Hi
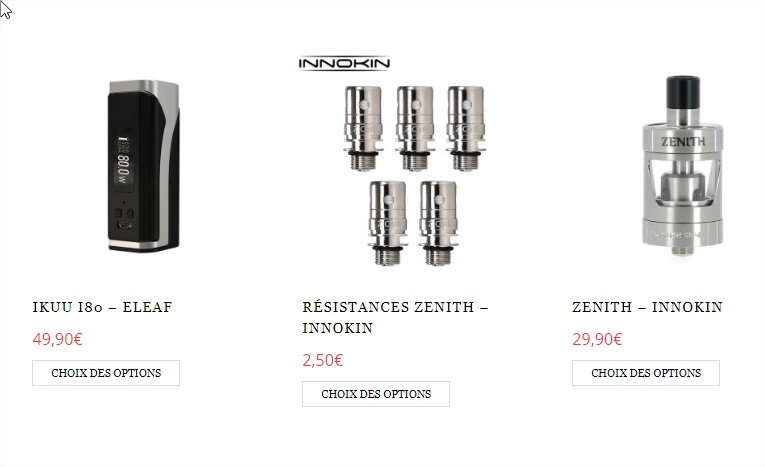
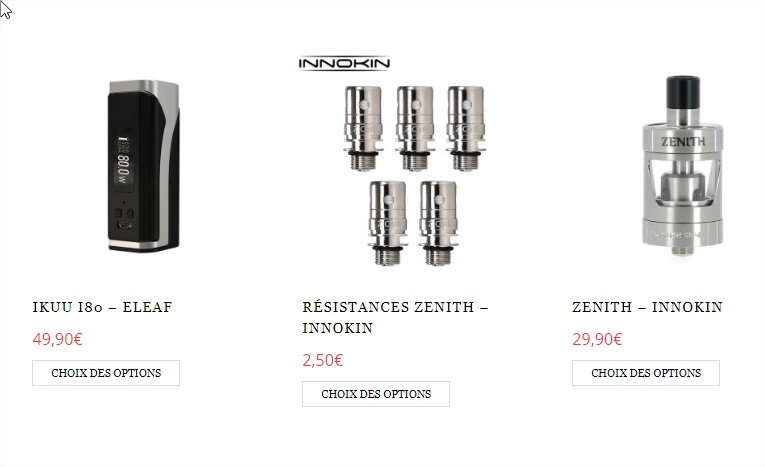
How can I horizontally align all “add to cart” buttons when products Title are 1 or 2 lines on the shop ?
Thank you 🙂

This topic has 6 replies, 2 voices, and was last updated 6 years, 2 months ago ago by Rose Tyler
Hi
How can I horizontally align all “add to cart” buttons when products Title are 1 or 2 lines on the shop ?
Thank you 🙂

Hello,
Thanks for contacting us.
Could you, please, provide site URL?
Regards
Hello,
Please provide temporary wp-admin access so I can see your site.
Regards
Hello,
Credentials are attached as private content 🙂
Regards.
Hello,
Please try to add this code in style.css file of child theme:
.slide-item .product .product-name, .products-grid .product .product-name {
min-height: 50px;
}Regards
You must be logged in to reply to this topic.Log in/Sign up
