how to remove the sku in the cart widget, when opening the cart menu, only the image, quantity and price appear.
This topic has 6 replies, 3 voices, and was last updated 2 years, 3 months ago ago by Rose Tyler
how to remove the sku in the cart widget, when opening the cart menu, only the image, quantity and price appear.
Hello,
Add the next code in Theme Options > Theme custom CSS > Global:
.widget .product_list_widget .cart-widget-products .product_meta {
display: none;
}Regards
Thank you very much !
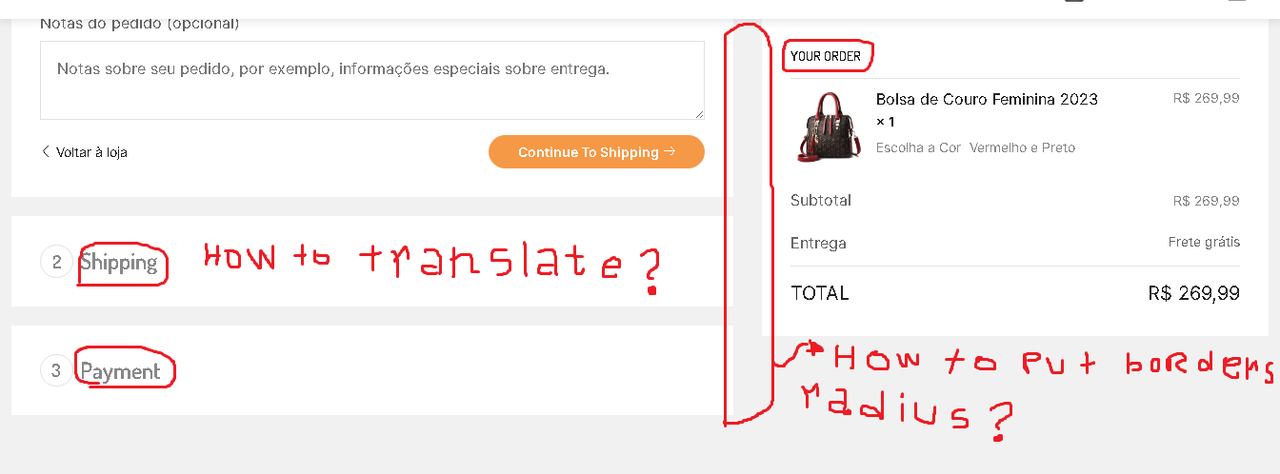
Hello good afternoon from Brazil, is it possible to put a border radius and translate the checkout texts?
as per the screenshot below
Hello, @Dionizio Find,
I am sorry I am not able to see your provided screenshot, so Could you please reshare your screenshot again via this site: https://postimages.org/
And also share the page URL as well, so that I will check and assist you accordingly.
Regards 8Themes Team.
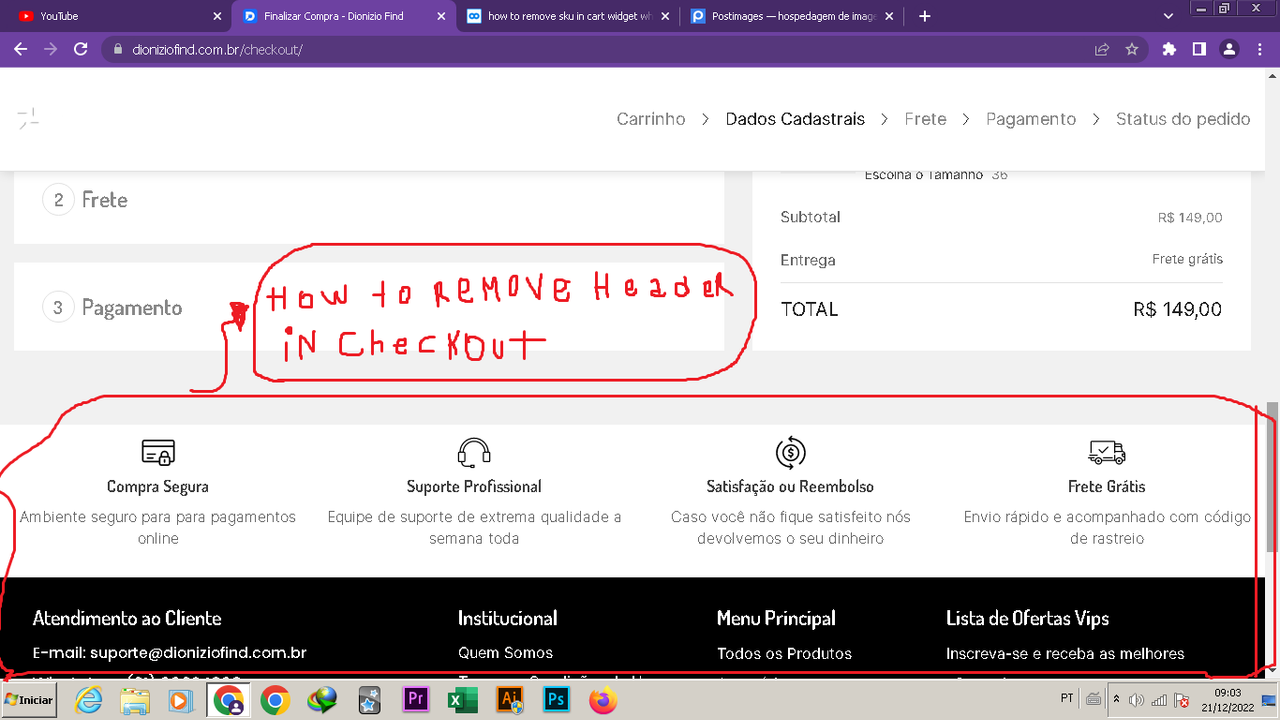
Hello, Tony Rodriguez all right, I wanted to know if there is a way to hide the footer when inside the checkout page. why does the theme look like it already hides the header.

and I would also like to know, if there is a way to put the radius borders in the checkout. I can translate.

Hello,
” I wanted to know if there is a way to hide the footer when inside the checkout page” – https://www.8theme.com/documentation/xstore/theme-installation/8theme-page-post-layout-settings-8theme-post-options/ (Use custom footer for this page/post > Without).
“why does the theme look like it already hides the header.” – Theme Options > WooCommerce > Cart/Checkout layout > Advanced Layout > Off
“if there is a way to put the radius borders in the checkout” – add the next code in Theme Options > Theme custom CSS:
.cart-checkout-multistep .cart-order-details>div, .cart-checkout-multistep .etheme-cart-checkout-accordion {
border-radius: 10px;
}Regards
Tagged: cart, cart menu, remove sku, themes, widget, woocommerce, wordpress
You must be logged in to reply to this topic.Log in/Sign up
