This topic has 12 replies, 5 voices, and was last updated 9 years, 1 months ago ago by Robert Hall
How do I select which page is my frontpage? Currently it is set as the theme’s default frontpage “Parallax”. I want to leave parallax on the side for now and select another newly created page as my frontpage. I don’t want to delete or modify that page that came with the theme.
Also on this new page,I put a full page revolution slider and selected footer=without, but I have a small blank space on the bottom of the page where the footer would be. How can I get rid of this blank whitespace?
Hello FuegoHD,
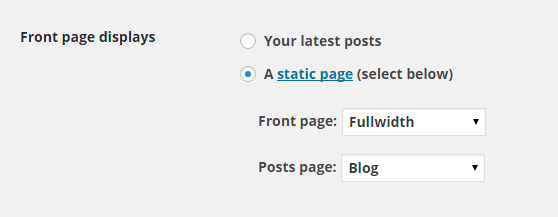
1) you can set homepage in Dashboard > Settings > Readings > Front page displays > A static page:

2) Please show us the page you have problem with and we will provide you with css code needed to remove empty space.
Regards,
Stan Russell.
Thanks again Stan, I was able to select the frontpage.
If you visit the site, the frontpage as well as the 3 “Model” pages in the menu all have the same issue with the full-page Revolution slider having an extra blank space on the bottom of the page which makes it not be full-page anymore. Therefore when you scroll, instead of it just changing to the next slide, it first scrolls up an inch then changes the slide.
Hello,
Try to use this code in Theme Options > Custom CSS > Custom CSS for desktop:
.wpb_revslider_element.wpb_content_element, .page-content {
margin-bottom: 0px !important;
}Regards,
Eva Kemp.
Hi Eva, thank you that worked for desktop but how about mobile? I put it in >Global Custom CSS hoping it would work on mobile but it did not…
On mobile its actually worse because it scrolls up just enough to hide the navigation menu and header logo. Then you cant scroll back down to reach them again because the slider just goes to the next slide until it reaches the last slide. And on one of the sliders its set to loop around to the first/last slide in whichever direction your scrolling.
Hello,
I don’t see any space on mobile.
Please show a screenshot.
Thank you.
Regards,
Eva Kemp.
I guess you can’t really see it here either, but if you click model1 or model2 from the menu in mobile device, then scroll up from the header section or with your finger over the navi button it will scroll up just enough to hide the menu and header logo.
If done from the frontpage you cannot see it because the screen and image are both white.
Hello,
I’ve replaced the code in Custom CSS for mobile from
.page-content {
display: inline-block;
}to
.page-heading-slider {
display: flex;
}
.page-content {
margin-top: 0px;
}Please check your site now.
Best regards,
Jack Richardson.
Awesome! Thank you Jack its perfect now.
Hello,
You’re welcome!
Regards,
Robert Hall.
The issue related to '‘Frontpage selection’' has been successfully resolved, and the topic is now closed for further responses

