Hi, I’m using tidio talk chat bot.
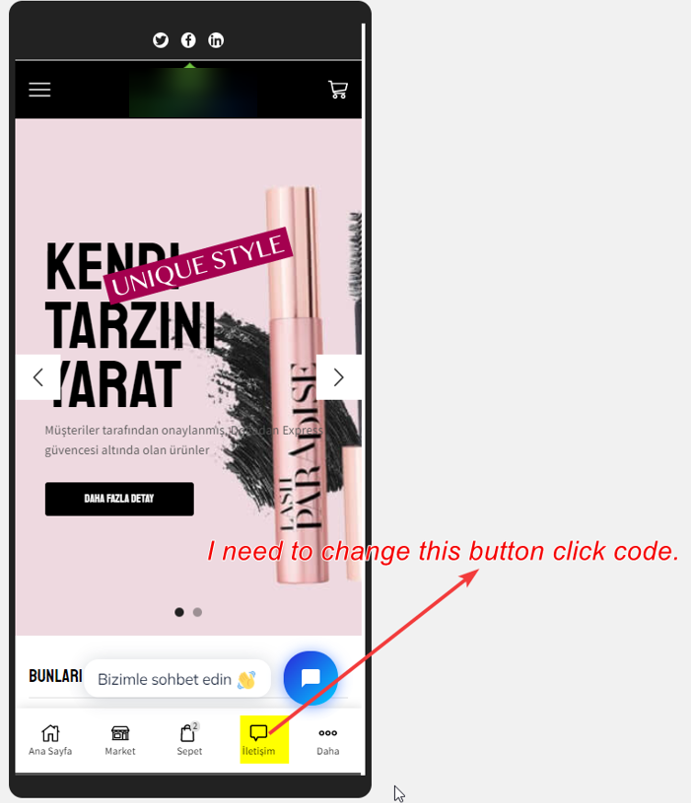
When Tidio is ready to install, a chat button appears above my buttons on the mobile screen.
I turned it off from the panel. But I need to add a button for Live support. Tidio officials gave the button code needed to run this plugin.
<a href="javascript:;" onclick="tidioChatApi.display(true);tidioChatApi.open()">Open chat!</a>
There is only to add a link for the button. How can I change its code?