Filter name: menu_item_with_sublists #
Filter to disable all submenu items for menus in the Header Builder.
Filter usage:
add_filter('menu_item_with_sublists', '__return_false');
Example:
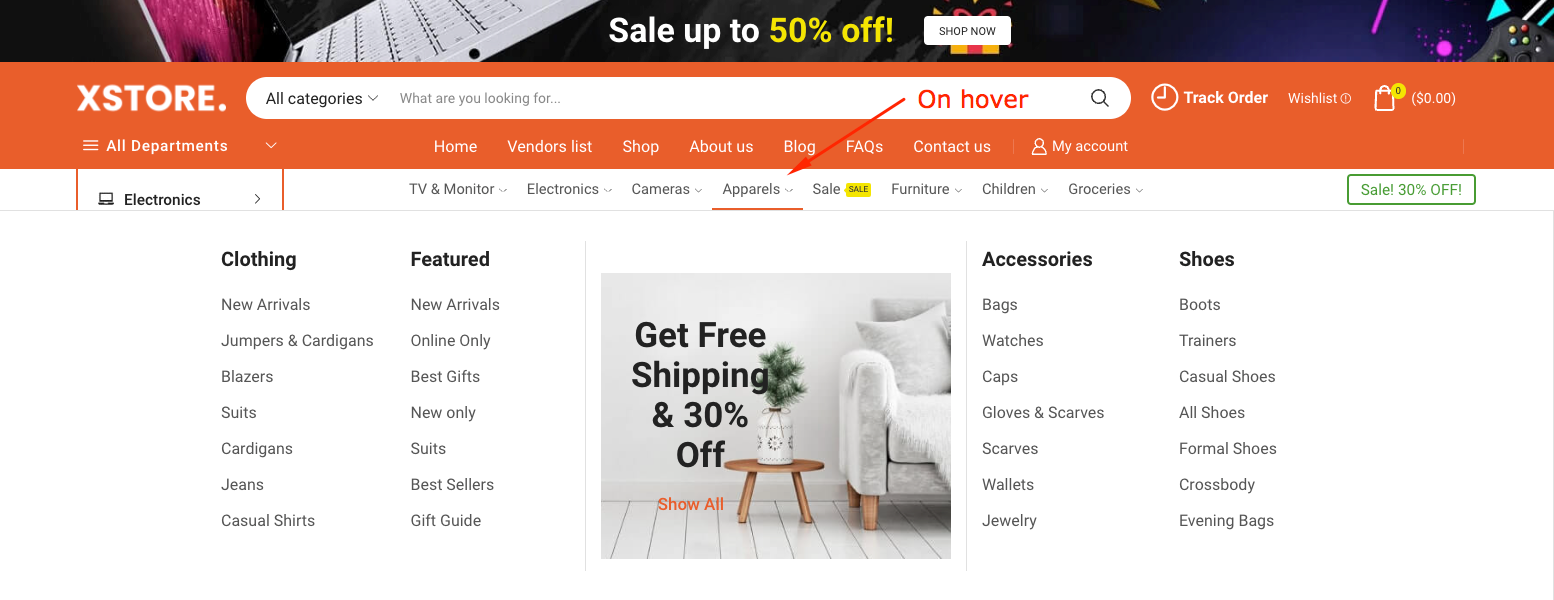
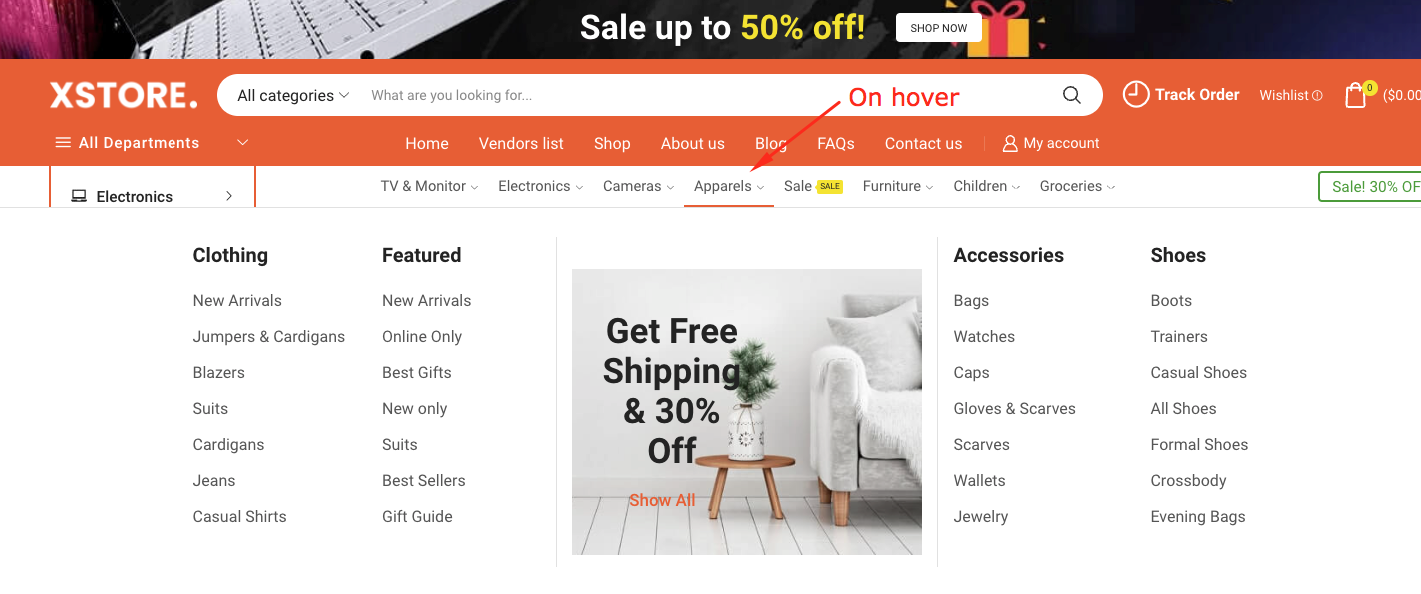
