Hello,
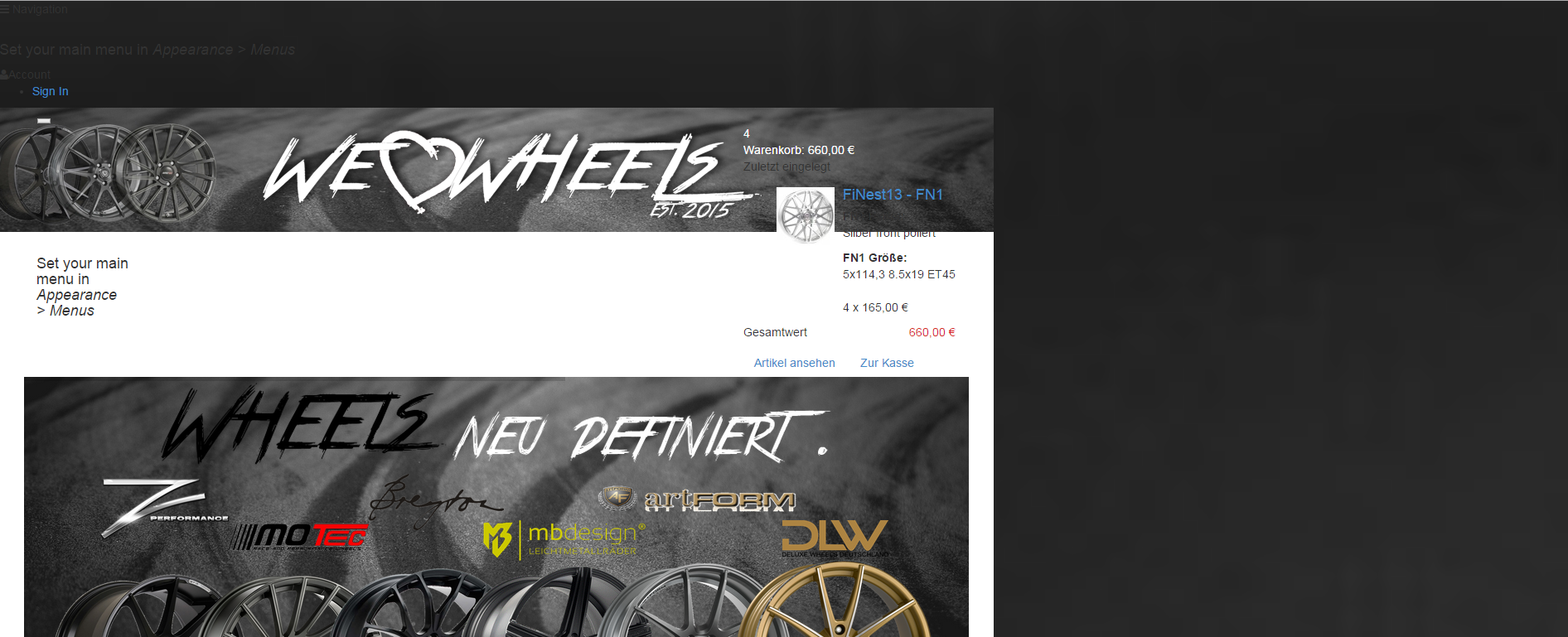
I’ve commented the code background-size: 100% 270px; in custom.css file, so now it is:
.header {
background: transparent url("http://welovewheels.de/wp-content/uploads/2015/06/header1.jpg") no-repeat scroll top center;
/* background-size: 100% 270px;*/
}Please clear browser cache and check your header now.
Regards,
Eva Kemp.