Hi,
I am building a one page site – i have read your documentation and seen your videos on how to link one page with anchors.
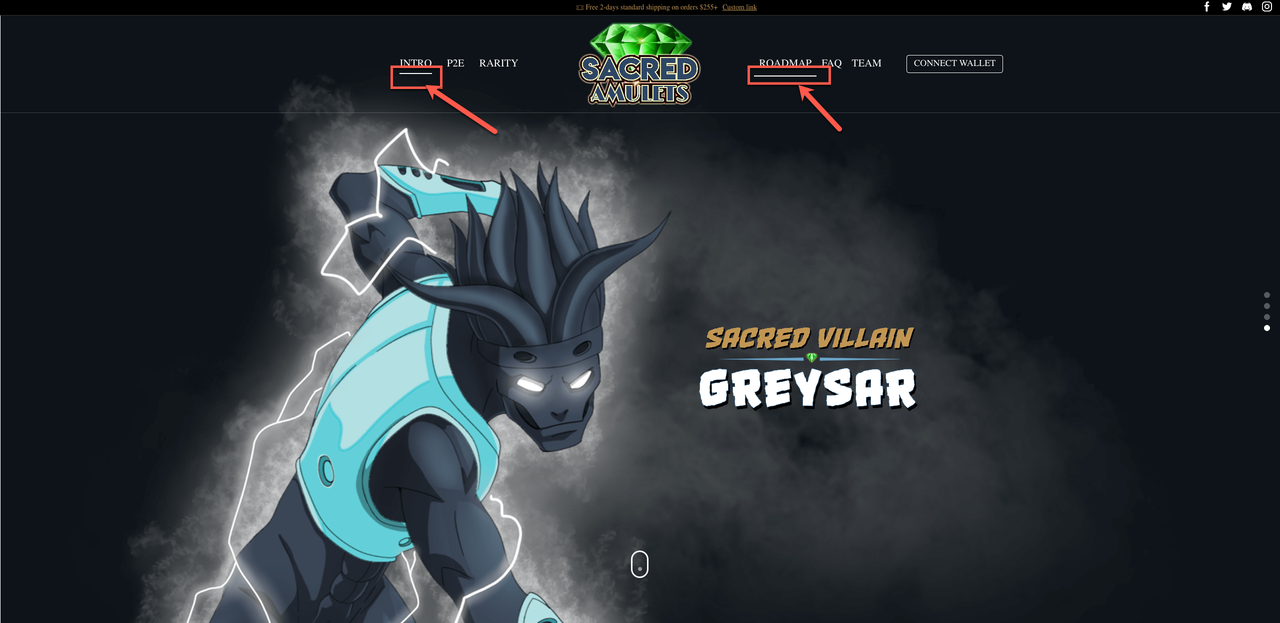
You recently helped me with my menus – but i dont think the anchor works (for one page site) with 2 menus, does this mean i have to change the way my menu looks – please see login area.
It seems to work only for one menu…is there a way to get it to work with 2 menus please?
In my menu – i need the logo in the middle (you dont have this as a header template).