Before using the filter – the submenu is shown

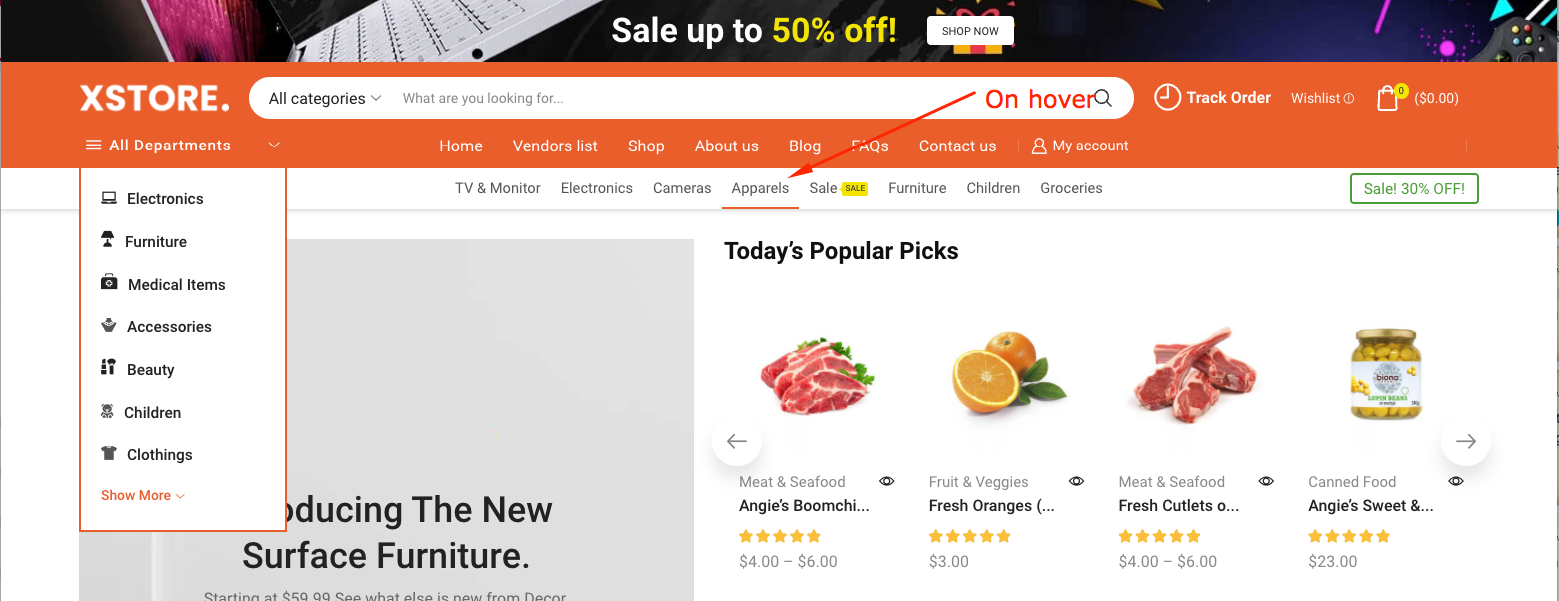
After using the filter – no submenu

Filter name: menu_item_dropdown_full_width #
Filter to make the first submenu full-width (for the menus in the Header Builder)
Filter usage:
