L.S.,
When I create a variable product in Woocommerce using the Leader Theme the ‘Add to Cart’ button does not show.
When inspecting the page I notice a Javascript error:
“Uncaught TypeError: undefined is not a function (index):151
and secondly I notice that the style is set to display:none
<div class=”single_variation_wrap” style=”display:none;”>
When I select a different theme the ‘Add to cart’ buttons show’s as it should.
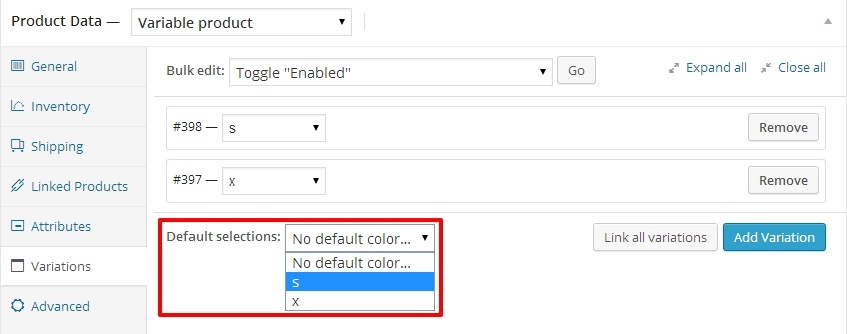
Here’s a link to a screenshot: http://bsuragency.com/ftpfactory/errors/error.png.
Am using Woocommerce 2.1.7 and TheLeader – 8theme WordPress theme Version: 1.4.
Will this be fixed in a future update and is there a quick fix I can implement myself?
Regards,
Lennert