This topic has 3 replies, 3 voices, and was last updated 9 years, 5 months ago ago by Stan Russell
Dear supports,
Currently My web site is showing 5 products per row in product layout.
I would like to show 3 products per row in tablet and wide mobile mode and show 2 products per row in mobile (vertical mode).
please guide me how to do this.
my web site is coco30.com
thank you for your help in advance.
sangsoo.
Hello,
Please add this code in custom.css file:
@media (max-width: 480px) {
.products-grid .product {
width: 50% !important;
}}Concerning the tablets as I see 3 products per row are shown there:
http://storage4.static.itmages.com/i/15/0603/h_1433338298_1386075_6c5f87aa1b.png
Thank you.
Regards,
Eva Kemp.
Hello,
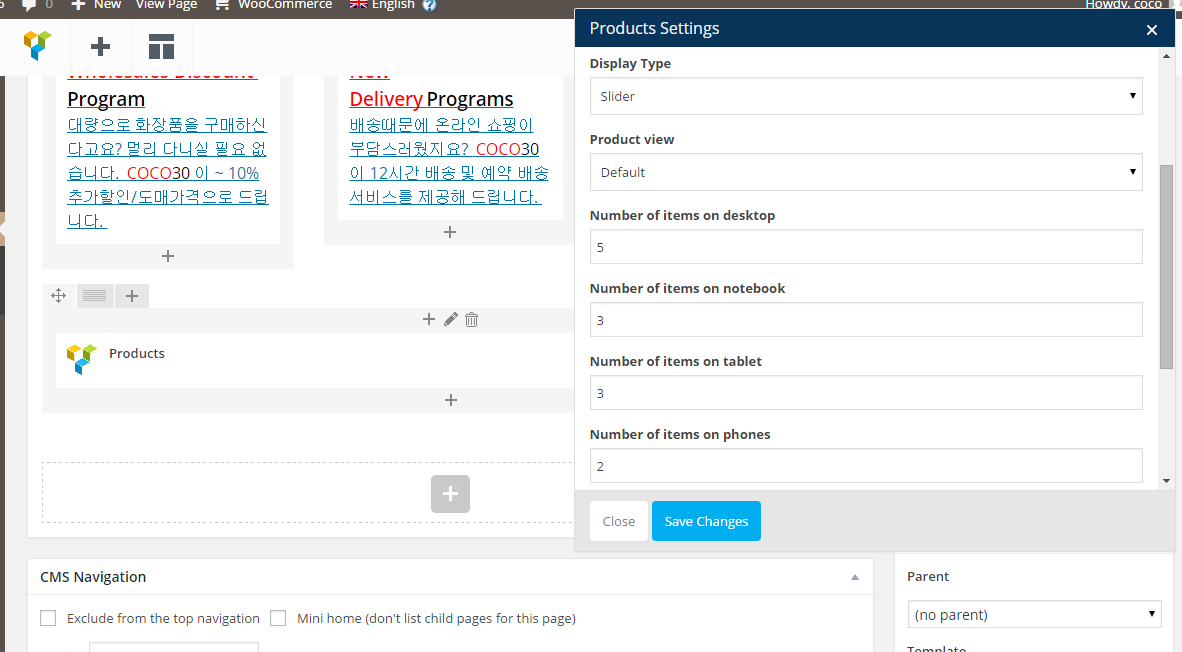
please check you site. We have set your Visual Composer’s element ‘Products’ to display products as Slider and have set quantity of products shown in one row for different resolutions.

Regards,
Stan Russell.
You must be logged in to reply to this topic.Log in/Sign up