add_filter('menu_item_dropdown_full_width', '__return_true');
Example:
Before using the filter –

( submenu limited by settings of columns for item or container width –

)
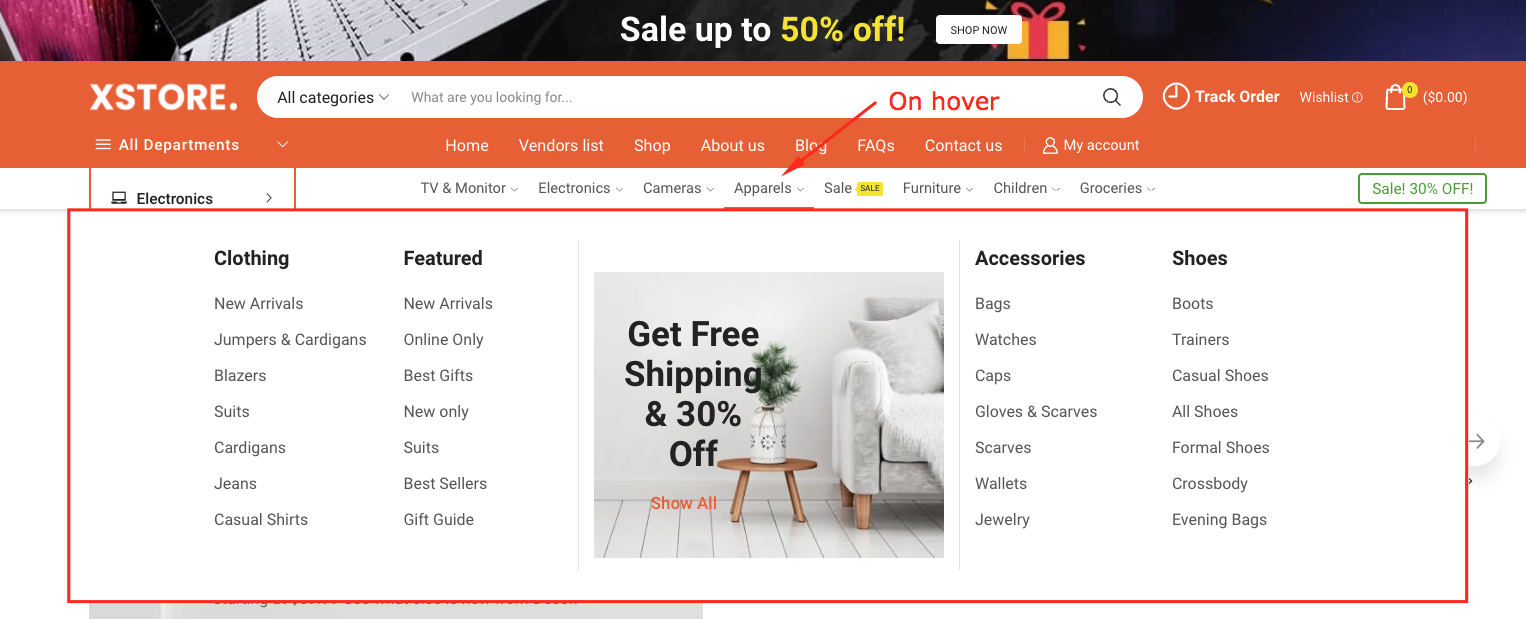
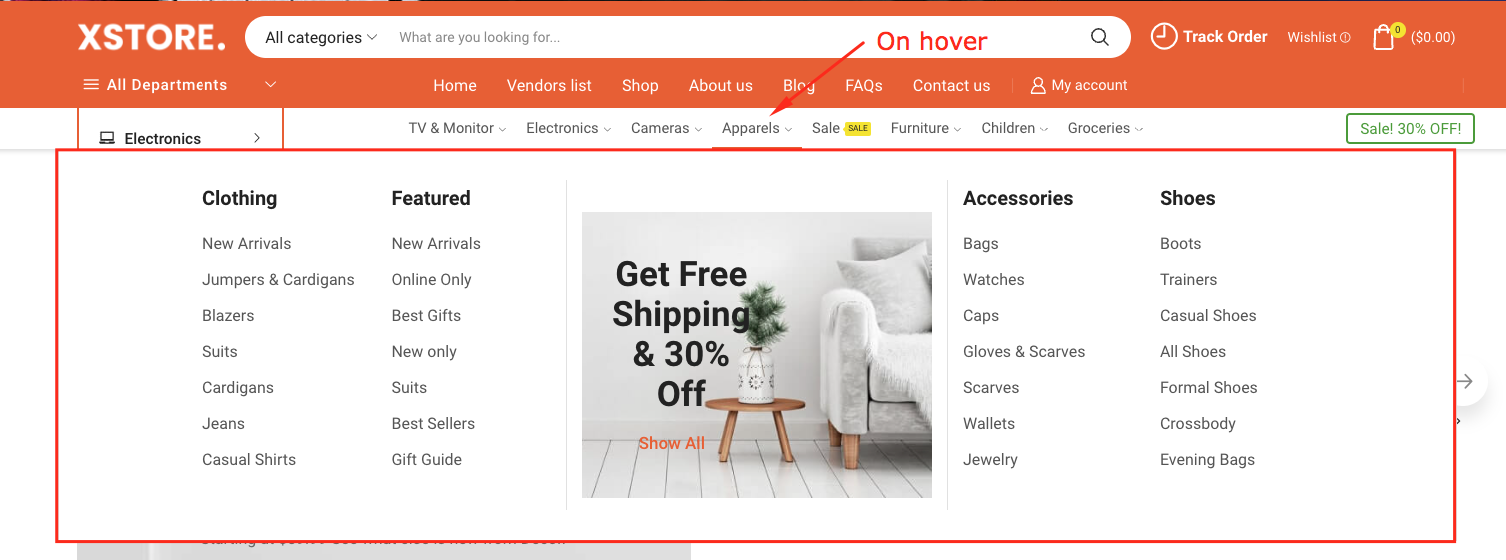
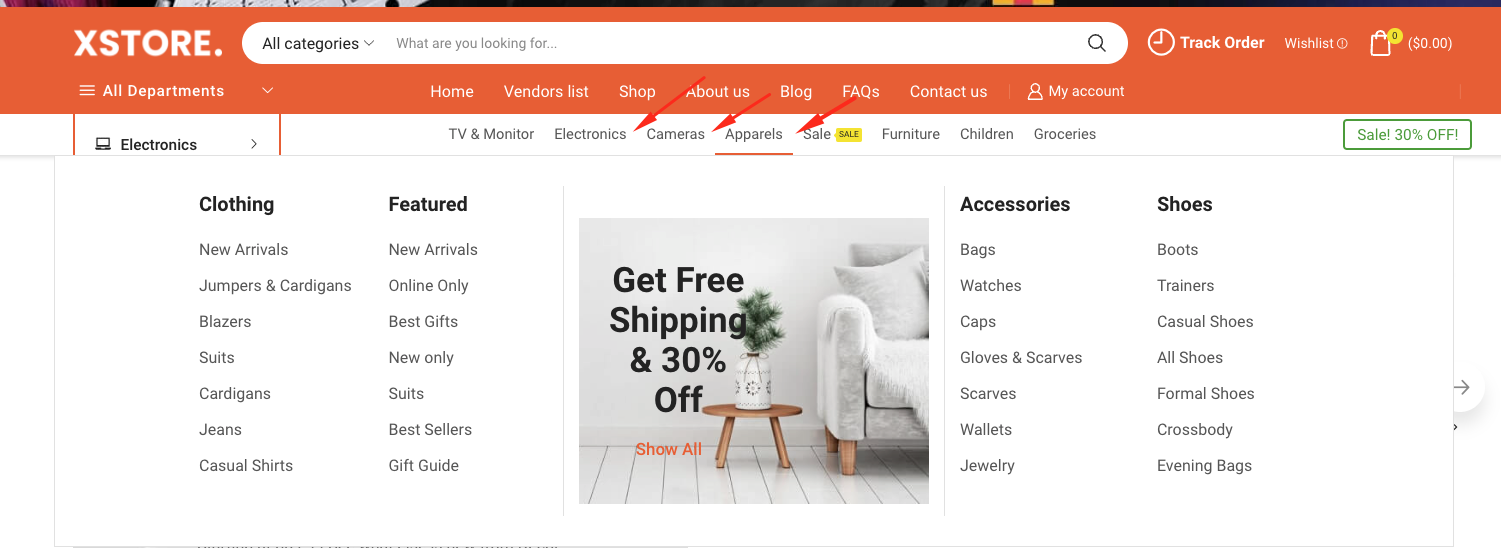
