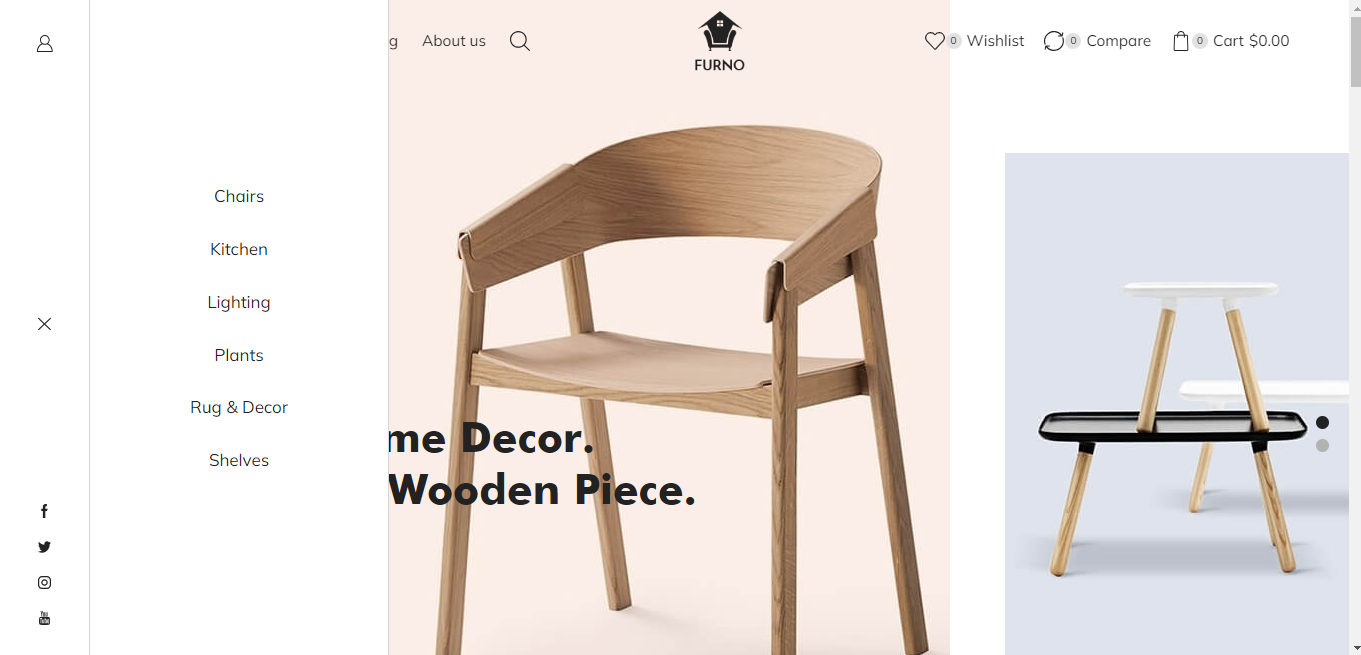
With XStore's Vertical Header, you have the power to transform your website's navigation into a visually striking and user-friendly experience. The ability to customize essential elements, incorporate a custom logo, choose from various menu designs, and fine-tune the header's style ensures that your brand's uniqueness is showcased.

In conclusion, XStore's Vertical Header feature provides a powerful tool for WordPress users seeking to enhance their website's navigation and design. By effortlessly creating a stunning vertical navigation menu, you can improve the browsing experience for your customers, increase engagement, and ultimately drive conversions. With XStore, taking your e-commerce website to the next level has never been easier.


