Hi,
My message is all in the private content part.
This topic has 20 replies, 3 voices, and was last updated 10 years, 7 months ago ago by Eva Kemp
Hi,
My message is all in the private content part.
Hello,
To make slider full width you should go to Revolution Slider -> Settings -> Force Full Width -> On.
Add the following code into the custom.css to remove white space between menu and slider:
.page-content {
padding-top: 0;
}Regards,
Jack Richardson
Great. Thank you very much.
I would like to say that I have discussed with many different support service, and yours is far above. Congrats!
Hello,
You are welcome and thank you for the feedback.
We really appreciate it!
Have a good day!
Regards,
Eva Kemp.
Hi again,
How can I force the full height as well (for the revolution slider)?
Hello,
As I see there are products displayed under Revolution slider. Could you please clarify what you mean by “full height” for the revolution slider?
Thank you.
Regards,
Eva Kemp.
Sure. As you can see on https://www.8theme.com/demo/theleader/, the slider is fullscreen, in width and height.
It means that the slider’s height is adjusted in height to the user’s screen.
I want my products to appear on the user’s screen only after he/she scrolls a little bit.
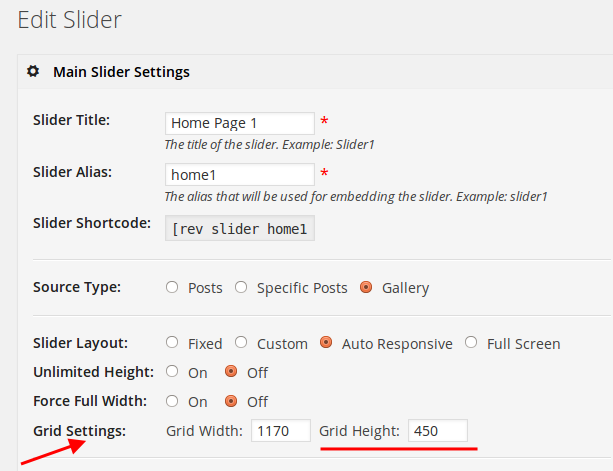
You can change the slider height in admin panel > Revolution Slider > click “Settings” button for the slider you wan to edit and change Grid Settings:

Regards,
Eva Kemp.
I am afraid it is not the solution…
Hello,
Please provide us with wp-admin panel credentials to investigate the issue.
Regards,
Eva Kemp.
OK. Credentials are in the private content box.
Hello,
I’ve changed the settings in Revolution Slider for “fullscreen” slider. You can check it in the settings.
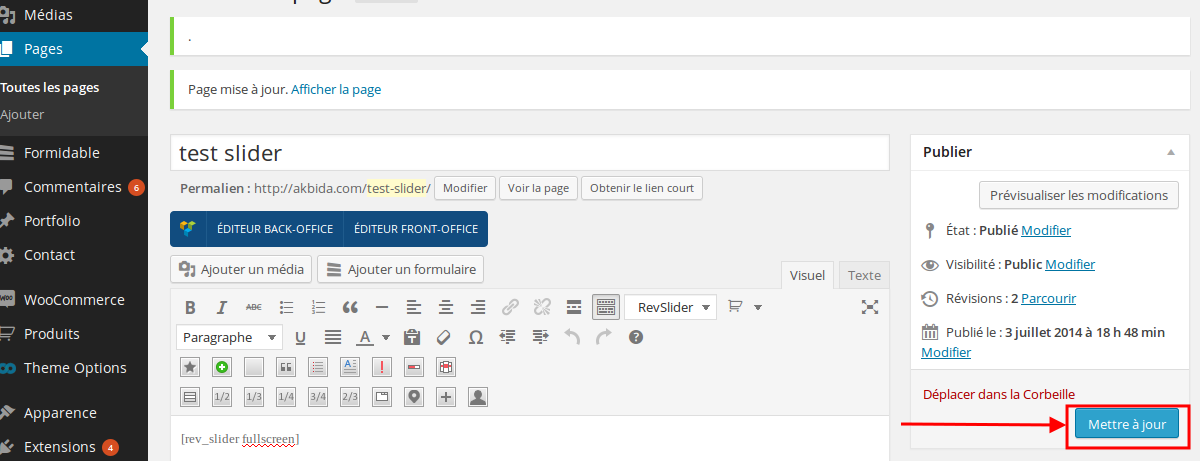
To make the changes take effect you need update the page:

Please check your test page now.
Regards,
Eva Kemp.
Thanks. But…
Please check it now. The changes aren’t visible on the site because of the cache, so check it via proxy: http://anonymouse.org/cgi-bin/anon-www.cgi/http://akbida.com/test-slider/
Try to remove cache folders via FTP and disable cache plugins.
If you want to have the identical slider as on our demo site, then you can import it as described in our documentation (https://www.8theme.com/demo/docs/leader/#!/slideshow) and just replace slides with your images.
Regards,
Eva Kemp.
Thank you very much. Can you tell me how you have removed the padding between menu and slider?
It was just the cache which did not update?
The changes have been made in custom.css file. Please check it there.
Regards,
Eva Kemp.
Now I am very happy with my slider on the home page.
But the modifications you did in custom.css created a new problem: (see private content box)
I’ve removed “margin-top” element and as I see the slider on homepage is full width and full height.
Are you still experiencing any issues?
Regards,
Eva Kemp.
Hi,
I have checked my homepage and products pages after you removed “margin-top” element. The products pages are back to normal, no problem. But the homepage is not great: the padding between the slider and the menu is a little bit too large.
See precisions below.
Hello,
Try to add this code into custom.css:
.rev_slider_wrapper {
margin-top: -20px !important;
}Please note your site is cached, so you may not see the changes.
Regards,
Eva Kemp.
The issue related to '‘Adjusting the slider on the homepage’' has been successfully resolved, and the topic is now closed for further responses

