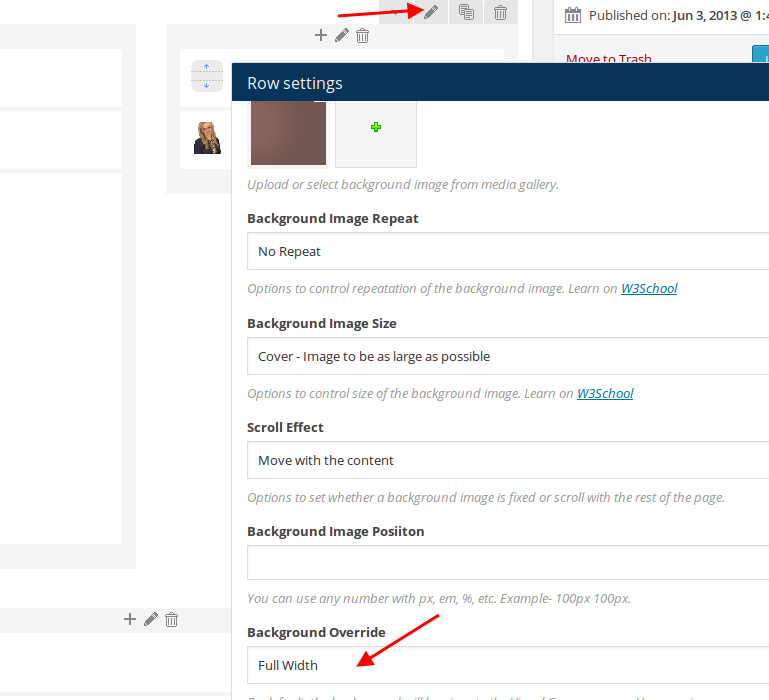
Okay I am trying to get the background image of each vc section to show without it adding a 15px margin on the left and right side…. Which I tried to hide by using the same color background. So my client would not notice, but if you look at the header and foot you can see that they don’t line up.
I also want to have a menu in the footer that goes full width like it shows in the main navigation, instead of stacked on top of each other, when I place the menu in the static block. As of now I am just using text with a hyperlink to the pages but I would like to have drop downs.
Here is the link to the site.
http://webdev.works/avianne/