Hello 8theme-Team,
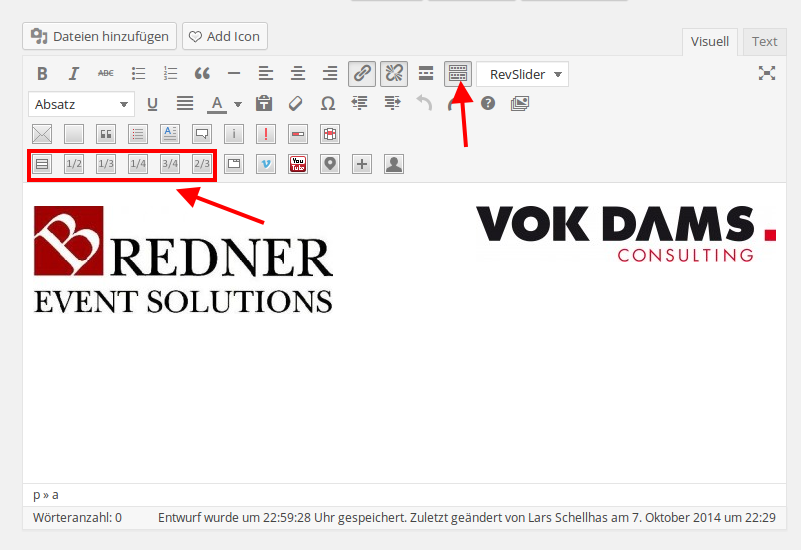
I tried to find out how to use the [row] and [column] tags to create rows and columns on my site… But just typing [row] and closing tag around some columns-tags, doesn´t work for me.
Sadly I didn´t find anything about this in the documentation..
Do you have an idea?
For example I want some Logos to appear in two columns (www.leihes.de/beta/partner). I got problems with the columns and the size of the logos, but this shouldn´t be your problem.
Regards,
Lars