After using the filter –

( submenu is stretched by window width )
Filter name: menu_dropdown_ajax #
Filter to make submenus ajax loading (for menus in the Header Builder)
Filter usage:
add_filter('menu_dropdown_ajax', '__return_true');
Example:
Before using the filter –

( submenu is loaded with page load )
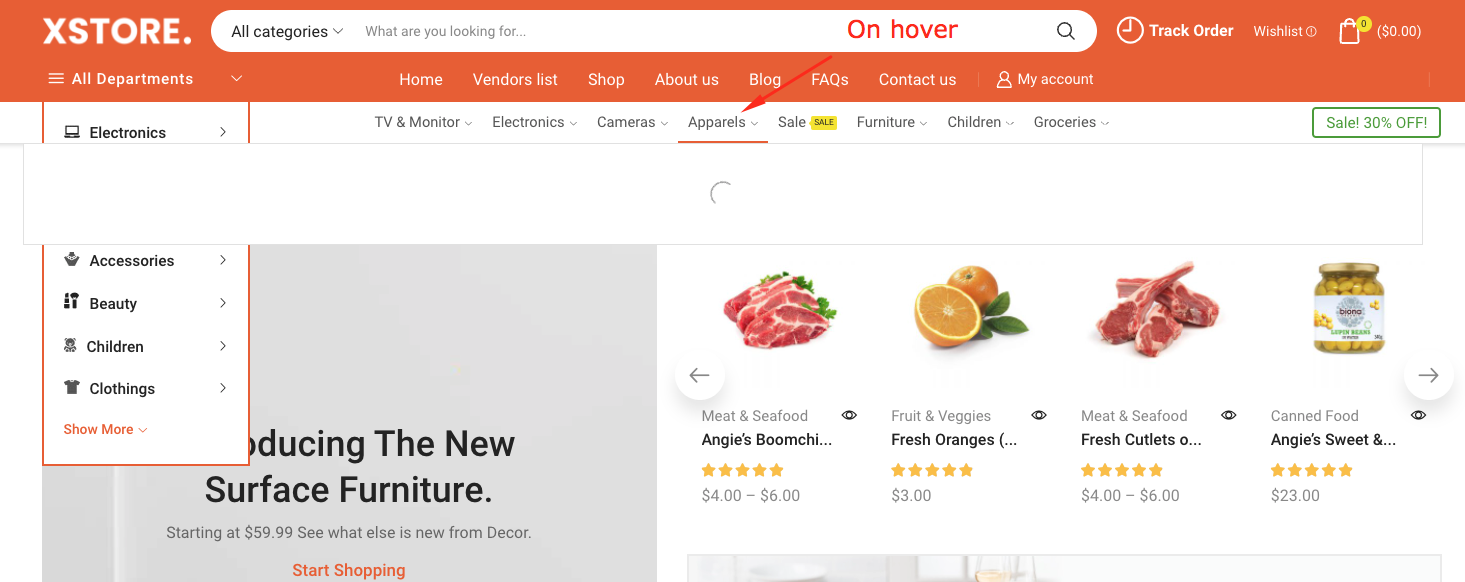
After using the filter –

( submenu is not loaded untill user iterate with menu item )
Filter name: menu_item_with_svg_arrow #
Filter to disable arrows showing that there are submenus (for menus in the Header Builder)
