This topic has 18 replies, 2 voices, and was last updated 10 years ago ago by Eva Kemp
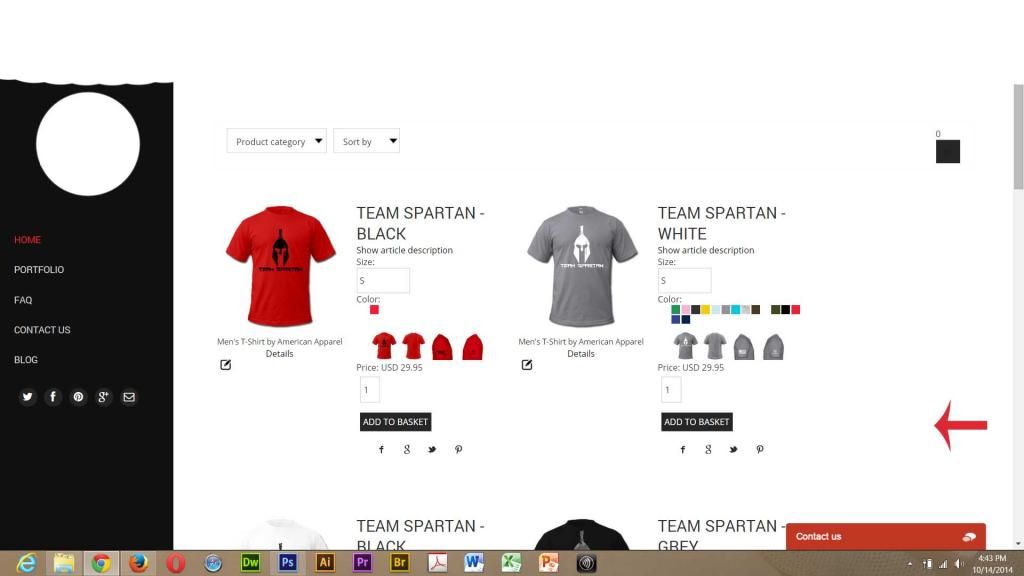
I am also having a problem with elements inside a products page not aligning in the center properly. I am using a plugin that uses and API to post products on my page. However, the products are too far to the left. Is there a way to center the plugin results on the webpage?

Also, I am wanting to use 1 webpage for an iframe that I would like to fill the whole page, but all of the page templates you have do not allow the iframe to fill the whole page (i.e. sides are cut off). Please advise
Sorry, changed the webpage name that needs to be looked at to (look below). Thanks
T
Sorry spelling error on WordPress login credentials. Please see update below.Thanks
Hello,
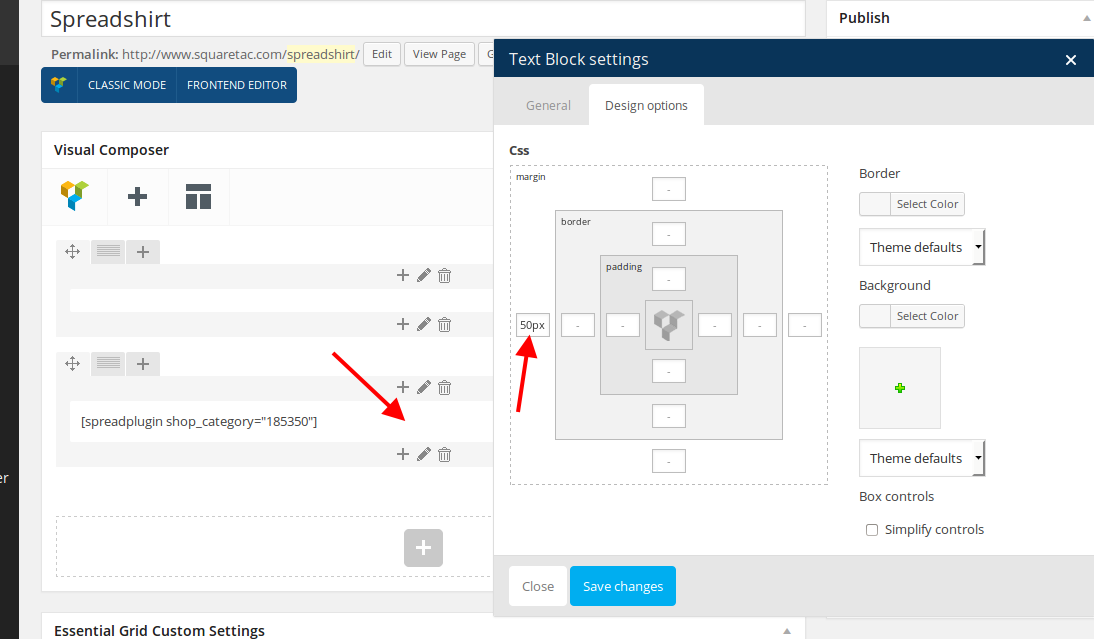
I’ve edited Text element settings and set 50px for margin-left in Design Options tab:

Please check the site now and clear browser cache before.
