This topic has 17 replies, 3 voices, and was last updated 10 years ago ago by Eva Kemp
I added some links to my footer but the default link color is too dark, so I changed the font color of the links within visual composer to white so the ‘Privacy’ and ‘Terms’ links can be seen within the dark footer background. Now the hover link color has been disabled because of the change I made for those links. Is there anyway to have the links appear white and still have the default hover color appear? Please advise
Hello,
Please add this code into custom.css file.
.footer-top .wpb_wrapper a:hover{
color: #de2833;
}Regards,
Robert Hall.
This code did not work. Please advise
New log in credentials below
I’ve made some changes with that code in custom.css file. Now you can check it.
Regards,
Robert Hall.
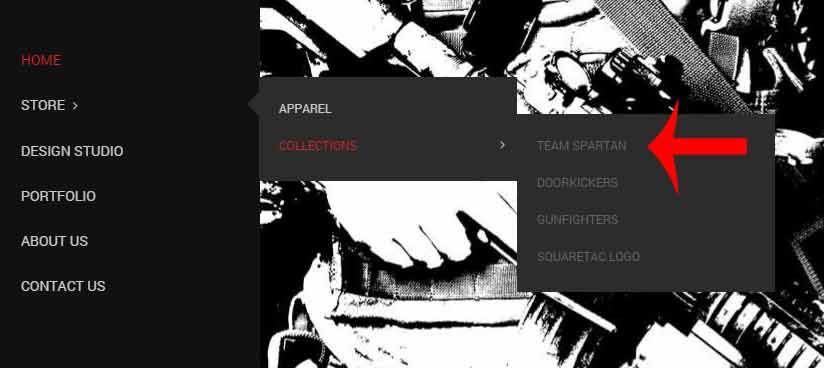
Looking good, but the third row of the drop down menu still has the old font color. Please advise, thank you for your time.
Done. Please check it.
Regards,
Robert Hall.
That worked. Do you know of any inline code for the netMODIFY.com link that I can use to change the hover color to white?
I’ve added code for that. Check it please.
Regards,
Robert Hall.
I’m not seeing any difference, please advise.
Hello,
Yesterday I’ve added code into custom.css file and it’s work fine. Now I don’t see that code. Please be careful when saving changes by yourself. I added the code again.
Regards,
Robert Hall.
Robert, thanks so much for getting this figured out. I’m not sure how the code got changed, as I do not remember messing with it. However, it seems that everything is working well now. However, I still do not see the lighter color font for the third row drop down menu. Please refer to this picture:

Thanks for your time
t
Hello,
Please provide us with FTP credentials in Private Content.
Regards,
Robert Hall.
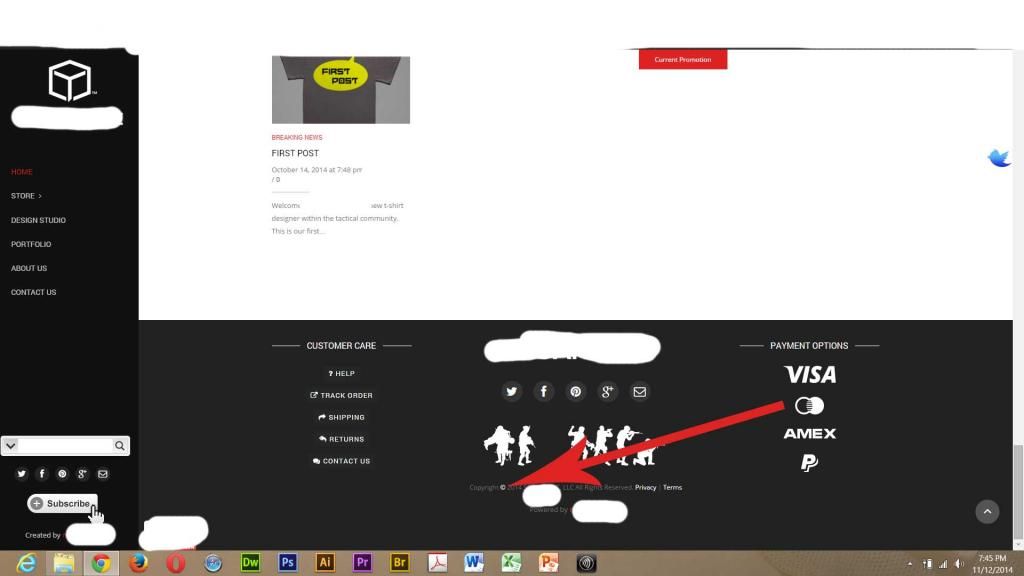
Is there anyway to get the copyright symbol within the footer (static block ‘squaretac footer’) to have he hover color change as well? Thanks.
Hello,
Could you please show a screenshot what symbol you want to modify?
Thank you.
Regards,
Eva Kemp.
Sure. Here is the photo of the copyrihgt symbol that needs its hover color changed. Thanks

Hello,
You need add this code into custom.css file:
a.copyright:hover {
color: black !important;
}Regards,
Eva Kemp.
The issue related to '‘Hover Link Color?’' has been successfully resolved, and the topic is now closed for further responses

