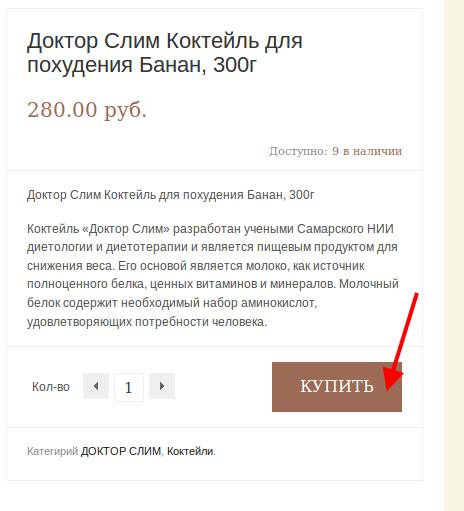
Hi support! Have a few questions. 1. How to align the left edge of the price? (I need her to be static and never changed its position) 2. How to make that long product names declined ellipsis? (if a product name long it spreads throughout the cell, climbs on “add to cart”, just do not look beautiful ((() 3. Is there any way to have a button “Add to cart” at the bottom of the cell was well above the price?