Hi there,
1. How to change the links color on all the website? This link are still with the default color and i can’t find from where to change it.

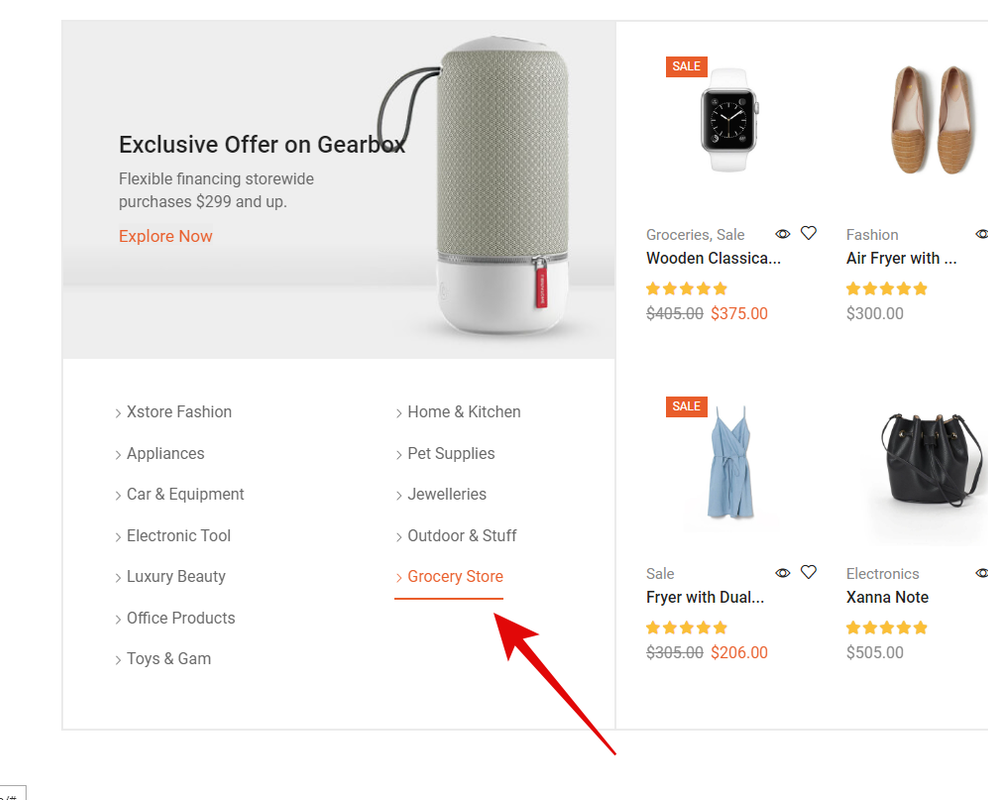
2. How to change the color of this line/border?

Thank you!
This topic has 11 replies, 3 voices, and was last updated 2 years, 7 months ago ago by Vlad
Hi there,
1. How to change the links color on all the website? This link are still with the default color and i can’t find from where to change it.

2. How to change the color of this line/border?

Thank you!
Hello, Vlad,
Thank you for choosing XStore as your WooCommerce WordPress theme.
1) In order to change the link color, please navigate to XStore > Theme Options > Styling/Colors > Main Color and select the desired color. Please refer to the attached image for further reference. https://postimg.cc/CRBjCL0v
2) We suggest that you modify the border color of the static block by navigating to the Dashboard > Static Block > Edit the particular static block with Elementor > Edit Section > Style > Border > Color > Select the desired color and save the settings. For a better reference, please refer to the attached image. https://postimg.cc/KKVcPxZ5 and https://postimg.cc/ZWw6hBcK
We thank you for your cooperation and remain at your disposal.
Best regards,
8Theme’s Team
Hi there,
1. Not working. I did it already. I set my own color, is not working for all the links.
2. I m not using elementor, i m using WP Bakery.
How can i know wich static block i have there, in that image?
Thank you!
Hi there,
Found it! I had to change the hover color for each link.
But,
I dont know how to change the color of this links:

Thank you!
Sry for this.
For request no 1 i need just to tell me how to edit that links from the reply above.
Request no 2 still not solved.
thx!
Hello, Vlad,
In order to assist you with your inquiry, we request that you provide us with URL and temporary access to the wp-admin of your website. This will enable us to take a closer look at your settings and provide you with a more accurate and specific solution.
To do this, please follow these steps:
– Create an account via Dashboard (Users > Add new) with administrator role. Refer to the following image for guidance: http://prntscr.com/s3rc9m
– Provide us with the username and password for the newly created account via the Private Content area. Refer to the following image for guidance: http://prntscr.com/s5mao7
– Any email address can be used for the new account, it does not have to be your personal email.
Please let us know once you have completed these steps, and we will promptly review your account information and provide assistance as soon as possible.
Kind Regards,
8theme team
Hi guys!
Hello, Vlad,
We apologize for the delay in responding.
https://postimg.cc/NKVjdQRf and https://prnt.sc/9IS6vQ4s5SBL – You can change the color via Theme Options > Theme custom CSS https://prnt.sc/u2sPftZqmU7d
https://prnt.sc/33O3uhNttGEu – https://prnt.sc/3Lcx3uhSiDGm
If you have any additional questions or concerns, please do not hesitate to reach out to us.
Kind Regards,
8theme team
Hi there,
Request no 2 done. could you send me these instructions first.
Request no 1 still not solve. What i have to edit in that line for my custom color?
I need instructiunos to edit the color jsut for link from this img https://prnt.sc/9IS6vQ4s5SBL i handle it with the rest.
Thank you very much. I appreciate your support!
Hello, Vlad,
Thank you for your response.
https://prnt.sc/VQXRqAfYP7ER
background: #321FED;
Text color – https://prnt.sc/KRx8OCAx2XUH
Kind Regards,
8theme team
All done. Thank you very much guys!
The issue related to '‘how to change links color on all the website and how to change the border color for this section’' has been successfully resolved, and the topic is now closed for further responses
