Hi there,
I am trying to show different images on my shop/category page and the single product page.
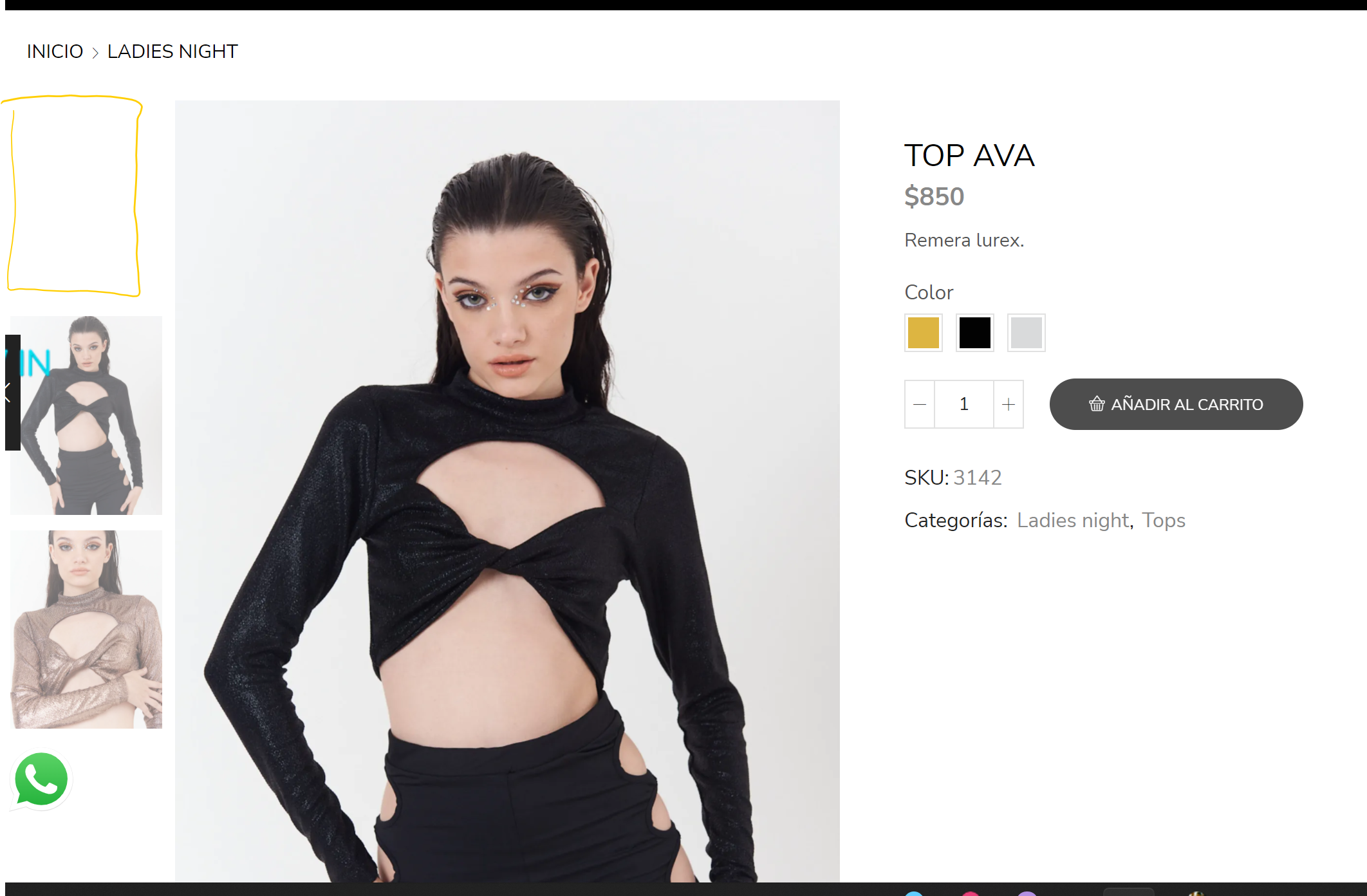
For that, I am trying to hide the feature image from the single product page.
I am using this code that actually works:
add_filter(‘woocommerce_single_product_image_thumbnail_html’, ‘remove_featured_image’, 10, 2); function remove_featured_image($html, $attachment_id ) { global $post, $product; $featured_image = get_post_thumbnail_id( $post->ID ); if ( $attachment_id == $featured_image ) $html = ”; return $html; }
But, there is a blank space where the feature image should be.

And when clicking the second imagen, it brings the third image.
Is there to solve this from the image gallery on the single product page?
Thanks a lot!
kind regards,
Jenn










