Hi development team.
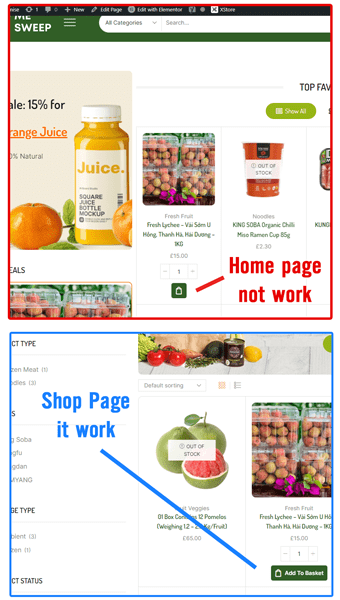
I feel great with the look of my current website.
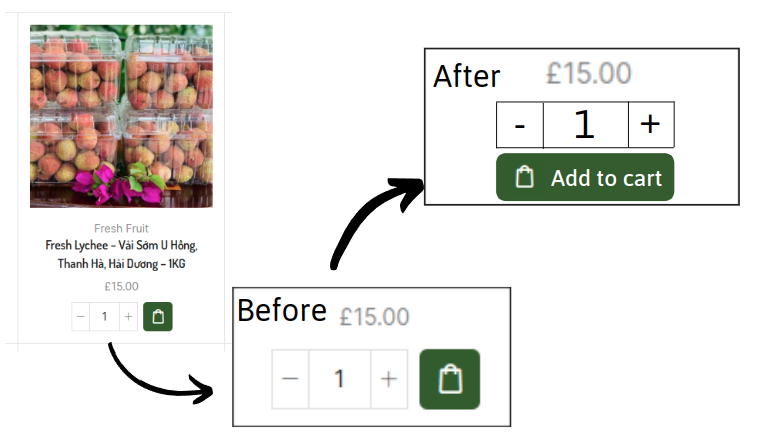
There is one thing I want to edit on the “Add To Cart With Quantity” button I want it to look like this:

…
I found this [Appearance> Them file editor> Select theme to edit (Xstore)> Woocommerce> content-product.php] at lines 622 & 623
woocommerce_quantity_input( array(), $product, true );
woocommerce_template_loop_add_to_cart();I #comment they disappear. and come back after #uncommenting
…
Can you suggest me to add a label to the button and align them in 2 rows?