Thank you.
Regards,
Eva Kemp.
That seemed to work. Your awesome. One more question. On that same webpage there is a cart icon located in the top right of the page; this icon has a really dark background that it has taken on due to the theme. Is there a way to change the color to allow the cart icon to be seen? Thanks
Hello,
You’re welcome.
I’ve added the following code into custom.css file:
.spreadplugin-checkout-link.button { background-color: white !important; }
Please check the cart icon now.
You can change color value to what you need.
Thank you.
Regards,
Eva Kemp.
This worked! Is there a way to increase the size of this icon? Thanks for your time.
Hello,
Sorry, but that is an image located in http://www.squaretac.com/wp-content/plugins/wp-spreadplugin/img/buttons.svg.
If you want to increase it you need edit the image itself.
Thank you.
Regards,
Eva Kemp.
Is there a way to replace the cart image with my own? I added an image to my WP Media Library (link provided below) and was wanting to replace the small cart icon with mine. Can you help me? Thanks
Hello,
Please try to use this code in custom.css file:
.spreadplugin-checkout-link.button {
background-image: none;
}
.spreadplugin-checkout-link:before {
width: 72px !important;
height: 68px !important;
margin: 0px 35px 0 0 !important;
background: url('http://freerunner.wpengine.com/wp-content/uploads/2014/10/cart_icon_spreadplugin.png') no-repeat 0 0 !important;
}Thank you.
Regards,
Eva Kemp.
Thanks for the response. This did not seem to fix the issue. Please advise
Hello,
Please check it now.
Thank you.
Regards,
Eva Kemp.
It looks beautiful, thanks. One more thing on this (almost finished with the website). How do I move the “next” page text to the bottom of the page? It placed to high on the right side of the last product displayed. And is there anyway to increase the text size of the numbers for the cart? Thanks you for your time, this will get my shop to the perfect settings.
I used this code to move the edit icon on the products previously, which worked wonderfully, but I do not know how to do it for the next page text:
.spreadplugin-article .edit-wrapper-integrated, .spreadplugin-items .edit-wrapper {
float:none !important;
margin-top:230px !important;
}
Hello,
We’re unable to access the site.
Are there any problems on a server at your host?
Regards,
Eva Kemp.
Sorry for that. I am currently re-routing DNS records, but you should now be able to log in with the credentials previously given. Thanks.
Eva, are you able to log in?
Hello,
I’ve added the following code into custom.css file:
.spreadplugin-items #pagination {
margin-top: 400px;
}
.spreadplugin-menu #checkout span {
font-size: 30px;
}Please check your Store page now and clear browser cache before.
Thank you.
Regards,
Eva Kemp.
The issue related to '‘Centering issue on webpages (agency 2 template)’' has been successfully resolved, and the topic is now closed for further responses
