I have a problem with product effect.
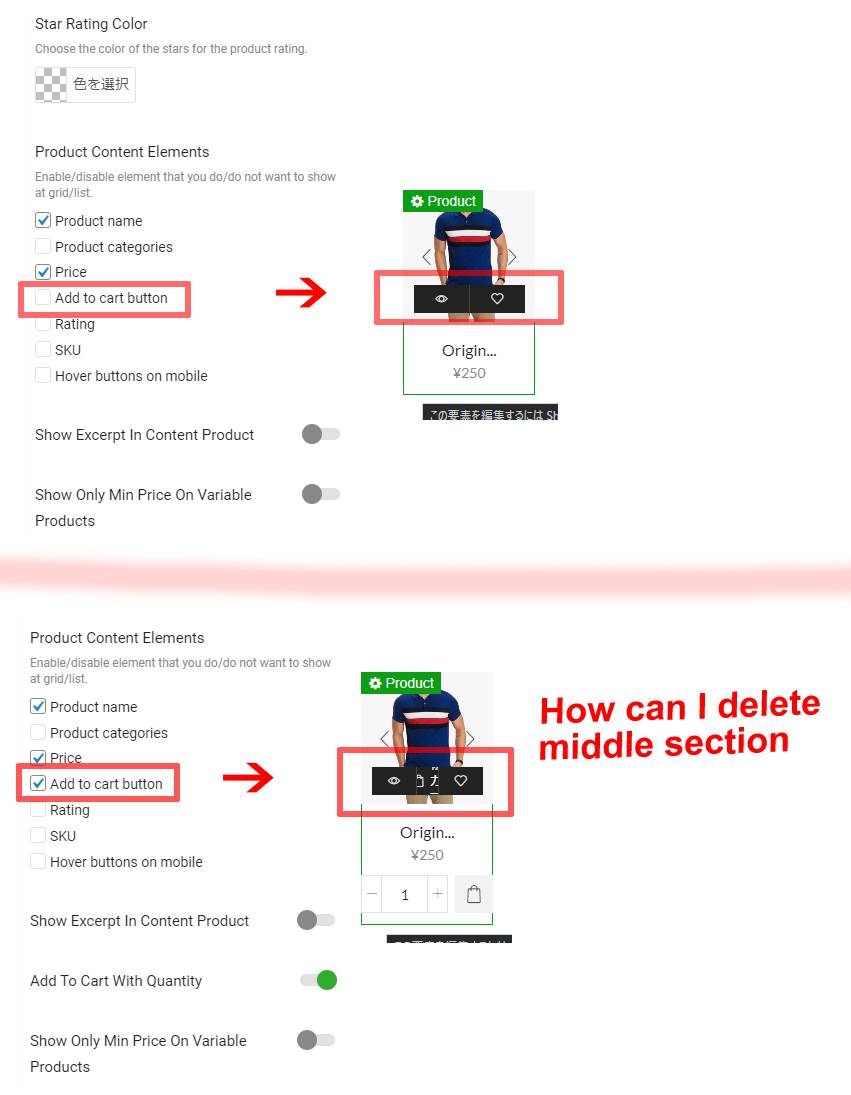
When I have “add to cart button” under the product’s thumbnail, middle section appeas in product effect.
Without “add to cart button”, the middle section disappears.
How can I delete the middle section with “add to the cart button”?