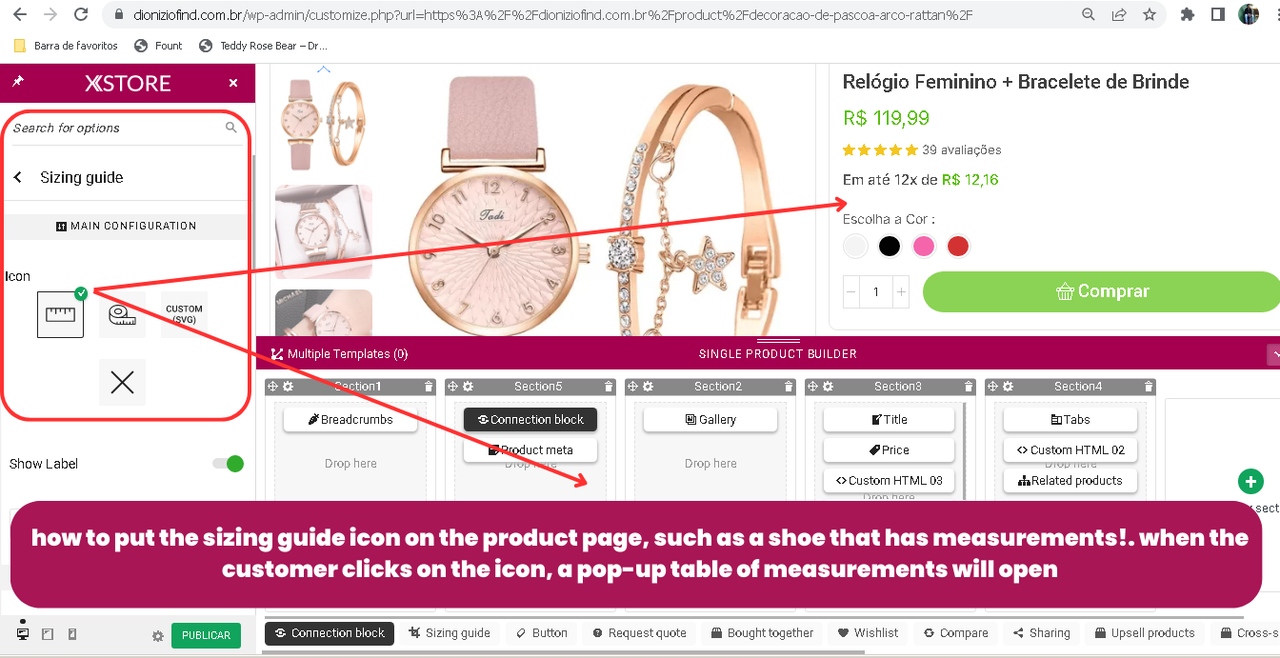
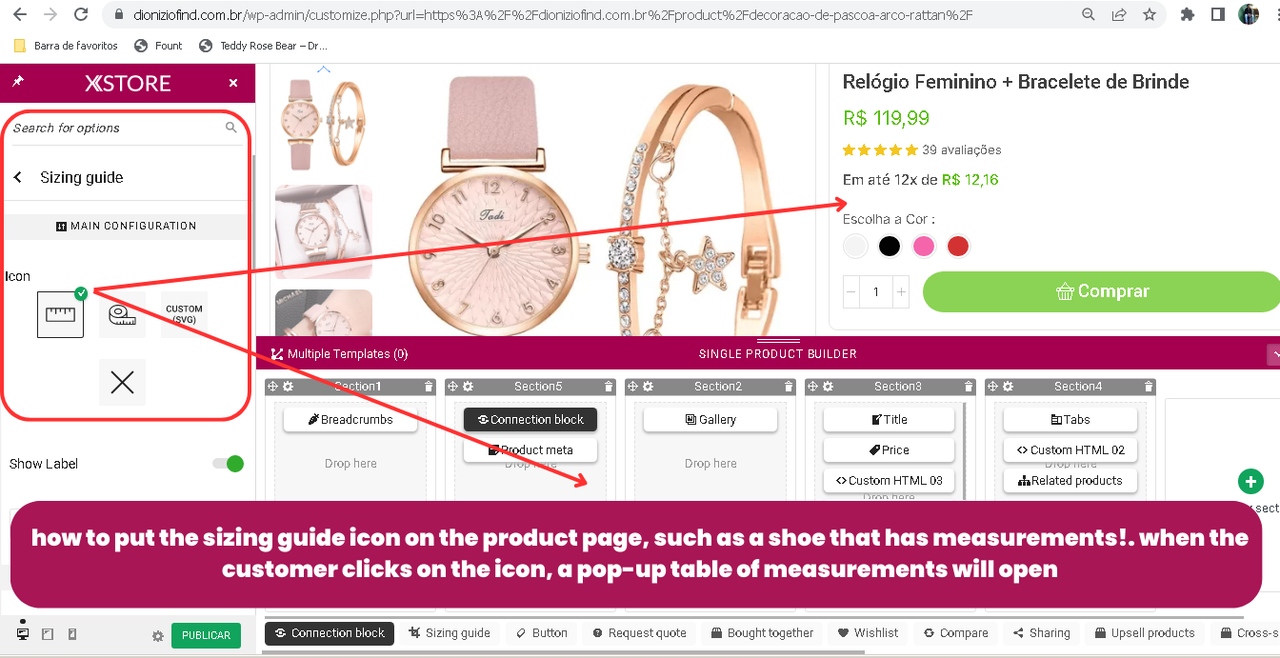
how to put the sizing guide icon on the product page, such as a shoe that has measurements!. when the customer clicks on the icon, a pop-up table of measurements will open

This topic has 10 replies, 3 voices, and was last updated 1 years, 12 months ago ago by Tony Rodriguez
how to put the sizing guide icon on the product page, such as a shoe that has measurements!. when the customer clicks on the icon, a pop-up table of measurements will open

Hello Dionizio Find,
