hello all,
I have a question …
can you tell me what I have done wrong… 🙁
I have included the code in the html block and CSS Cutomizer
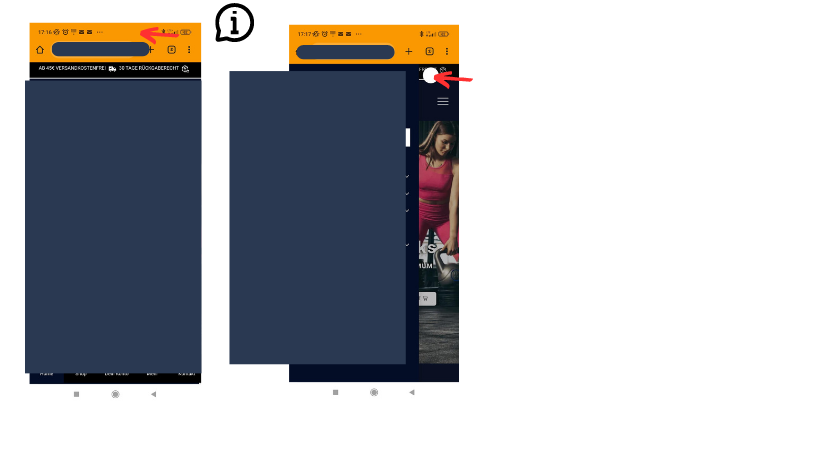
but the element in the screenshot marked red : is slightly shifted to the right and not centered in the middle …. Can i maybe tell me what the bug is ?
Thank you and have a nice Sunday

My CSS. Code
`.layout {
width: 100%;
height: 100%;
display: grid;
grid-template-rows: repeat(2, 1fr);
grid-template-columns: repeat(4, 1fr);
gap: 1px;
justify-items: center;
}