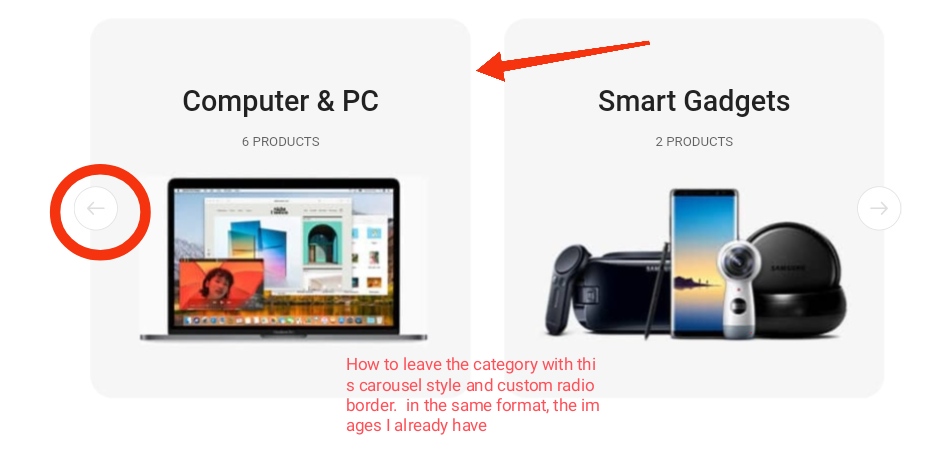
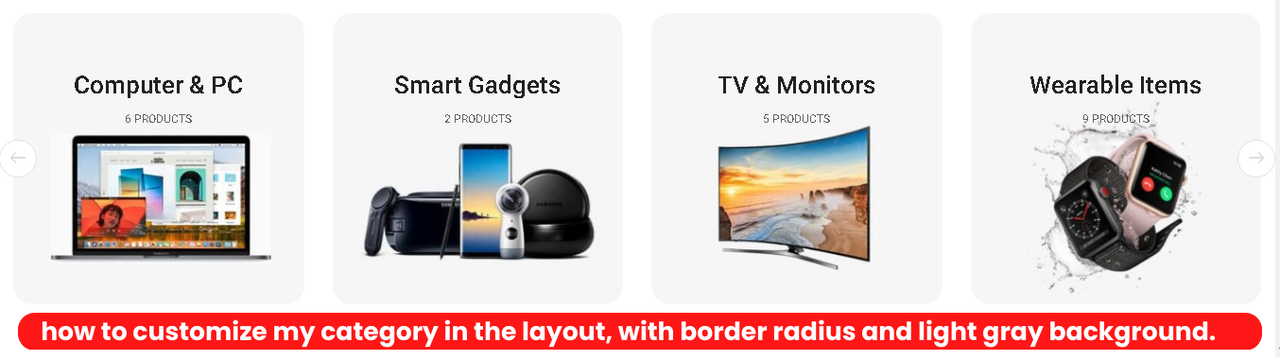
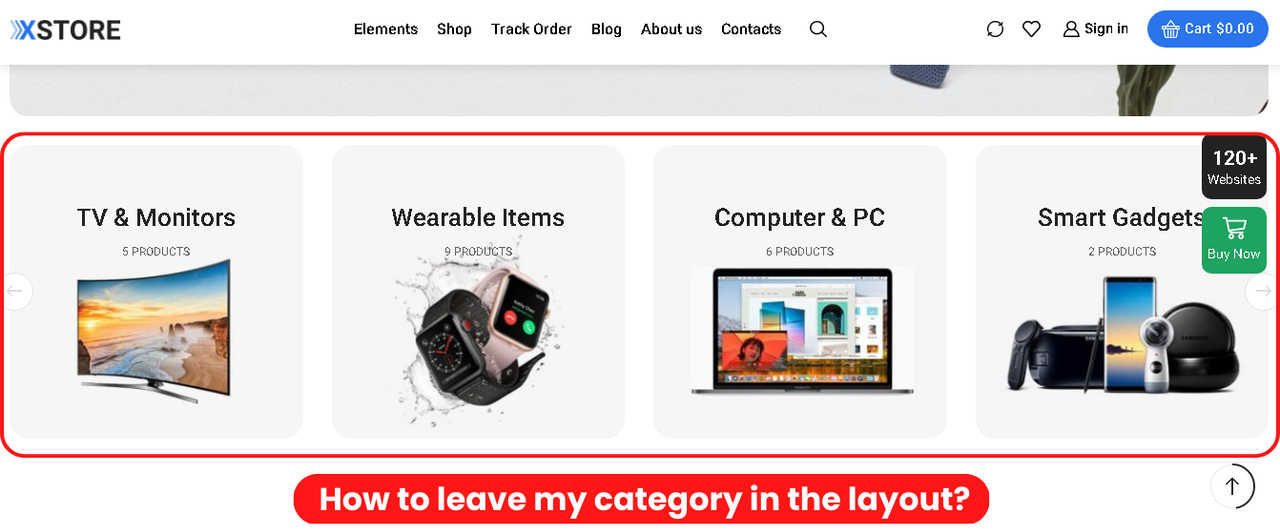
Hello, I’m trying to customize a category style that I thought was really cool in xstemos demos, but I’m not finding it in xstore studio. How to Leave my category in the layout please?