Filter usage:
add_filter('menu_item_with_svg_arrow', '__return_false', 20);
Example:
Before using the filter –

(arrows are shown in items that have submenus)
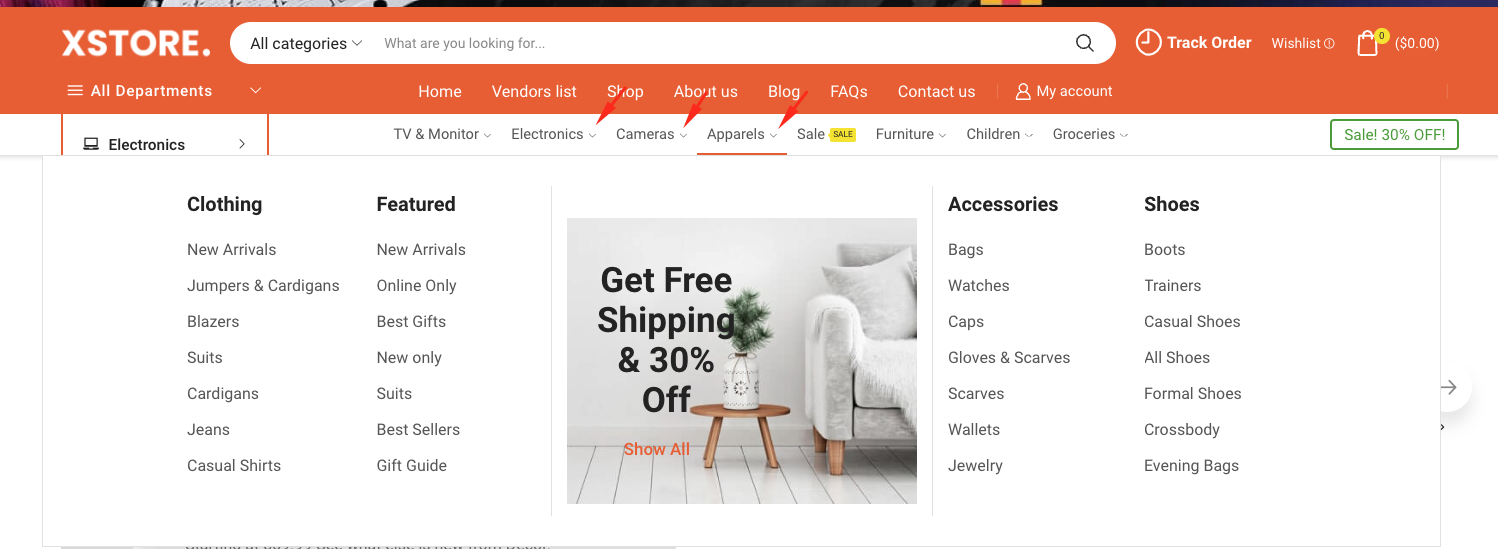
After using the filter –

(no arrows are shown)