Please refer to our theme documentation here: https://www.8theme.com/documentation/docs/xstore-size-guide-on-product-page/ for instructions on how to proceed.
We have also prepared a video tutorial on our test site for your reference.
https://www.veed.io/view/af01e837-ae60-4310-858a-d7788b50310c?sharingWidget=true&panel=share
Best Regards,
8Theme’s Team
the problem is, it will now appear on all products on the site. It is possible to make it appear only in products that contain measures !
Hello Dionizio Find,
Thank you for your response.
In this case, you can upload it not via Theme options globally, but by editing products separately – https://prnt.sc/89jEmCIzT4A6 or for products category – https://prnt.sc/Fn1a5cu6uBI0
If you have any additional questions or concerns, please do not hesitate to reach out to us. Our support team is always available to assist you.
Kind Regards,
8theme team
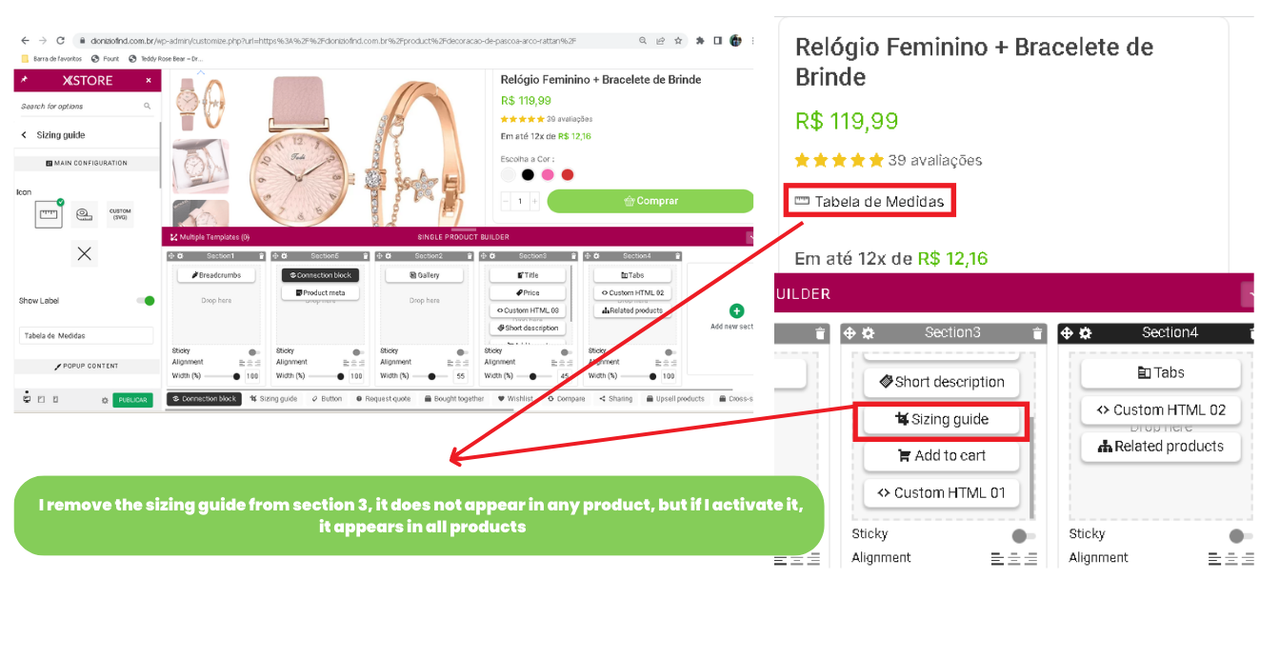
I remove the sizing guide from section 3, it does not appear in any product, but if I activate it, it appears in all products

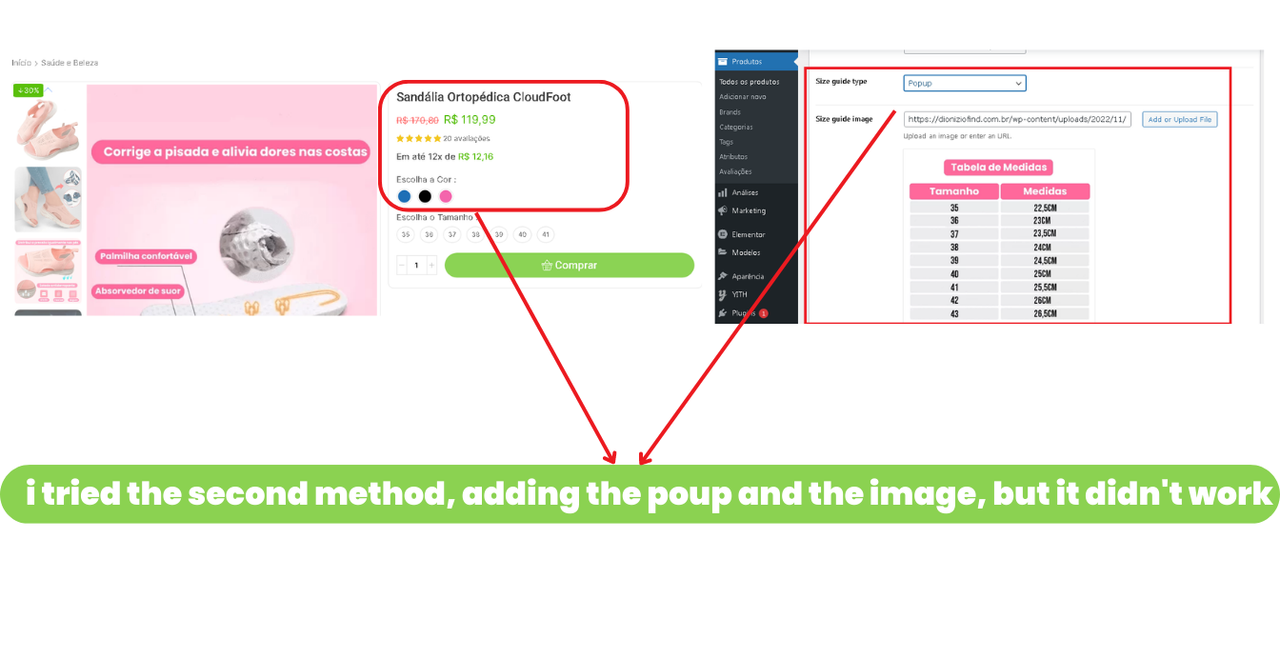
i tried the second method, adding the poup and the image, but it didn’t work

Hello, Dionizio Find,
https://postimg.cc/4mRMCX8T – please provide the URL of this product and temporary wp-admin access.
