Ive enabled the responsive design now.
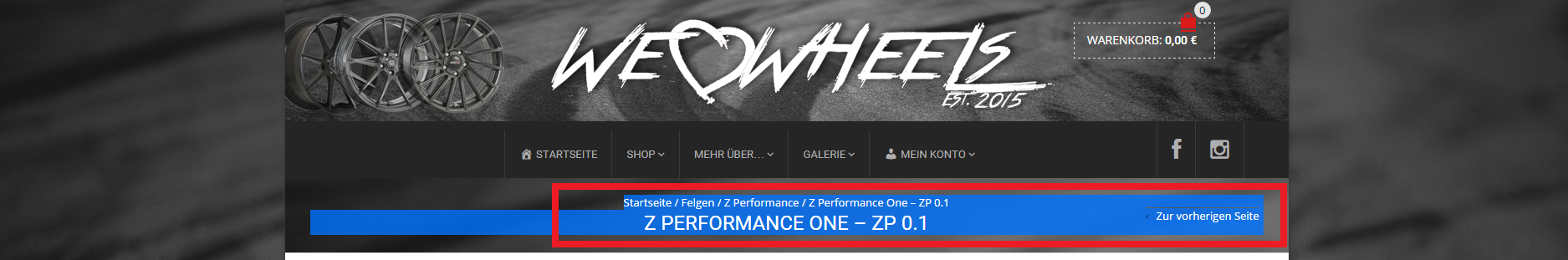
problems with not displaying 1200px wide are solved for now, but i need to change the colour of the menü fonts to be visible as mentioned in last post , also i would have the color if i navigate over the main Menu back in red, not in yellow.
And a next thing is, that my header is not responsive. Can i set up a mobile version header only?