This topic has 13 replies, 3 voices, and was last updated 9 years, 11 months ago ago by Joost van Kempen
Hi 8theme,
I’m trying to create a fullwidth (browser) row/div in the content area. We usa a shortcode for displaying the map (see image below). The map is set to fullwidth, but the content area blocks the maps width. How could we achieve this? Test environment is running on http://nlbertplan-dugal.savviihq.com/verkooppunten/ See the images below for more information and the private content area for the credentials.
Current situation:

Wished situation:

Hope to hear from you soon.
Kind regards,
Joost
Hello,
You can use Google map element with Visual Composer plugin like you have that on Contact page.
Regards,
Robert Hall.
Hi Robert,
My main question is not how to display a map, but how to show a div fullwidth. When I use the Google Map element it doesn’t show full screen as well. Besides, we don’t want to use Google Map, but or own plugin shortcode. But leave the map part out of it. My question is: how could we just displays a div fullwidth.

Regards,
Joost
Hello,
Sorry, but we don’t have such feature. In our theme you can choose Layout only for the whole theme, not for some pages or blocks.
Navigate to Theme Options->General->Site Layout->Wide or Boxed.
Regards,
Robert Hall.
Robert,
I’m sorry but I’m getting a bit irritated now. Everytime I ask a question on this forum I have the idea that the support staff doesn’t read my post or images carefully: as you can see in the attached screenshots the wide layout is already activated(!!!).
Joost
Hello,
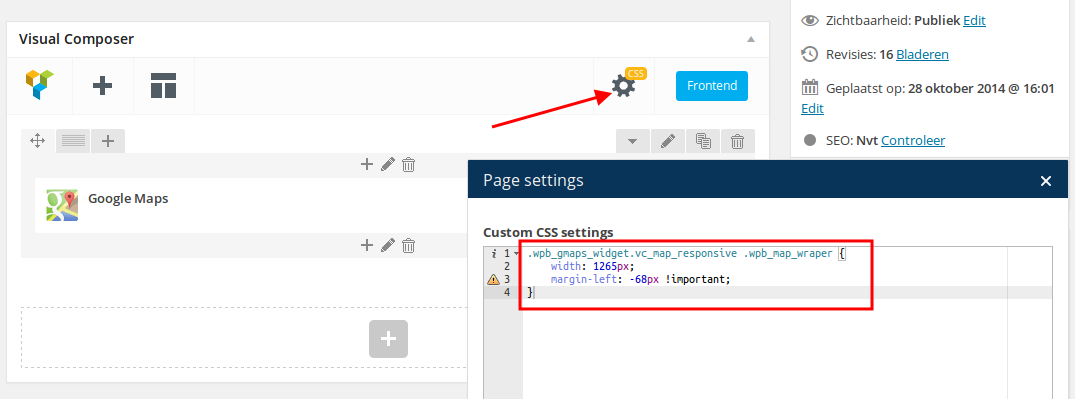
I’ve added the code in CSS block of Visual Composer editor on the page “Verkooppunten”:

Please check.
Regards,
Eva Kemp.
Hi Eva,
Thank you for your reply and taking a look at it, but I have absolutely no idea in what way your reply answers my question. The area still isn’t 100% width. Please, could anybody answer my question?
Kind regards,
Joost
Hello,
I’ve edited the code.
Please check it now.
Regards,
Eva Kemp.
Eva,
Please: how is 1270px browserwidth??? Please read my first post and see the second screenshot . That is what I’m trying to achieve. Did you even read it??
Current situation still the same width as beginning:

Joost
Hello,
Sorry, but you’re using shortcode of a 3rd-party plugin for your map. We don’t provide customization for 3rd-party plugins. If you want to have a map for full width you need use Google Map element of Visual Composer editor:
http://imgur.com/uMeHkmS
Thank you.
Regards,
Eva Kemp.
Eva,
Please please please: read my earlier posts above! It will make both our lives much easier. I have said this in my earlier post: It is not about the map, I would just like to to display any content in a full width row, for example text. This should be possible, the revolution slider on the homepage is displayed full width as well, isn’t it?
Forget the map: I would like to just display a text area browserwidth.

Joost
Allright, this is the end then? 🙂
Well great job, support. No problem if you don’t know the answer. But just ignoring it isn’t the most customer friendly way, right?
For the people who are looking to achieve the same: I’ve been searching for a workaround and found the following. Create a page template by adding a file ‘page-fullscreen.php’ to your themes folder. Give the file the following content:
<?php
/*
Template Name: Fullscreen
*/
get_header();
?>
<?php
extract(etheme_get_page_sidebar());
?>
<?php if ($page_heading != 'disable' && ($page_slider == 'no_slider' || $page_slider == '')): ?>
<div class="page-heading bc-type-<?php echo $breadcrumb_type; ?>">
<div class="container">
<div class="row">
<div class="col-md-12 a-center">
<h1 class="title"><span><?php the_title(); ?></span></h1>
<?php etheme_breadcrumbs(); ?>
</div>
</div>
</div>
</div>
<?php endif ?>
<div>
<?php the_content(); ?>
</div>
<?php
get_footer();
?>
When editing the page in the backend, set the page template to ‘Fullscreen’. You can even replace the <?php the_content(); ?> with your custom code, and keep the <?php the_content(); ?> in it’s original format. That way the content will stay in the fixed width div.
Good luck!
Regards,
Joost
The issue related to '‘Fullwidth 100% area/row’' has been successfully resolved, and the topic is now closed for further responses
