This topic has 7 replies, 2 voices, and was last updated 9 years, 10 months ago ago by Eva Kemp
Hello,
1) How can I customize the title bar on the woocommerce store page? I want to put a background image as I did in faqs page.
2) I have the same problem in the blog page.
3) Can i remove css styles that put horizontal bars at the footer? How?
4) In footer, some of the texts from block top rated products do not contain the link to the product. Supposedly this should be automatic, right?
5) The right sidebar of the faqs page is over the slider. It is possible to make it appear below the slider or, alternatively, the slider only use the area that is not used by the sidebar?
Regards.
yet the issue 1)
Examples with the custom title bar with an image behind the page title:
Shop – https://www.8theme.com/demo/royal/?post_type=product
Store (Category) – https://www.8theme.com/demo/royal/?product_cat=women
Blog – https://www.8theme.com/demo/royal/?page_id=7&blog=grid
How can i do it?
Hello,
1./2. You need set breadcrumbs background in Theme Options > Header.
3. Please add this code in custom.css file:
.main-footer.text-color-light .widget-title, .main-footer .product_list_widget li {
border-bottom: none;
}If you want to remove the lines from Categories section in the footer add this code:
.main-footer .product-categories > li {
border-bottom: none;
}How to create custom.css you can watch in this tutorial (it’s for Legenda theme but the process is the same).
4. Could you please clarify what products don’t have a link?
5. Please provide us with wp-admin panel credentials to check the issue.
Thank you.
Regards,
Eva Kemp.
1, 2 e 3) Thanks.
4) Is ok now,
5) send credentials in private
Hello,
Your site can’t be accessed. Please check the problem at your host.
Thank you.
Regards,
Eva Kemp.
Please try again.
Sorry!
Hello,
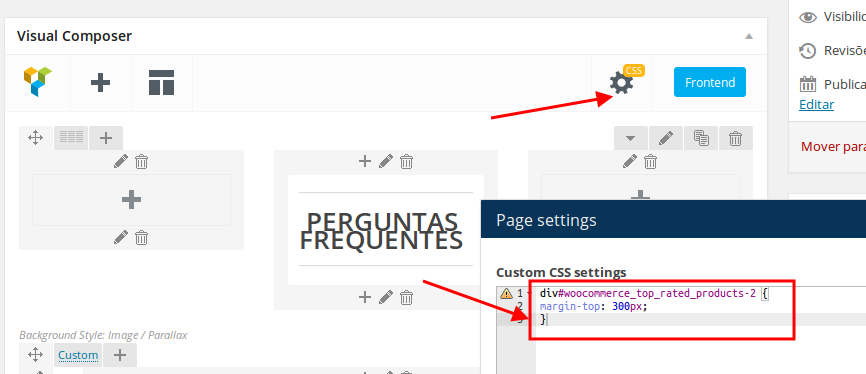
I’ve added the code in Custom CSS block on the FAQ page:

Please check the page now and clear browser cache before.
Thank you.
Regards,
Eva Kemp.
The issue related to '‘Customize shop title bar and some issus in footer’' has been successfully resolved, and the topic is now closed for further responses