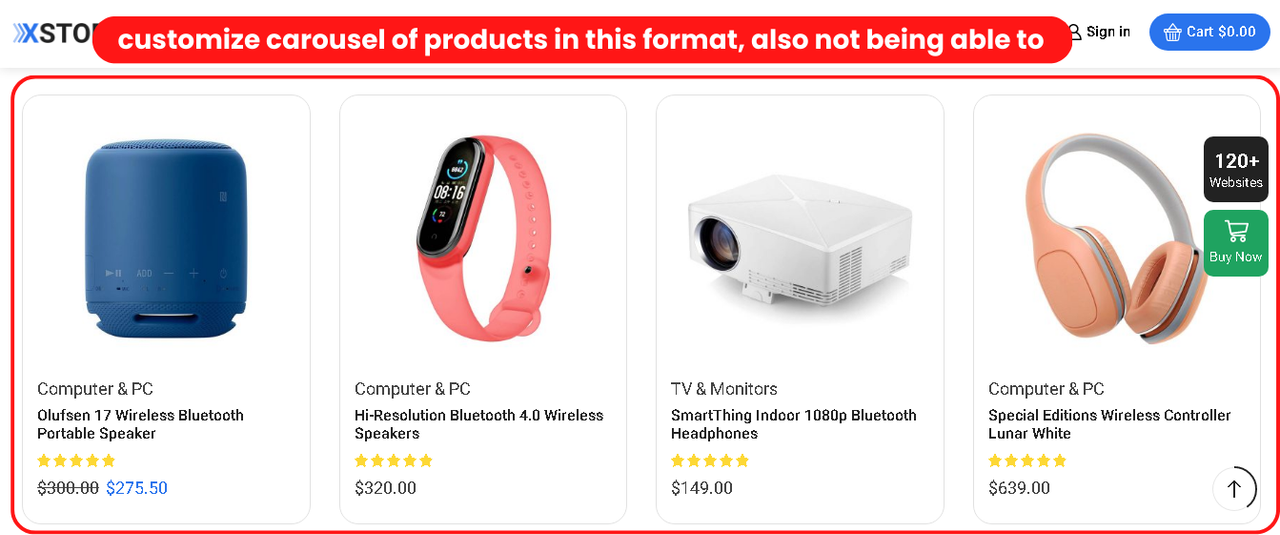
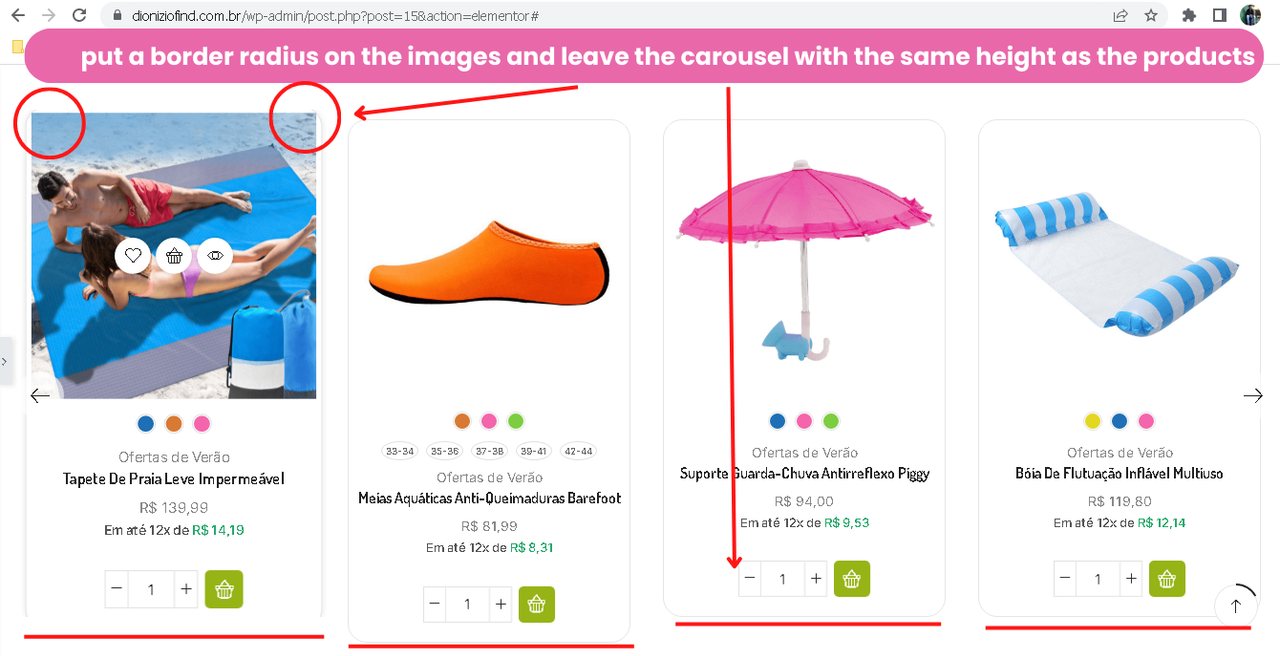
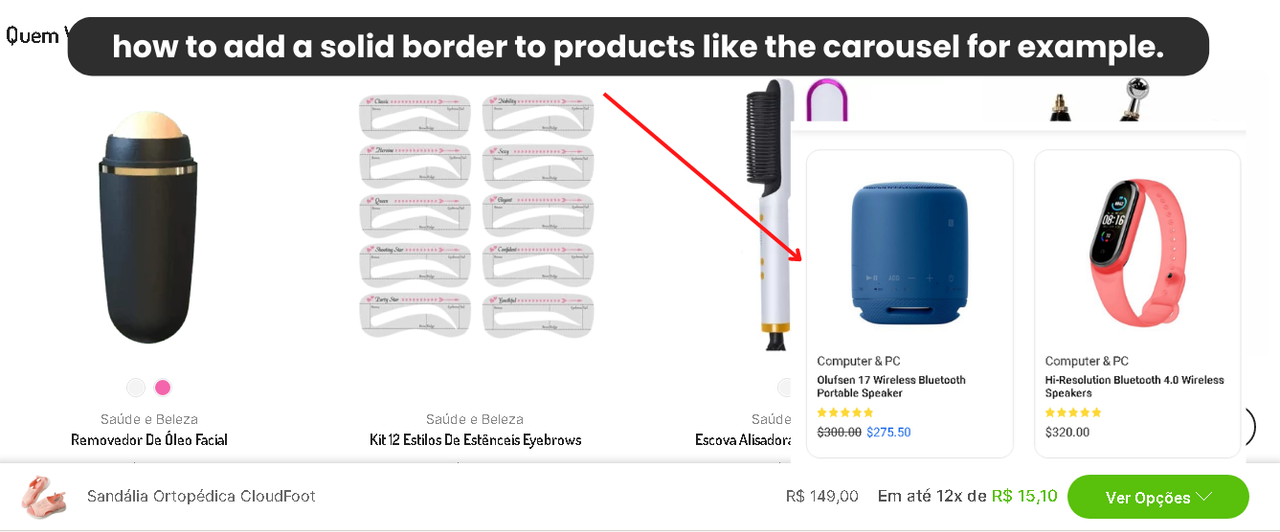
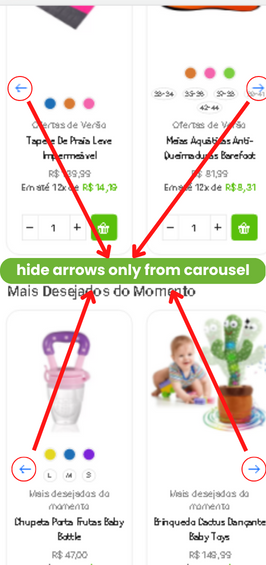
customize carousel of products in this format, also not being able to