Kind Regards,
8theme team
Hello Dionizio Find,
We hope this message finds you well. Please read and follow the instructions provided in the reply link below.
https://www.8theme.com/reply/347873/
Hope this will help.
Best Regards,
8Theme’s Team
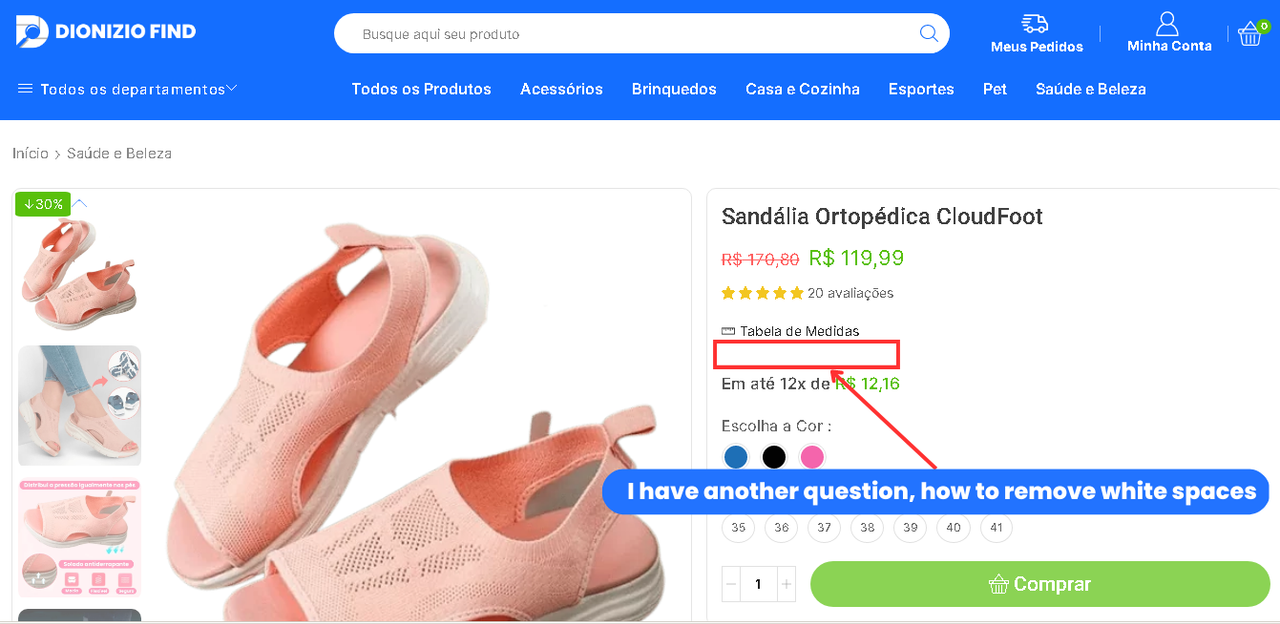
hello thank you. that worked I have another question, how to remove white spaces

Hello Dionizio Find,
In order to address your issue, please copy and paste the following CSS code into XStore >> Theme Options >> Theme Custom CSS >> Global CSS and then clear your browser cache to view the changes:
.single.fswp_installments_price .price.fswp_calc {
padding-top: unset !important;
}
.single-product-size-guide {
padding-bottom: 0px !important;
}The result should look like this: https://postimg.cc/Ny7k2xGt
We hope this helps.
Best Regards,
8Theme’s Team
You must be logged in to reply to this topic.Log in/Sign up
