This topic has 6 replies, 3 voices, and was last updated 10 years, 2 months ago ago by Robert Hall
Hello thank you for your template is a wonderful theme 🙂
http://hasnacosmetics.fr
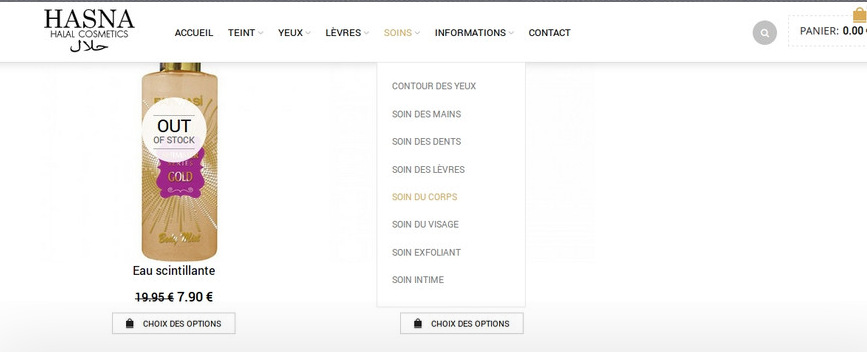
1. when you pass your mouse on the MENU>SOINS you will see the “description” of the category that display within the title category. how to desactive it please ?
2. on the rapid view of products we can see the gold pellet “SALE” where to manage it ?
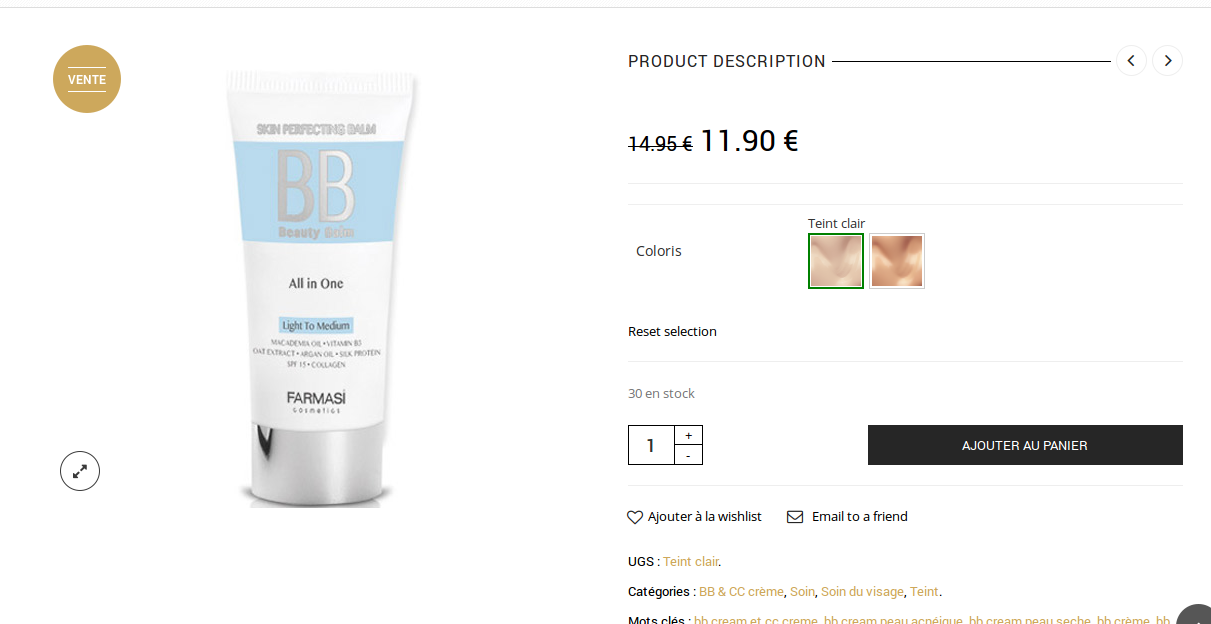
3. one we install your theme we follow your recommandation to RESIZE image but is doesnt succeed, how to resize all image products to get them same size for all, why we did not succeed even after REGENERATED THUMBAIL IMAGES ?
4. on a product page how can we manage what to display or no ? example we don t want to display the “KEywords list” and the “UGS” etc..
thank you for your help and support
Hello,
1. Could you please show on a screenshot what you want to deactivate?
2. “Sale” icon can be disabled in Theme Options > Shop.
3. Try to change images sizes in Woocommerce > Settings > Products tab and then regenerate thumbnails. If it doesn’t help provide us with wp-admin panel credentials in Private Content.
4. Please provide us with the direct link of the page where you want to hide some elements.
Thank you.
Regards,
Eva Kemp.
please see private content
Hello,
1. I’ve checked the “Soins” menu item and haven’t found description in the subcategories:

Do you see the problem in all browsers?
Also try to clear cache in your browser.
3. The images are small on a single product page:

You can add this code in custom.css to make the images the same size:
.product-content-image {
height: 350px !important;
}To create custom.css you need rename default.custom.css to custom.css via FTP in wp-content/themes/royal directory and enable it in wp-admin > Theme Options > Custom CSS.
4. Add this code in custom.css file:
p.stock.in-stock, span.sku_wrapper, span.tagged_as {
display: none !important;
}Thank you.
Regards,
Eva Kemp.
thank you very much for your help
You’re welcome!
Regards,
Robert Hall.
The issue related to '‘Few questions please’' has been successfully resolved, and the topic is now closed for further responses
